AngularJS 如何在控制台进行错误调试
当我们在编写 AngularJS 的应用时,通过 Chrome, Firefox, 和 IE 的 JavaScript 控制台来获取隐藏在应用之中的数据(Data)和服务(Service) 是一件非常具有挑战性的工作。下面列出了一些简单的小窍门,可以帮助我们使用 Javascript 控制台来监视和控制一个正在运行的 Angular 应用,使其更加容易测试、修改甚至是实时的编写 Angular 应用。
1: 获取 Scopes (作用域)
我们可以使用一行 JS 代码来获取任何的 Scope (甚至是 isolated scopes) :
-> ChildScope {$id: "005", this: ChildScope, $$listeners: Object, $$listenerCount: Object, $parent: Scope…}
或者获取 isolated scopes:
-> Scope {$id: "009", $$childTail: ChildScope, $$childHead: ChildScope, $$prevSibling: ChildScope, $$nextSibling: Scope…}
这里面的 targetNode 指的是 HTML Node(HTML节点)。你可以很容易的使用 document.querySelector() 来获取。
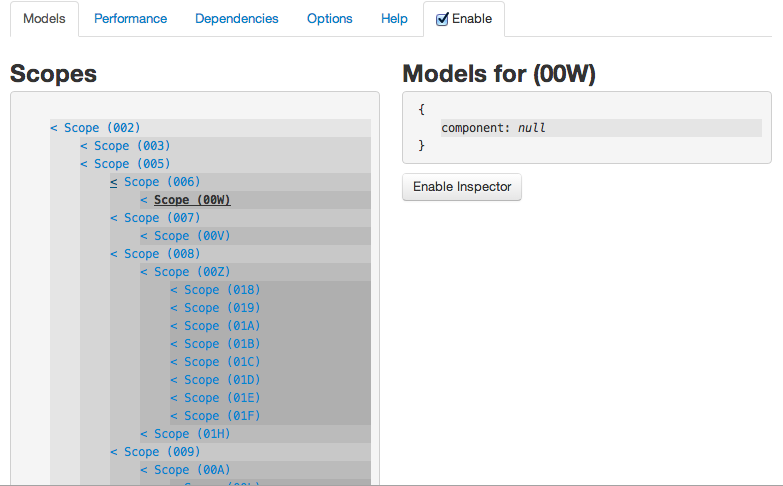
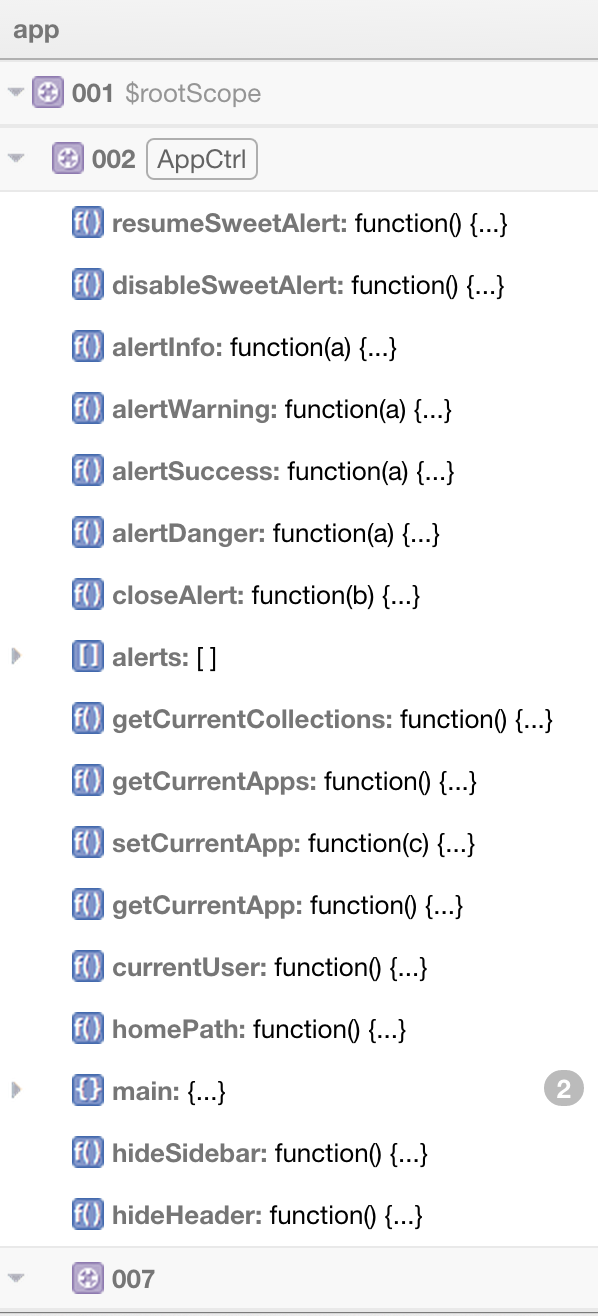
2: 监视 Scope Tree (作用域树)
为了更好的调试我们的应用,有些时候我们需要查看页面上的 Scope (作用域) 的结构师怎样的。这时候我们就需要使用 AngularJS
Baratang 和 ng-inspector 这两个 Chrome 浏览器扩展来帮助我们实时查看 Scope (作用域) 的情况。并且,这两个扩展还有一些其他非常有用的功能。
(1).AngularJS Baratang

