html中ul和li标签的用法详解
发布时间:2023-02-20 10:27:59 作者:DemonHunter211  我要评论
我要评论
普通的显示数据的时候,ul就是项目列表,li就是列表项,可以用来显示数据,如果用于DIV+CSS布局的话,ul+li可以替换表格的作用,具体的设置,如果宽度高度、行间距、背景边框需要配合CSS一起设置,这篇文章主要介绍了html中ul和li标签的用法详解,需要的朋友可以参考下
普通的显示数据的时候,ul就是项目列表,li就是列表项。可以用来显示数据。如果用于DIV+CSS布局的话,ul+li可以替换表格的作用,具体的设置,如果宽度高度、行间距、背景边框等需要配合CSS一起设置。
一.做导航,居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>做导航</title>
<style type="text/css">
#menu{
width:1000px;
height:35px;
float:right;
margin:0px;
clear:both;
vertical-align:bottom;
}
#ul li{
list-style-type:none; /*去掉项目符号的,比如你用了<ul><li></li><li></li></ul>默认的li里边的字是有列表符号的,小圆点。这个list-style-type: none就是不要列表符号*/
clear:both;
width:100px;
display:inline; /*li {display: inline} 让 li 不再独占一行, 宽度上只会得到必要的而不是占有所在容器的全宽*/
font-size: larger;
text-decoration:none;
}
a{
text-decoration:none; /*去掉下划线*/
}
</style>
</head>
<body>
<div id="menu">
<ul id="ul">
<li><a title="" href="http://localhost:1435/BookShop/index.aspx">首页 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/hybooks.aspx">行业图书 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/Clothing.aspx">服饰潮流 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/">美容会所 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/">妈咪宝贝 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/">礼品书籍 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/">新闻资讯 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/">用户留言 </a></li>
<li><a title="" href="http://localhost:1435/BookShop/">联系我们 </a></li>
</ul>
</div>
</body>
</html>

二.少量数据表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> </style> </head> <body> <div>默认是竖排,并且带圆点 <ul> <li>hello</li> <li>hello</li> <li>hello</li> <li>hello</li> </ul> </div> </body> </html>

三.少量数据表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> </style> </head> <body> <div> <ul> <li style="list-style:none;">去掉圆点</li> <li style="display:inline;">hello</li> <li>hello</li> <li style="display:inline;">hello</li> </ul> </div> </body> </html>

四.少量数据表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#myul li{
float:left;
width:100px;
}
</style>
</head>
<body>
<!--制作表格的原理,ul宽度为300px,li宽度为100px,则成三列-->
<div style="text-align:center;background:#eef">
<ul id="myul" style="width:300px;background:#eee">
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</div>
</div>
</body>
</html>

五.少量数据表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#myul li{
float:left;
width:100px;
}
</style>
</head>
<body>
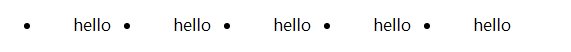
<!--横向的方法,如果要居中,需要设置宽度才可以,这个宽度要和里面的li总长度一样。-->
<div style="text-align:center;background:#def">
<ul id="myul" style="width:500px;background:#eee;">
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</div>
</body>
</html>

到此这篇关于html中ul和li标签的用法详解的文章就介绍到这了,更多相关html中ul和li标签内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
Html5新标签datalist实现输入框与后台数据库数据的动态匹配
HTML5新增的标签datalist实现输入中文/拼音首字母时,自动进入数据库模糊查询,并返回相应的结果,生成datalist,由于在输入框中的输入内容发生变化时,datalist会自动触发2017-05-18- 这篇文章主要介绍了html5 datalist标签使用示例(自动完成组件),需要的朋友可以参考下2014-05-04


最新评论