vue中echarts视图不更新问题及解决
vue中echarts视图不更新
最近写了一个可视化,遇到最多的问题就是, 封装成组件 接口返回来 有数据 , 或者切换数据有数据 ,但可视化视图不更新
问题就是数据只在第一次更新了

我解决的方法有两个:
- v-if判断有数据就显示
- 用watch监听
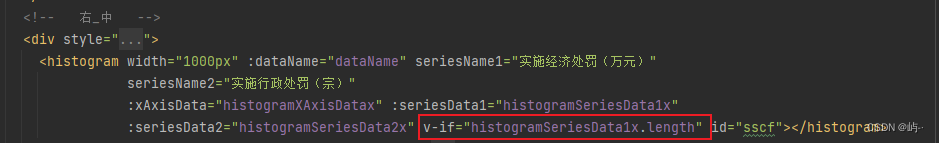
1、直接在组件里判断有数据就可

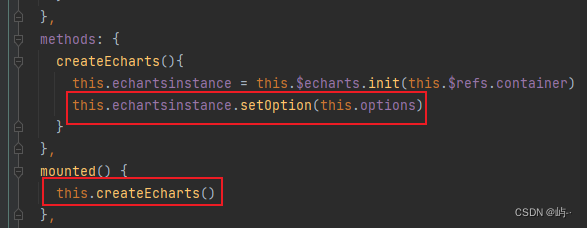
2、在组件里监听数据有变化 手动赋值

总结下来就是 监听是真香 后来遇到的很多问题都是用监听解决的
vue echarts视图更新缓慢问题
项目中使用echarts画折线图显示设备上传的数据。
出现bug
1.做条件赛选等操作后需要请求接口从新画图,由于线的数量等会有变化出现了保留上一次画图的折线。
解决办法:使用setOption试添加第二个参数为true
this.myEcharts.setOption(this.chartOption, true)
2.折线图有画警示线markLine,要求可以手动隐藏显示该警示线
原本实现代码:
// 警示线开关
lgkeysw() {
this.alarmLine = !this.alarmLine
if (!this.alarmLine) {
this.chartOption.series.forEach((item) => {
item.markLine.label.show = false
item.markLine.lineStyle.opacity = 0
})
} else {
this.chartOption.series.forEach((item) => {
item.markLine.label.show = true
item.markLine.lineStyle.opacity = 1
})
}
this.myEcharts.setOption(this.chartOption, true)
},后因数据量过大,使用setOption将全部折线图重绘而导致隐藏或显示markLine的时间变长(甚至需要十几二十秒的时间),优化代码实现只修改需要更新的视图,其他部分不变
// 报警线开关 LGKEYSW
lgkeysw(showAlarmBtn) {
if (!this.alarmBtn) {
return false
}
this.alarmLine = !showAlarmBtn
let series = []
if (!this.alarmLine) {
this.chartOption.series.forEach((item) => {
series.push({
markLine: {
label: {
show: false
},
lineStyle: {
opacity: 0
}
}
})
})
} else {
this.chartOption.series.forEach((item) => {
series.push({
markLine: {
label: {
show: true
},
lineStyle: {
opacity: 1
}
}
})
})
}
this.myEcharts.setOption(
{
series: series
},
{ replaceMerge: 'series' }
)
},总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue中使用create-keyframe-animation与动画钩子完成复杂动画
这篇文章主要介绍了Vue中使用create-keyframe-animation与动画钩子完成复杂动画,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-04-04












最新评论