网页制作经验分享:干净简洁的网页列表代码
发布时间:2012-07-11 14:49:54 作者:佚名  我要评论
我要评论
教你怎么样制作出一个干净简洁的网页
谁不希望有一个好看而又干净的网页列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。

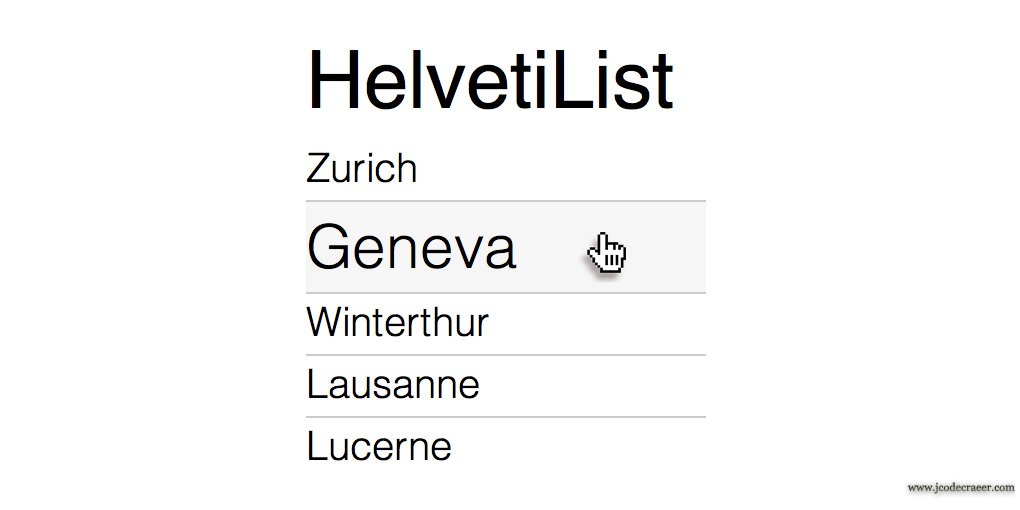
1.helvetica字体的列表
第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。。。
这里是源码demo地址:CodePen
