element ui组件中element.style怎么改详解
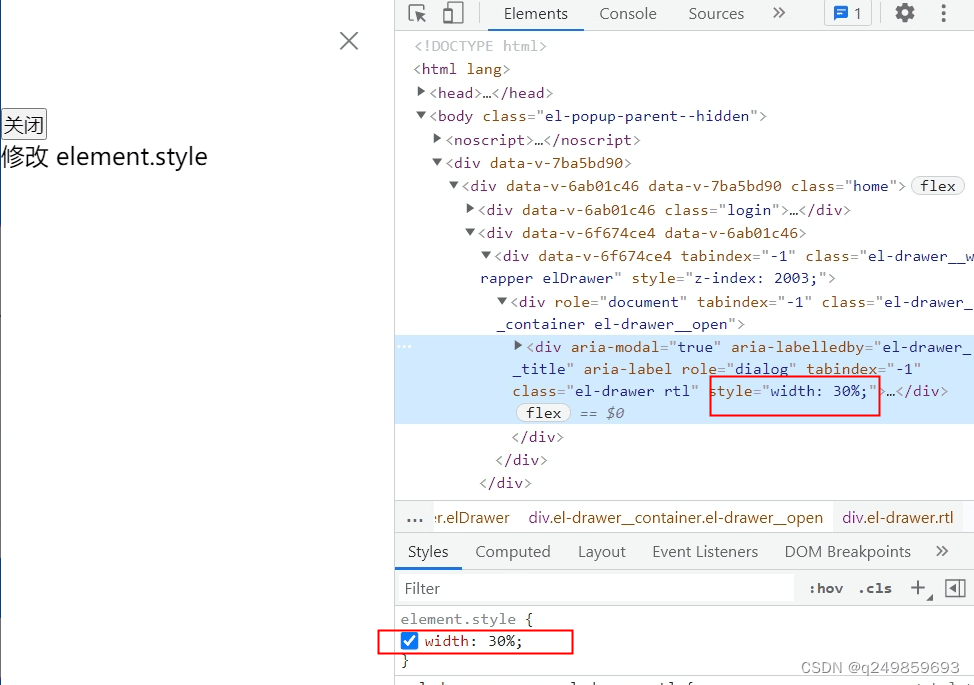
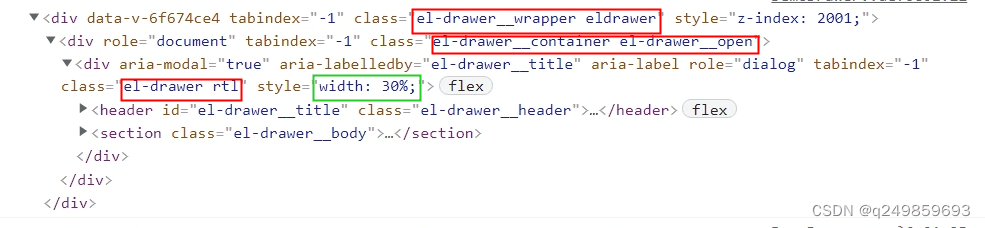
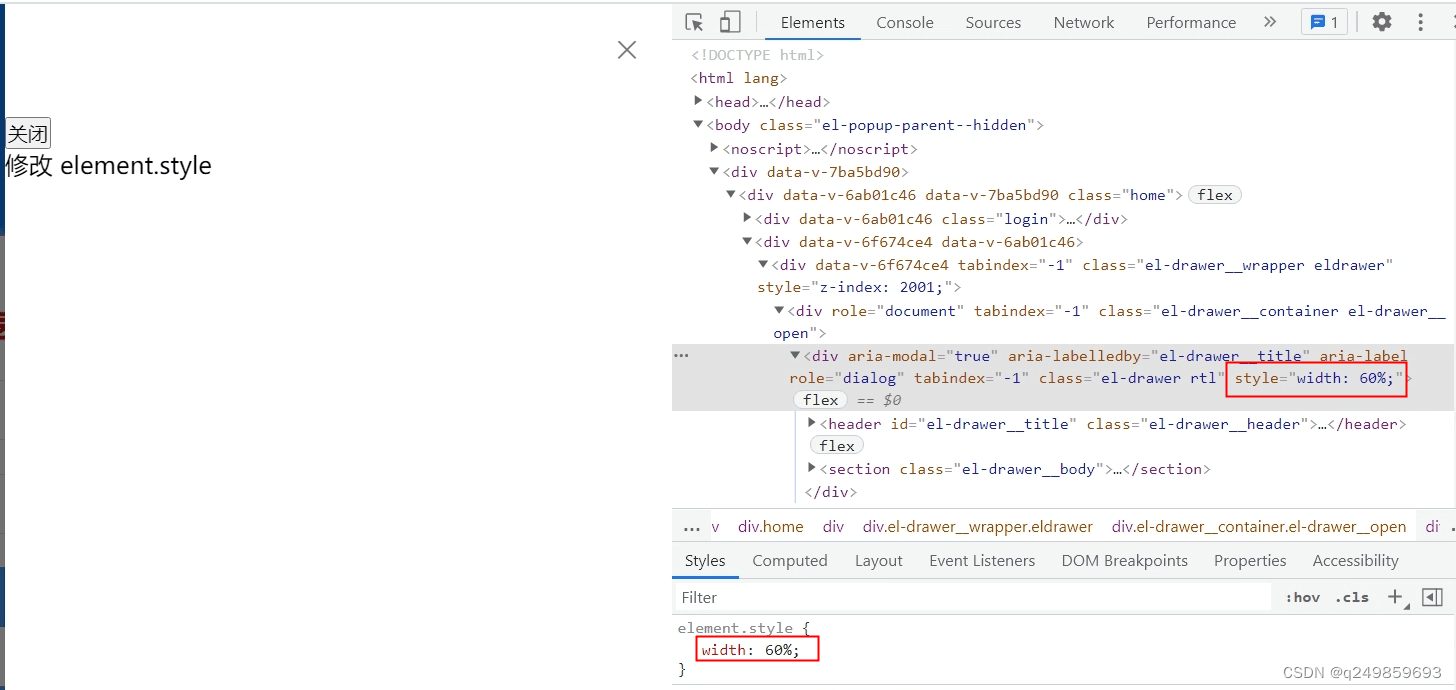
比如抽屉(el-drawer)的element.style的width

方法1:修改element组件自带的属性

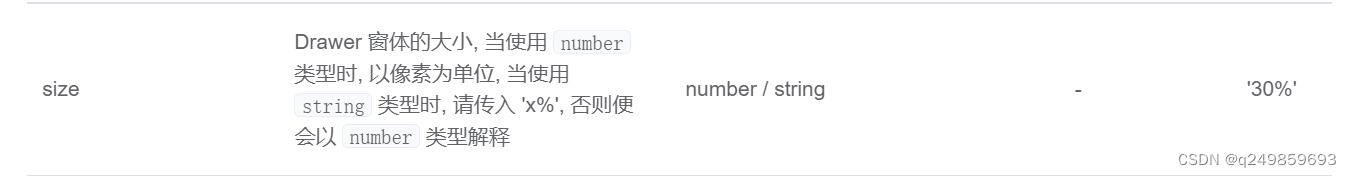
<el-drawer size="60%">
如果没有该属性则用方法2或方法3
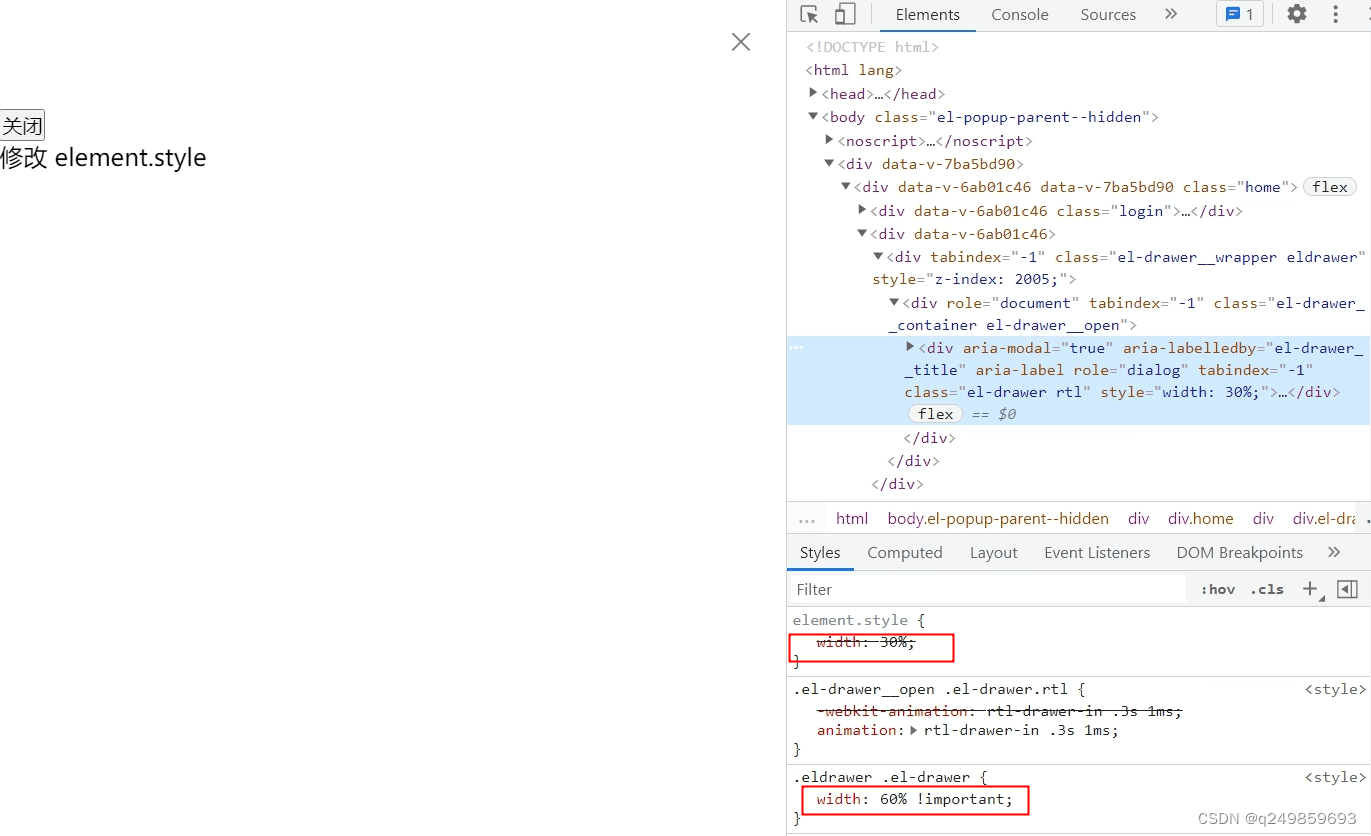
方法2:CSS修改
先在el-drawer外面建一个盒子eldrawer,防止影响其他组件样式
使用!important
一 . style 不加scoped