(2).ng-inspector

3: 抓取 Services (服务)
我们可以使用定义了 ngApp 元素的 injector 函数来抓取任何 Service (服务) 或者间接的通过任何带有 ng-scope class 的元素来获取 Service (服务)。
-> Object {undo: function, redo: function, _pushAction: function, newDocument: function, init: function…}
// Or slightly more generic
> angular.element(document.querySelector('.ng-scope')).injector().get('MyService')
接下来我们就可以使用相关的 Service 就像我们在程序中 injected(注入)过之后那样使用。
4: 从 directive 中获取 controller
有一些 directives (指令) 会将一些特定(通常是可以共用的)功能定义成为一个控制器。为了从控制台中获取一个指定 directive (指令) 的 controller (控制器) 示例, 我们只需要使用 controller() 函数。
-> Constructor {}
最后一个不常用但是属于更高级的技巧。
5: Chrome Console(控制台) 特性
Chrome 有很多在 console (控制台) 中用于调试网页应用的非常好用的快捷命令。下面是对 Angular 开发最有帮助的一些命令:
$0 - $4: 在 instpector window (监控器) 中获取最后的 5 个 DOM 元素。这个快捷方法可以非常方便的帮助我们来抓取选定元素的 scopes (作用域) : angular.element($0).scope()
$(selector) 和 $$(selector): 可以方便的替代 querySelector() 和 querySelectorAll。
感谢 @zgohr 提供的这个小窍门!
总结
通过这些简单的小窍门,我们可以获取任意 scope (作用域) 中的数据、监控scope (作用域) 的层级、注入 services (服务) 并且 控制 directives (指令)。
所以下次,当你想要做一些微调、检查代码或者从控制台来控制一个 AngularJS 应用,我希望你能够像我一样记起这些小窍门并多加使用。
查看更多AngularJS的语法,大家可以关注:AngularJS 参考手册英文版,也希望大家多多支持脚本之家。
相关文章

Angular 2 利用Router事件和Title实现动态页面标题的方法
本篇文章主要介绍了Angular 2 利用Router事件和Title实现动态页面标题的方法,具有一定的参考价值,有兴趣的可以了解一下2017-08-08
angular6.x中ngTemplateOutlet指令的使用示例
本篇文章主要介绍了angular6.x中ngTemplateOutlet指令的使用示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-08-08












最新评论