先看效果图:

以下是html代码:
以下是css代码:
/strong>
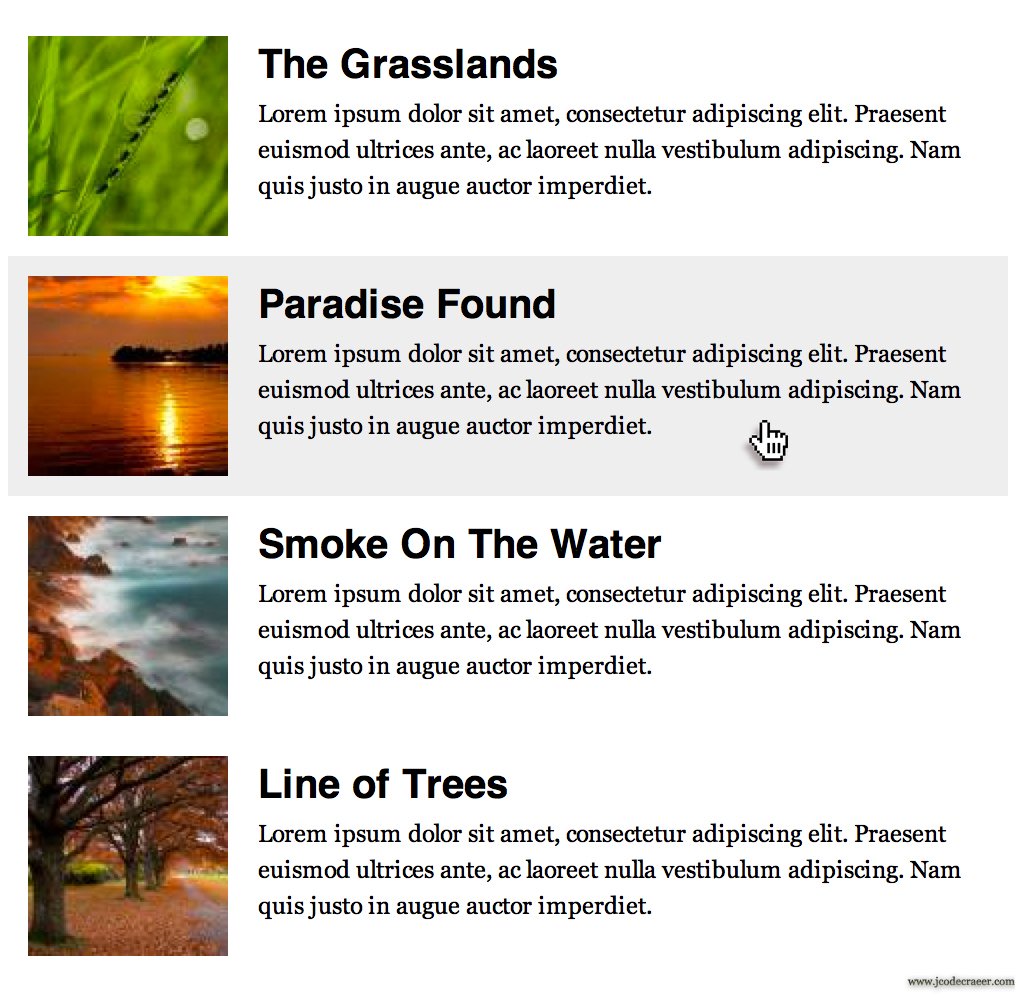
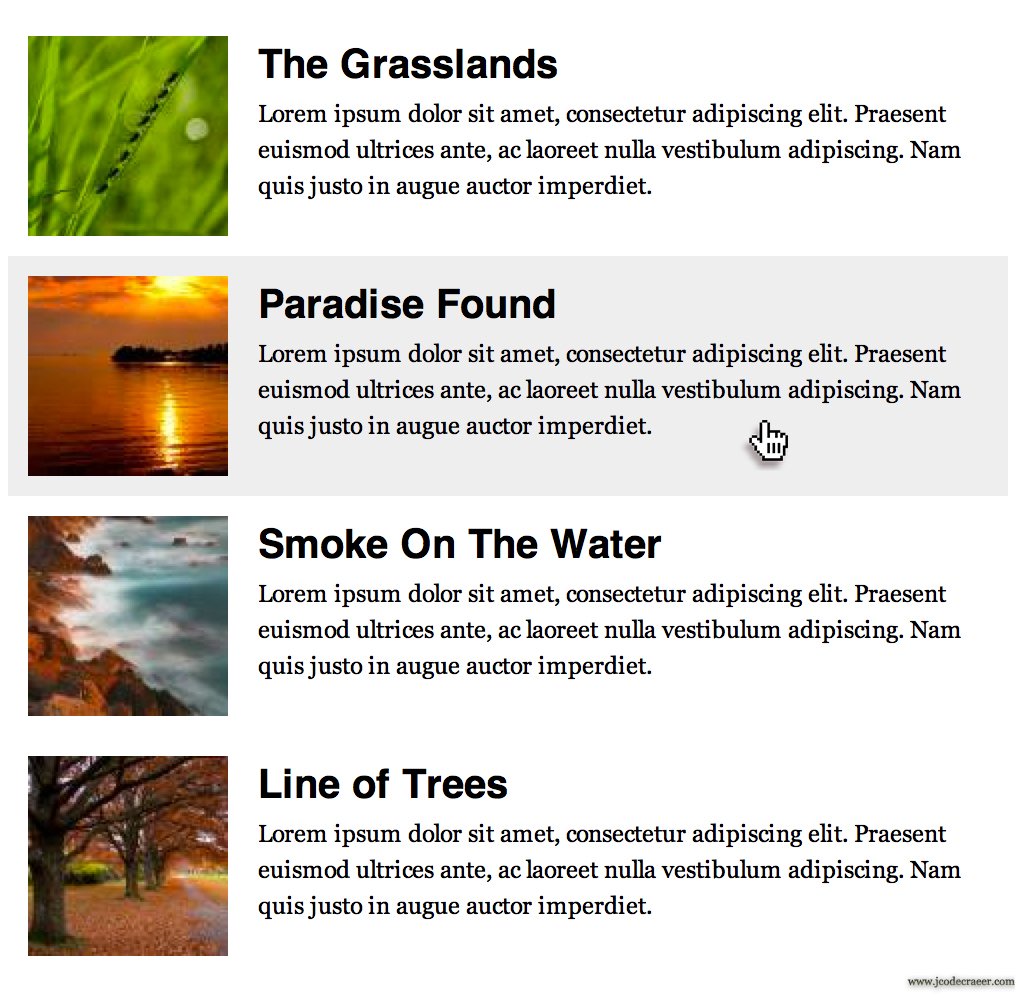
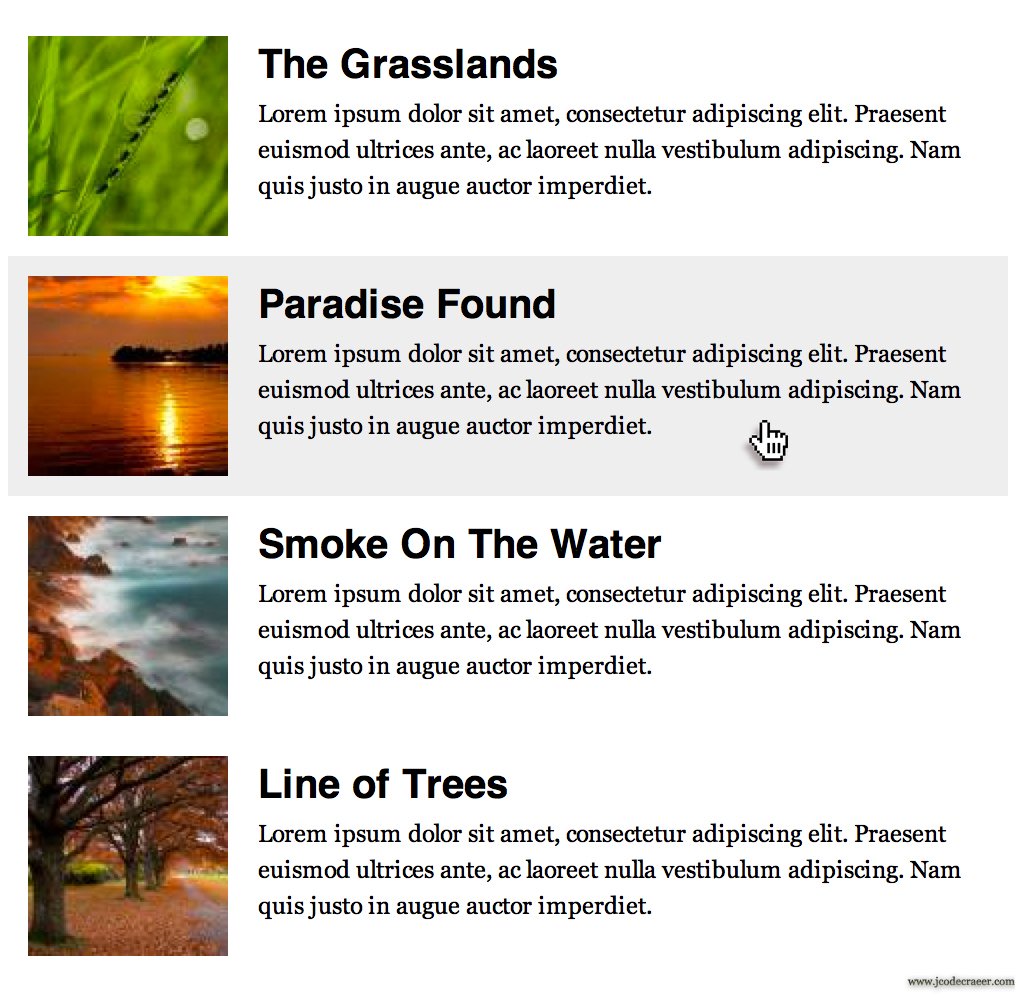
2.图文混排的Thumbnail List
这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
这里是源码demo地址:CodePen.
先看效果图:

以下是html代码:
比起上面的例子来,这里的代码要复杂一些。每个列表元素都有三个子元素:图片,标题,文字介绍。注意图片的大小这里需被固定为100px乘以100px,不然加在的图片大小不一会使排版混乱,你可以在html代码里强制设置为这个大小。总的来说实现起来还是比较简单的。
以下是css代码:
css代码页很简短。我们重设了所有元素的margin和padding。这里只需记住将图片向左浮动,这样文字就会紧挨着跟在后面。
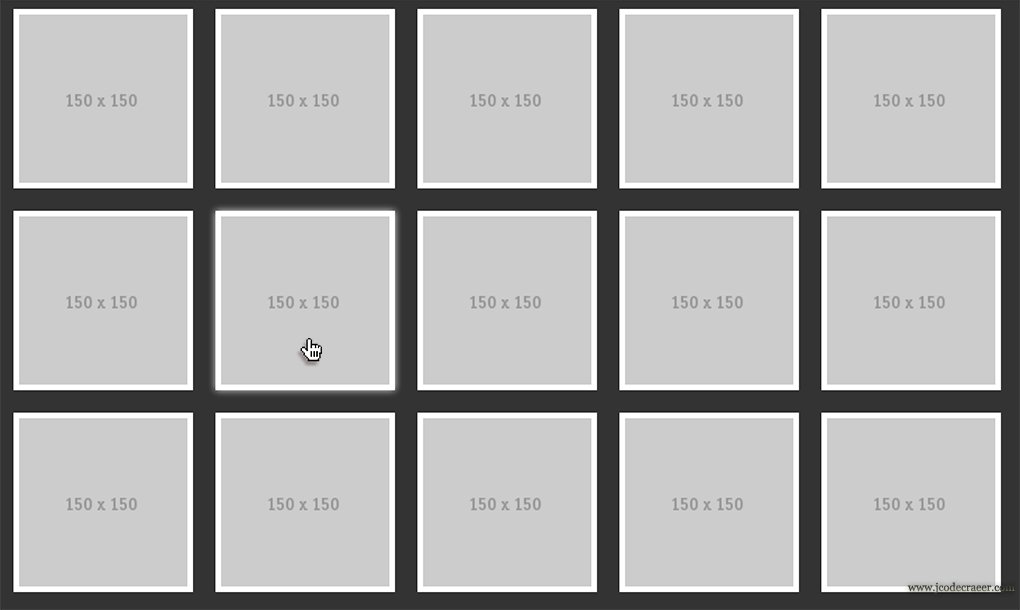
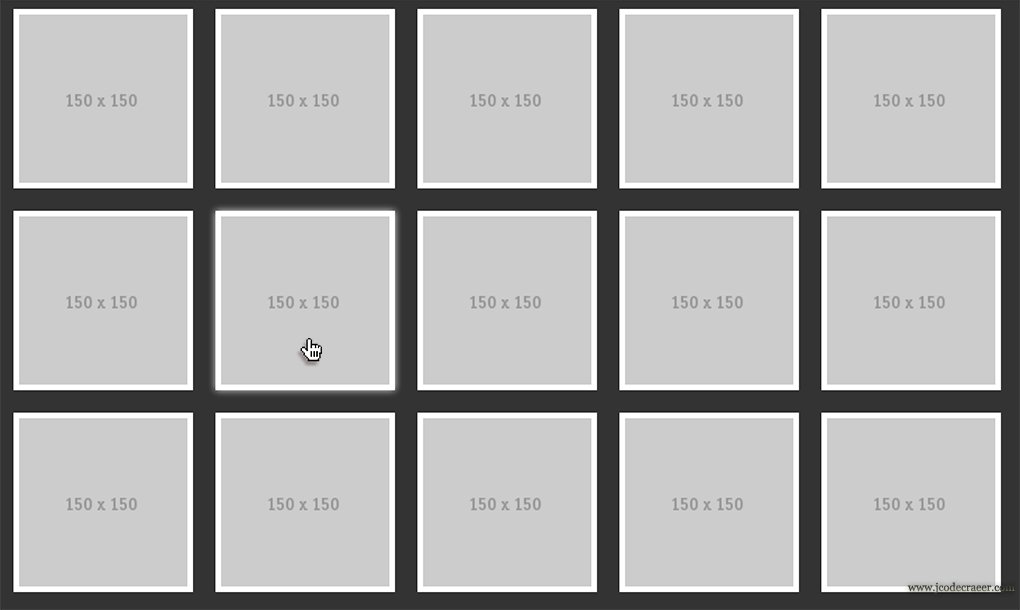
3.标准的图片网格 Standard Thumbnail Grid