<div class="eldrawer"> <el-drawer> </el-drawer> </div>
<style>
.eldrawer .el-drawer {
width: 60% !important;
}
</style>
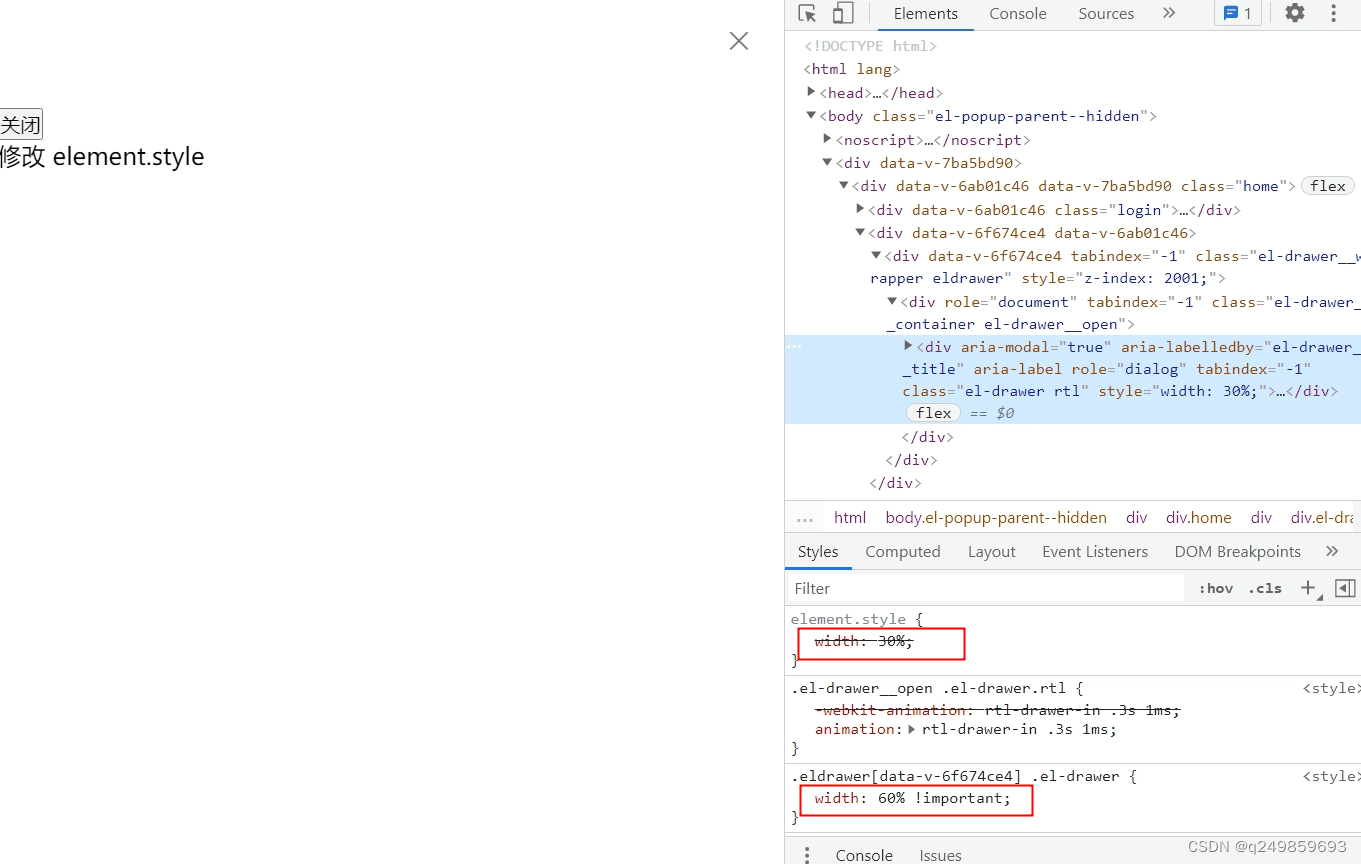
二 . style 加scoped
必须加::v-deep样式穿透
::v-deep和/deep/还有>>>写法不一样,作用相同
<div class="eldrawer"> <el-drawer> </el-drawer> </div>
<style scoped>
.eldrawer ::v-deep .el-drawer {
width: 85% !important;
}
</style>
方法3: 用js修改dom元素样式
先要找到需要修改dom元素,在用js修改样式
怎么找到这个组件需要修改的dom呢?要一级级从父级向下查找。

mounted () {
// 最好第一次查找自己定义的class(eldrawer)名,以免影响其他该组件
var a = document.getElementsByClassName("eldrawer")[0]
console.log(a);
var b = a.getElementsByClassName('el-drawer__container')[0]
console.log(b);
var c = b.getElementsByClassName('el-drawer')[0]
console.log(c);
c.style.width = ' 60%'
//document.getElementsByClassName("el-drawer__wrapper")[0].getElementsByClassName('el-drawer__container')[0].getElementsByClassName('el-drawer')[0].style.width = ' 60%'
}
总结
到此这篇关于element ui组件中element.style怎么改的文章就介绍到这了,更多相关elementui组件element.style修改内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue中使用refs定位dom出现undefined的解决方法
本篇文章主要介绍了vue中使用refs定位dom出现undefined的解决方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-12
使用 Element UI Table 的 slot-scope方法
这篇文章主要介绍了使用 Element UI Table 的 slot-scope方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-10-10












最新评论