使用 JavaScript如何获取当月的第一天和最后一天
这篇 JavaScript 教程介绍了如何获取当月的第一天和最后一天。对于许多项目,我们需要找出当月的第一天和最后一天。
在 JavaScript 中获取当月的第一天和最后一天时,我们首先需要学习如何使用 getFullYear() 和 getFullMonth() 方法。
使用 JavaScript 中的 Date.getFullYear()方法获取月份的第一天和最后一天
Date.getFullYear() 方法根据本地时间返回指定日期的年份的输出。
const randomDate = new Date('Jan 20, 2018 00:12:18');
console.log(randomDate.getFullYear());输出:

在 JavaScript 中使用 Date.getFullMonth()方法
对于月份,我们将使用 Date.getMonth() 方法并将 1 添加到结果中以获取下个月的日期。getMonth() 方法以从零开始的值返回月份(0 表示年份的第一个月)。
const randomDate = new Date('Jan 20, 2018 00:12:18');
console.log(randomDate.getMonth());输出:

我们必须记住,日期的月份编号在 JavaScript 中是零索引的。所以 1 月是 0,12 月是 11。
使用 JavaScript 获取本月的最后一天
我们使用 Date() 构造函数创建一个 Date() 对象。参数将是当前年份、当前月份 + 1 和表示日期的 0。
此外,Date 对象将包含该月的最后一天。我们将用于 Date() 的三个参数。
var my_date = new Date();
var first_date = new Date(my_date.getFullYear(), my_date.getMonth(), 1);
document.write(first_date);
var last_date = new Date(my_date.getFullYear(), my_date.getMonth() + 1, 0);
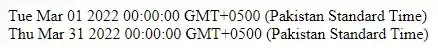
document.write("<br>"+last_date);输出:

上面我们可以看到代码给了我们当前月份的第一个和最后一个日期,但是这个代码只针对当前日期。如果我们想手动输入日期,我们可以将自定义日期作为参数传递给 Date() 构造函数。
使用 JavaScript 获取特定月份的第一天和最后一天
现在假设我们想要获取特定月份的第一天和最后一天。例如,假设我们需要找到 2018 年 1 月的第一天和最后一天。
让我们看看下面的例子。
var my_date = new Date("2018, Jan");
var first_date = new Date(my_date.getFullYear(), my_date.getMonth(), 1);
document.write(first_date);
var last_date = new Date(my_date.getFullYear(), my_date.getMonth() + 1, 0);
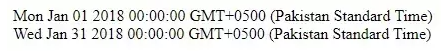
document.write("<br>"+last_date);输出:

这是平衡的,因为我们将 0 作为日期参数传递给 Date() 构造函数。因此,将日期指定为 0 意味着 – 给我们该月的最后一天。
发生的情况是,我们通过将 1 添加到 getMonth 方法的返回值来向前一个月,然后我们通过指定 0 作为日期返回一天,到该月的最后一天。
通过这篇文章,我们首先学习了如何获取当月的第一天和最后一天,然后我们学习了如何使用 JavaScript 中的 Date.getFullYear() 和 Date.getMonth() 方法获得某个特定月份的第一天和最后一天。
到此这篇关于使用 JavaScript如何获取当月的第一天和最后一天的文章就介绍到这了,更多相关js获取当月的第一天和最后一天内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论