这里是源码demo地址:CodePen.
效果图:

以下是html代码:
/p>
以下是css代码:
这里的重点是给每张图片加上一定的margin然后向左浮动,然后用over-flow:auto清除浮动(为保险起见,用了浮动之后一定要清除浮动)。给整个网格添加黑色背景,给每张图片加上边框。为了让网格更有趣,我加上了一个鼠标画上去显示发光的效果。你可以选择性的使用,不必将这个效果用在每一个项目中。
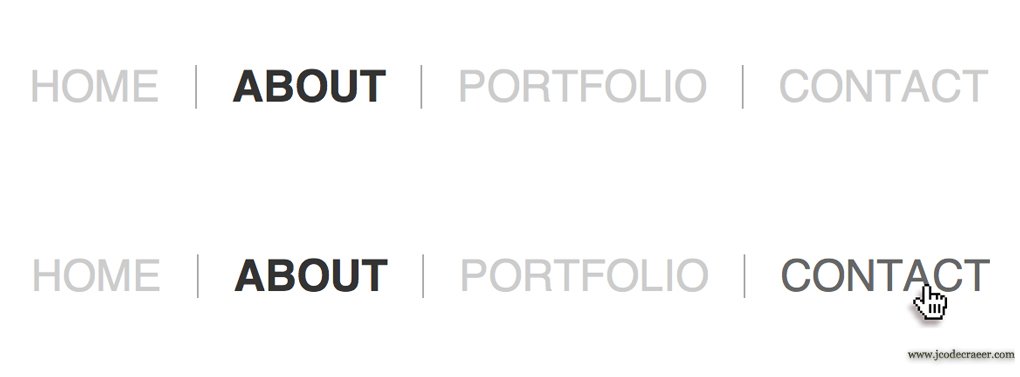
4.水平菜单 Horizontal Menu
在这里查看demo和源码 CodePen.

