Android应用中利用ViewPager实现多页面滑动切换效果示例
1、添加android support包
因为上面的几个类都是在android support包中才提供,我们先添加包。
在Eclipse->Window->Android SDK Manager,选择列表中Extras->Android Support Library进行安装。下载完后在android-sdk\extras\android\support目录下,这里我们选择v4版本,进入v4目录,拷贝其中的android-support-v4.jar文件到工程的libs目录(若没有新建)下即可,编译时ADT会自动将其导入项目中。
2、新建ViewPager的layout,内容如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
ViewPager用来管理layout并可以左右滑动显示各个页面数据,PagerTabStrip用来显示页面title,android:layout_gravity="top"表示title在顶部,可设置bottom等。
3、新建FragmentActivity页面
FragmentActivity页面含有ViewPager元素,可以用来显示Fragment,定义如下:
public class ViewPagerDemo extends FragmentActivity {
/** 页面list **/
List<Fragment> fragmentList = new ArrayList<Fragment>();
/** 页面title list **/
List<String> titleList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_pager_demo);
ViewPager vp = (ViewPager)findViewById(R.id.viewPager);
fragmentList.add(new ViewPagerFragment1("页面1"));
fragmentList.add(new ViewPagerFragment1("页面2"));
fragmentList.add(new ViewPagerFragment1("页面3"));
titleList.add("title 1 ");
titleList.add("title 2 ");
titleList.add("title 3 ");
vp.setAdapter(new myPagerAdapter(getSupportFragmentManager(), fragmentList, titleList));
}
/**
* 定义适配器
*/
class myPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
private List<String> titleList;
public myPagerAdapter(FragmentManager fm, List<Fragment> fragmentList, List<String> titleList){
super(fm);
this.fragmentList = fragmentList;
this.titleList = titleList;
}
/**
* 得到每个页面
*/
@Override
public Fragment getItem(int arg0) {
return (fragmentList == null || fragmentList.size() == 0) ? null : fragmentList.get(arg0);
}
/**
* 每个页面的title
*/
@Override
public CharSequence getPageTitle(int position) {
return (titleList.size() > position) ? titleList.get(position) : "";
}
/**
* 页面的总个数
*/
@Override
public int getCount() {
return fragmentList == null ? 0 : fragmentList.size();
}
}
}
其中的myPagerAdapter集成自ragmentPagerAdapter,为ViewPager提供数据源。
onCreate函数得到ViewPager实例并设置数据源,getSupportFragmentManager表示得到Fragment管理器。ViewPagerFragment1表示具体的页面,见下面介绍。
4、新建Fragment页面
Fragment页面即为左右滑动需要显示的页面,新建类集成Fragment,并重写onCreateView函数即可。onCreateView函数相当于Activity的onCreate函数。如下:
public class ViewPagerFragment1 extends Fragment {
private String text;
private TextView tv = null;
public ViewPagerFragment1(String text){
super();
this.text = text;
}
/**
* 覆盖此函数,先通过inflater inflate函数得到view最后返回
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.view_pager_fragment_demo1, container, false);
tv = (TextView)v.findViewById(R.id.viewPagerText);
tv.setText(text);
return v;
}
}
5、示例工程代码:
package cn.trinea.android.demo;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class ViewPagerDemo extends BaseFragmentActivity {
private static int TOTAL_COUNT = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState, R.layout.view_pager_demo);
ViewPager vp = (ViewPager)findViewById(R.id.view_pager);
List<Fragment> fragmentList = new ArrayList<Fragment>();
List<String> titleList = new ArrayList<String>();
for (int i = 0; i < TOTAL_COUNT; i++) {
ViewPagerFragment viewPagerFragment1 = new ViewPagerFragment();
Bundle bundle = new Bundle();
bundle.putInt("upImageId", 0);
bundle.putString("text", "Page " + i);
viewPagerFragment1.setArguments(bundle);
titleList.add("title " + i);
fragmentList.add(viewPagerFragment1);
}
vp.setAdapter(new myPagerAdapter(getSupportFragmentManager(), fragmentList, titleList));
}
class myPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
private List<String> titleList;
public myPagerAdapter(FragmentManager fm, List<Fragment> fragmentList, List<String> titleList) {
super(fm);
this.fragmentList = fragmentList;
this.titleList = titleList;
}
@Override
public Fragment getItem(int arg0) {
return (fragmentList == null || fragmentList.size() == 0) ? null : fragmentList.get(arg0);
}
@Override
public CharSequence getPageTitle(int position) {
return (titleList.size() > position) ? titleList.get(position) : "";
}
@Override
public int getCount() {
return fragmentList == null ? 0 : fragmentList.size();
}
}
}
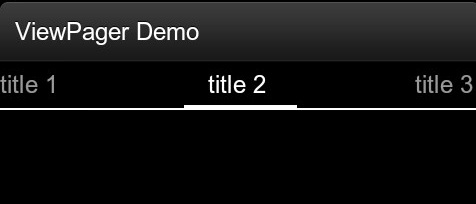
简单效果如下:

- Android如何使用ViewPager2实现页面滑动切换效果
- Android HorizontalScrollView滑动与ViewPager切换案例详解
- Android使用TabLayou+fragment+viewpager实现滑动切换页面效果
- Android ViewPager撤消左右滑动切换功能实现代码
- Android开发之使用ViewPager实现图片左右滑动切换效果
- Android中的ViewPager视图滑动切换类的入门实例教程
- Android App中使用ViewPager+Fragment实现滑动切换效果
- Android编程实现ViewPager多页面滑动切换及动画效果的方法
- Android实现界面左右滑动切换功能
- Android开发之ViewPager实现滑动切换页面












最新评论