Node.js使用WebAssembly
1、简介
首先,让我们了解为什么WebAssembly是一个很棒的工具,并学会自己使用它。
WebAssembly是一种类似汇编的高性能语言,可以从各种语言编译,包括C/C++、Rust和AssemblyScript。目前,Chrome、Firefox、Safari、Edge和Node.js都支持它!
WebAssembly规范详细介绍了两种文件格式,一种是扩展名为.wasm的WebAssembly模块的二进制格式,另一种是相应的扩展名为.wat的WebAssemblyText格式的文本表示。
2、关键概念
- 模块 - 一个经过编译的WebAssembly二进制文件,即.wasm文件。
- 内存 - 可调整大小的ArrayBuffer。
- 表 - 未存储在内存中的可调整大小的引用类型数组。
- 实例 - 模块及其内存、表和变量的实例化。
为了使用WebAssembly,您需要一个.wasm二进制文件和一组API来与WebAssembly通信。Node.js通过全局WebAssembly对象提供了必要的API。
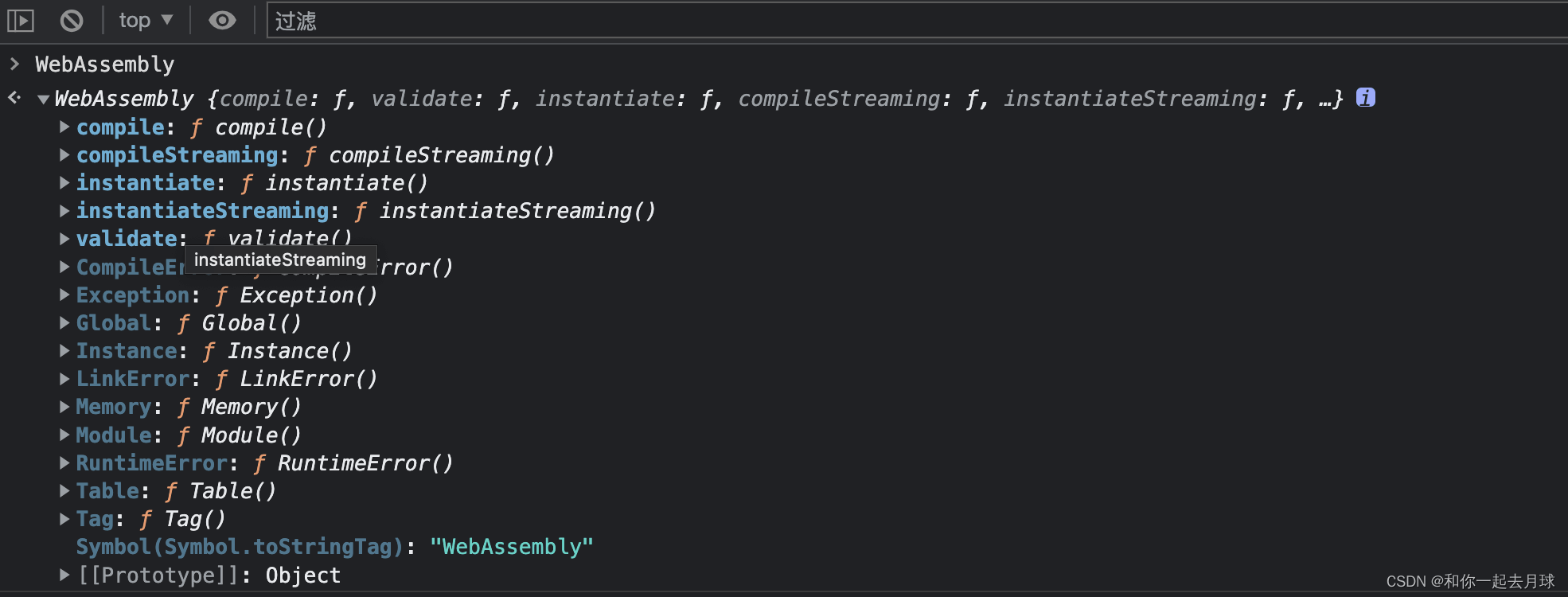
console.log(WebAssembly);
我们在浏览器中打印下这个对象,如下图所示:

3、生成WebAssembly模块
有多种方法可用于生成WebAssembly二进制文件,包括:
- 手工编写WebAssembly(.wat),并使用wabt等工具转换为二进制格式
- 在C/C++应用程序中使用emscripten(https://emscripten.org/)
- 在Rust应用程序中使用wasm-pack(https://rustwasm.github.io/wasm-pack/book/)
- 如果您喜欢类似TypeScript的体验,请使用AssemblyScript(https://www.assemblyscript.org/)
其中一些工具不仅生成二进制文件,还生成要在浏览器中运行的JavaScript“粘合”代码和相应的HTML文件。
4、如何使用它
如果我们更熟悉TypeScript的体验,那就通过 AssemblyScript 来试一下
1、我们先安装一下 AssemblyScript
npm install --save-dev assemblyscript
2、我们通过编译器对应的脚手架工具,快速生成推荐目录结构和配置文件
npx asinit .
目录结果如下:
- ./assembly 包含正在编译到WebAssembly的AssemblyScript源的目录。
- ./assembly/tsconfig.json TypeScript配置继承了建议的AssemblyScript设置。
- ./assembly/index.ts 示例文件正在编译到WebAssembly中,以便开始使用。
- ./build 生成存储编译的WebAssembly文件的工件目录。
- ./build/.gitignore 从源代码管理中排除已编译二进制文件的Git配置。
- ./asconfig.json 定义“调试”和“发布”目标的配置文件。
- ./package.json 包含编译到WebAssembly所需命令的包信息。
- ./tests/index.js 启动测试,以检查模块是否正常工作。
- ./index.html 生成的html文件
3、打开,index.ts 我们在里面写了一个函数:
export function add(a: i32, b: i32): i32 {
return a + b;
}4、然后我们编译一下
npm run asbuild
一旦有了WebAssembly模块,就可以使用Node.js WebAssembly对象来实例化它。
// 假设存在 release.wasm文件,该文件aad 包含一个添加2个提供参数的函数
async function instantiate(module, imports = {}) {
const { exports } = await WebAssembly.instantiate(module, imports);
return exports;
}
export const {
memory,
add
} = await (async url => instantiate(
await (async () => {
try { return await globalThis.WebAssembly.compileStreaming(globalThis.fetch(url)); }
catch { return globalThis.WebAssembly.compile(await (await import("node:fs/promises")).readFile(url)); }
})(), {
}
))(new URL("release.wasm", import.meta.url));5、打开index.html文件,看一下结果:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="module">
import { add } from "./build/release.js";
document.body.innerText = add(1, 2);
</script>
</head>
<body></body>
</html>
或者,运行一下测试用例,看下最后的结果也是可以的,如下所示:

5、与操作系统交互
WebAssembly模块本身无法直接访问操作系统功能。
可以使用第三方工具Wasmtime(https://docs.wasmtime.dev/)来访问此功能。
Wasmtime利用WASI(https://wasi.dev/) API来访问操作系统的功能。
到此这篇关于Node.js使用WebAssembly的文章就介绍到这了,更多相关Node WebAssembly内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

node.js应用后台守护进程管理器Forever安装和使用实例
这篇文章主要介绍了node.js应用后台守护进程管理器Forever安装和使用实例,forever可以看做是一个nodejs的守护进程,能够启动,停止,重启我们的app应用,需要的朋友可以参考下2014-06-06
提升node.js中使用redis的性能遇到的问题及解决方法
本文中提到的node redis client采用的基于node-redis封装的二方包,因此问题排查也基于node-redis这个模块。接下来通过本文给大家分享提升node.js中使用redis的性能2018-10-10
Node.js中的文件系统(file system)模块详解
Node.js文件系统模块提供了丰富的方法,用于读取、写入、操作文件和目录,文件系统模块是Node.js强大而灵活的一部分,为文件操作提供了方便的API,本文给大家介绍Node.js中的文件系统(file system)模块,感兴趣的朋友一起看看吧2023-11-11
node.js中的定时器nextTick()和setImmediate()区别分析
本文介绍了node.js中的定时器nextTick()和setImmediate()的区别分析,非常的不错,这里推荐给大家。2014-11-11












最新评论