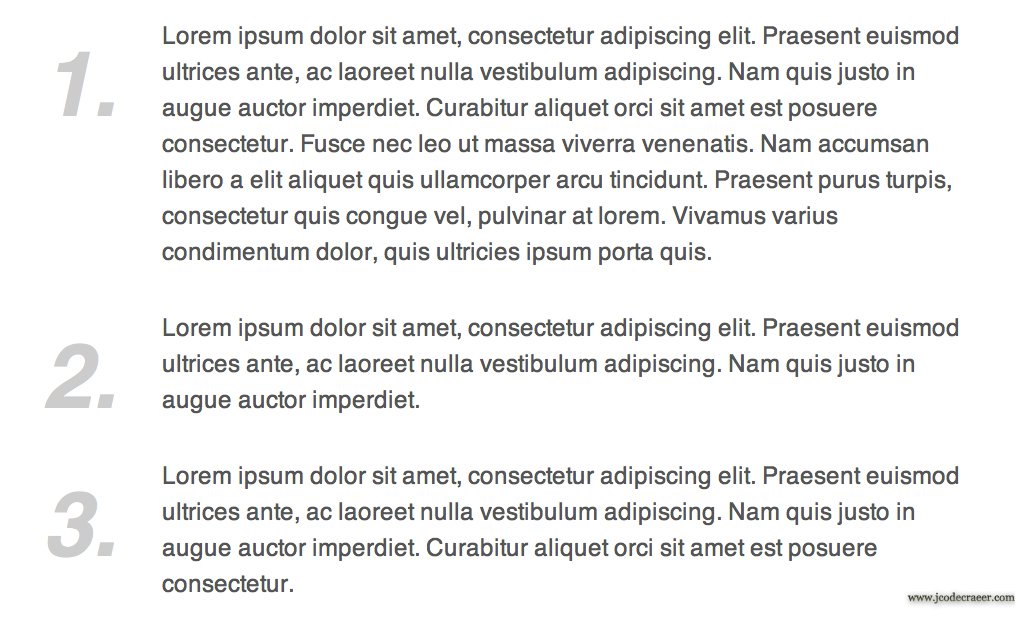
5.大数字开头的列表 Big Numbers Ordered List
上面介绍的都是无序的列表,如果我们想要一个有序的列表,在每一个列表元素的最开头加上数字能提示用户这是一个按顺序排列的内容。如果能将这个数字的样式显示的不同,将会有更好的直观感受。
在这里查看demo和源码 CodePen.
 html代码:
html代码:
css代码:
上面就是5个简单而又实用的列表实例,如果你喜欢,可以直接拿去用。

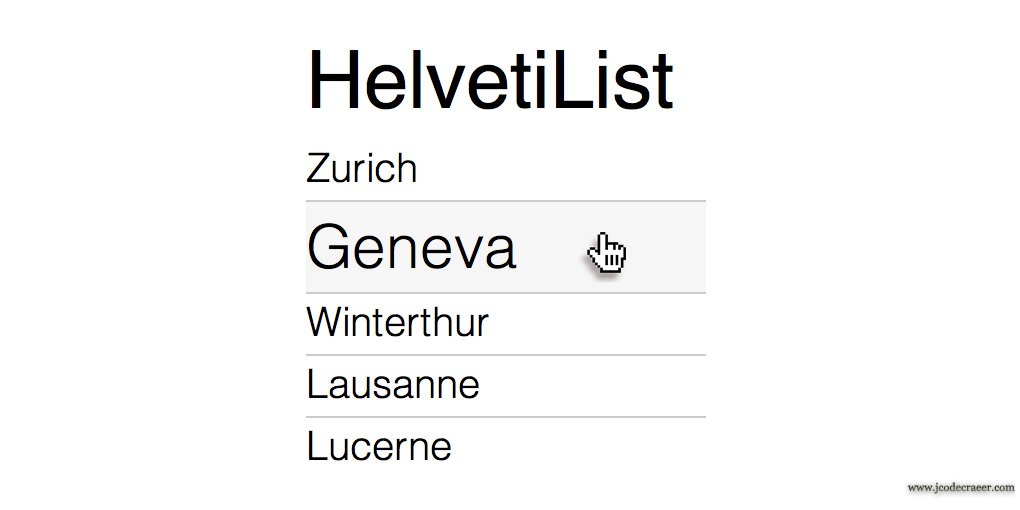
1.helvetica字体的列表
第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。。。
这里是源码demo地址:CodePen
先看效果图:

以下是html代码:
<div> /div>
<h2>HelvetiList</h2>
<ul>
<li><a href=<"#"<>Zurich</a></li>
<li><a href=<"#"<>Geneva</a></li>
<li><a href=<"#"<>Winterthur</a></li>
<li><a href=<"#"<>Lausanne</a></li>
<li><a href=<"#"<>Lucerne</a></li>
</ul>
</div>
div {
width: 200px;
}
h2 {
font: 400 40px/1.5 Helvetica, Verdana, sans-serif;
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
font: 200 20px/1.5 Helvetica, Verdana, sans-serif;
border-bottom: 1px solid #ccc;
}
li:last-child {
border: none;
}
li a {
text-decoration: none;
color: #000;
display: block;
width: 200px;
-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;
-moz-transition: font-size 0.3s ease, background-color 0.3s ease;
-o-transition: font-size 0.3s ease, background-color 0.3s ease;
-ms-transition: font-size 0.3s ease, background-color 0.3s ease;
transition: font-size 0.3s ease, background-color 0.3s ease;
}
li a:hover {
font-size: 30px;
background: #f6f6f6;
}
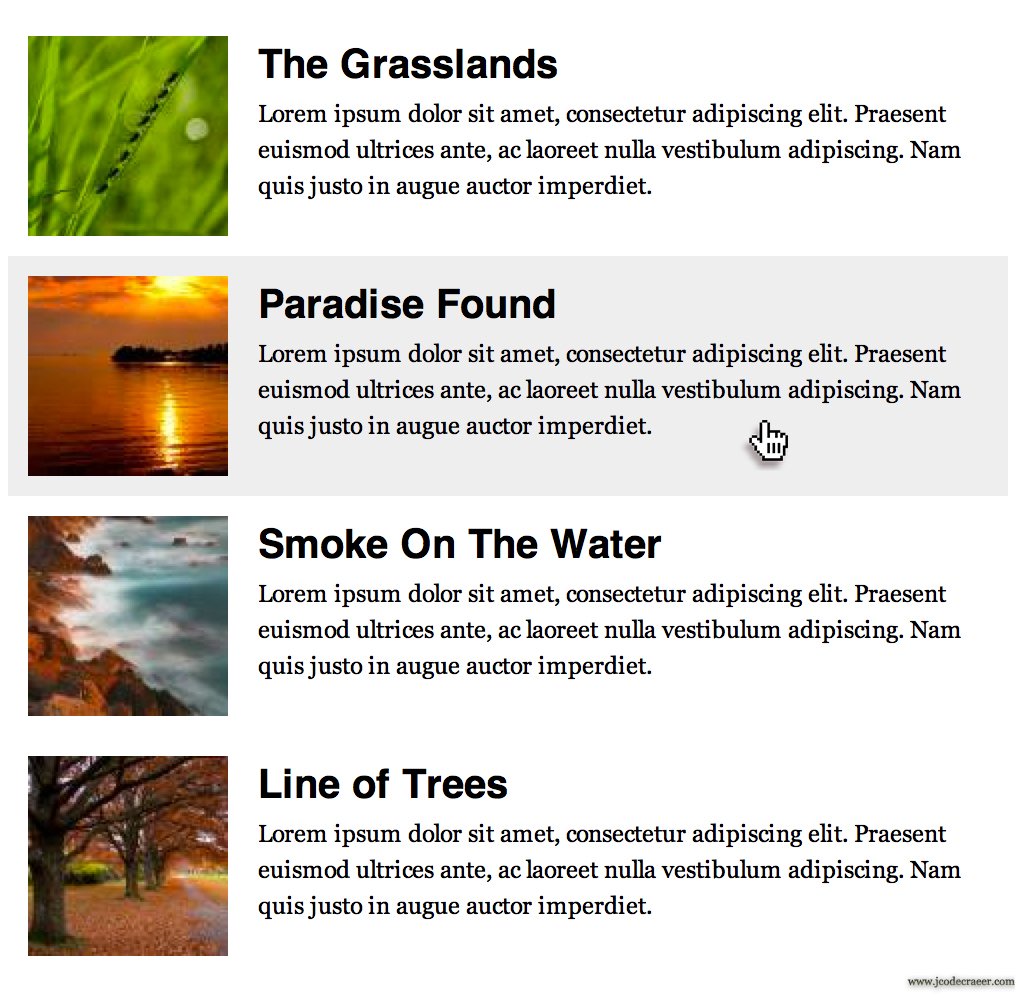
2.图文混排的Thumbnail List
这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
这里是源码demo地址:CodePen.
先看效果图:

以下是html代码:
<div>
<ul>
<li>
<img src=<"http://lorempixum.com/100/100/nature/1" />
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
<li>
<img src=<"http://lorempixum.com/100/100/nature/2" />
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
<li>
<img src=<"http://lorempixum.com/100/100/nature/3" />
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
<li>
<img src=<"http://lorempixum.com/100/100/nature/4" />
<h3>Headline</h3>
<p>Lorem ipsum dolor sit amet...</p>
</li>
</ul>
</div>
以下是css代码:
* {margin: 0; padding: 0;}
div {
margin: 20px;
}
ul {
list-style-type: none;
width: 500px;
}
h3 {
font: bold 20px/1.5 Helvetica, Verdana, sans-serif;
}
li img {
float: left;
margin: 0 15px 0 0;
}
li p {
font: 200 12px/1.5 Georgia, Times New Roman, serif;
}
li {
padding: 10px;
overflow: auto;
}
li:hover {
background: #eee;
cursor: pointer;
}
3.标准的图片网格 Standard Thumbnail Grid
这里是源码demo地址:CodePen.
效果图:

以下是html代码:
<div>
<ul>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
<li><a href=<"#"<><img src=<"http://placehold.it/150x150" /></a></li>
</ul>
</div>
以下是css代码:
* {
margin: 0;
padding: 0;
}
body {
background: #333;
}
div {
width: 900px;
margin: 0 auto;
overflow: auto;
}
ul {
list-style-type: none;
}
li img {
float: left;
margin: 10px;
border: 5px solid #fff;
-webkit-transition: box-shadow 0.5s ease;
-moz-transition: box-shadow 0.5s ease;
-o-transition: box-shadow 0.5s ease;
-ms-transition: box-shadow 0.5s ease;
transition: box-shadow 0.5s ease;
}
li img:hover {
-webkit-box-shadow: 0px 0px 7px rgba(255,255,255,0.9);
box-shadow: 0px 0px 7px rgba(255,255,255,0.9);
}
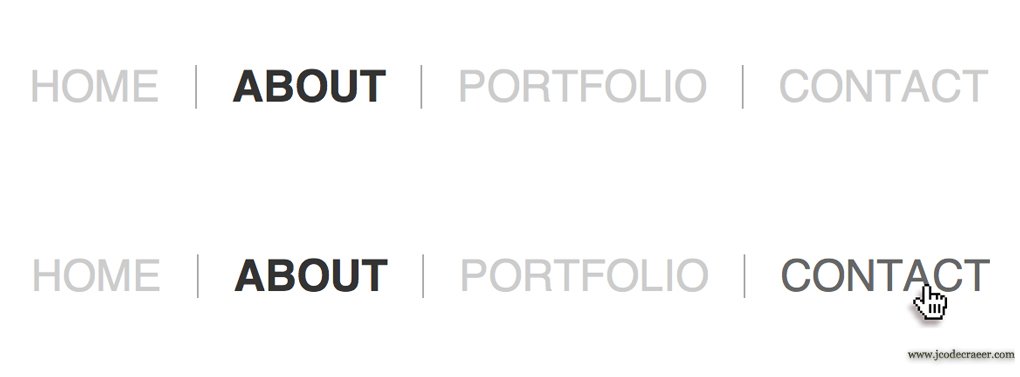
4.水平菜单 Horizontal Menu
在这里查看demo和源码 CodePen.

html代码:
css代码:<nav>
<ul>
<li><a href=<"#"<>Home</a></li>
<li class=<"active"<><a href=<"#"<>About</a></li>
<li><a href=<"#"<>Portfolio</a></li>
<li><a href=<"#"<>Contact</a></li>
</ul>
</nav>
* {
margin: 0;
padding: 0;
}
nav {
margin: 50px;
}
ul {
overflow: auto;
list-style-type: none;
}
li {
height: 25px;
float: left;
margin-right: 0px;
border-right: 1px solid #aaa;
padding: 0 20px;
}
li:last-child {
border-right: none;
}
li a {
text-decoration: none;
color: #ccc;
font: 25px/1 Helvetica, Verdana, sans-serif;
text-transform: uppercase;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
li a:hover {
color: #666;
}
li.active a {
font-weight: bold;
color: #333;
}
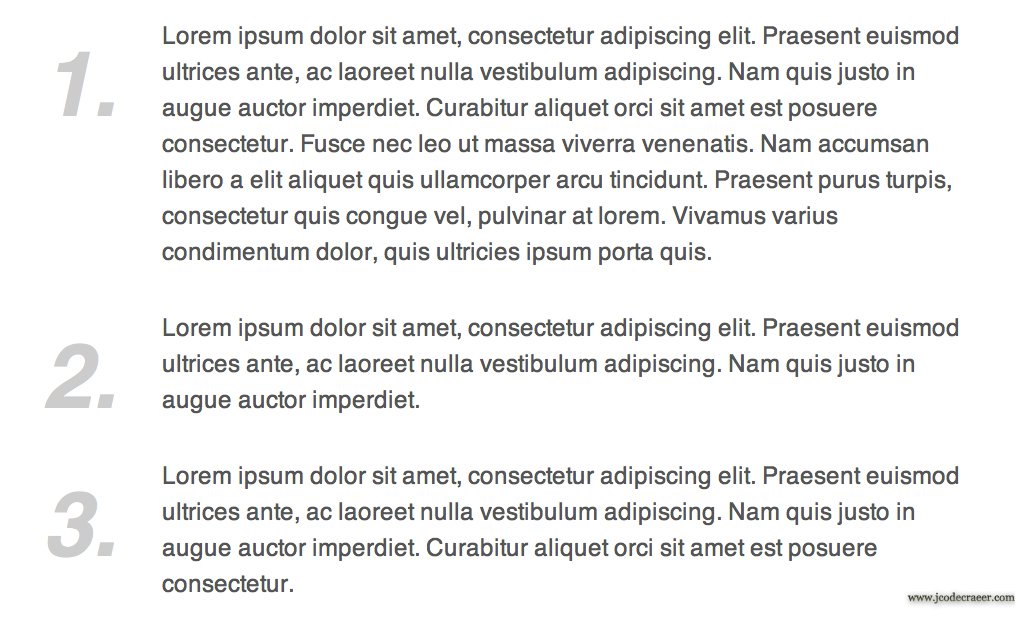
上面介绍的都是无序的列表,如果我们想要一个有序的列表,在每一个列表元素的最开头加上数字能提示用户这是一个按顺序排列的内容。如果能将这个数字的样式显示的不同,将会有更好的直观感受。
在这里查看demo和源码 CodePen.

<div>
<ol>
<li><span>1.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. Fusce nec leo ut massa viverra venenatis. Nam accumsan libero a elit aliquet quis ullamcorper arcu tincidunt. Praesent purus turpis, consectetur quis congue vel, pulvinar at lorem. Vivamus varius condimentum dolor, quis ultricies ipsum porta quis. </p></li>
<li><span>2.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. </p></li>
<li><span>3.</span><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet. Curabitur aliquet orci sit amet est posuere consectetur. </p></li>
</ol>
</div>
div {
width: 500px;
margin: 10px
}
ol {
color: #ccc;
list-style-type: none;
}
ol li {
position: relative;
font: bold italic 45px/1.5 Helvetica, Verdana, sans-serif;
margin-bottom: 20px;
}
li p {
font: 12px/1.5 Helvetica, sans-serif;
padding-left: 60px;
color: #555;
}
span {
position: absolute;
}
相关文章
 这周了解到一个新的名词,同态,同态可以理解成一种特殊形态吧,这篇文章主要为大家详细介绍了如何使用CSS实现这种同态效果,文中的示例代码讲解详细,感兴趣的小伙伴可以了2024-03-25
这周了解到一个新的名词,同态,同态可以理解成一种特殊形态吧,这篇文章主要为大家详细介绍了如何使用CSS实现这种同态效果,文中的示例代码讲解详细,感兴趣的小伙伴可以了2024-03-25 这篇文章主要为大家详细介绍了如何使用 css3 模拟一个渐变式圆点加载效果,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以跟随小编一起学习一下2024-03-22
这篇文章主要为大家详细介绍了如何使用 css3 模拟一个渐变式圆点加载效果,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以跟随小编一起学习一下2024-03-22 想要给一个展示图片的区域底部加一个该图片的放大后的背景,并模糊 20,并增加一个黑色 0.6 透明度的遮罩,这篇文章主要介绍了CSS如何设置背景模糊周边有白色光晕(解决方案2024-03-20
想要给一个展示图片的区域底部加一个该图片的放大后的背景,并模糊 20,并增加一个黑色 0.6 透明度的遮罩,这篇文章主要介绍了CSS如何设置背景模糊周边有白色光晕(解决方案2024-03-20 CSS中内容居中的方法有很多种,具体取决于您想要居中的内容是什么类型的元素以及是在什么情况下居中,这篇文章主要为大家整理了常用的7种方法,感兴趣的小伙伴可以跟随小编2024-03-19
CSS中内容居中的方法有很多种,具体取决于您想要居中的内容是什么类型的元素以及是在什么情况下居中,这篇文章主要为大家整理了常用的7种方法,感兴趣的小伙伴可以跟随小编2024-03-19 style属性可以用在HTML中大部分的标签上,本文主要介绍了CSS设置style属性的3种方法,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧2024-03-15
style属性可以用在HTML中大部分的标签上,本文主要介绍了CSS设置style属性的3种方法,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧2024-03-15 在CSS中隐藏元素有多种方法,这篇文章主要为大家整理了五种常见方法及其适用场景与区别,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以跟随小编一起学2024-03-15
在CSS中隐藏元素有多种方法,这篇文章主要为大家整理了五种常见方法及其适用场景与区别,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以跟随小编一起学2024-03-15 三栏布局是常见的一种页面布局方式,将页面分为左栏、中栏和右栏,这篇文中主要为大家详细介绍了CSS实现三栏布局的四种方法,文中的示例代码讲解详细,感兴趣的小伙伴可以2024-03-11
三栏布局是常见的一种页面布局方式,将页面分为左栏、中栏和右栏,这篇文中主要为大家详细介绍了CSS实现三栏布局的四种方法,文中的示例代码讲解详细,感兴趣的小伙伴可以2024-03-11 这篇文章主要为大家详细介绍了如何使用CSS实现简单的翻页效果,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以跟随小编一起学习一下2024-03-06
这篇文章主要为大家详细介绍了如何使用CSS实现简单的翻页效果,文中的示例代码讲解详细,具有一定的借鉴价值,有需要的小伙伴可以跟随小编一起学习一下2024-03-06- 在网页设计中,视差滚动效果可以为用户带来沉浸式的浏览体验,这篇文章主要为大家详细介绍了如何使用CSS完成视差滚动效果,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随2024-02-28
 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28
粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换,这篇文章给大家介绍css中position:sticky 粘性定位的相关知识,感兴趣的朋友跟随小2024-02-28









最新评论