传参安全处理window.btoa base64加密,线性对称加密
那么如何保证自己前端简单又便捷的生成加密参数呢
1.我们可以使用window.btoa() window对象自带的一个base64加密规则实现 前提参数需要时独立的string。 解密方式 是将加密后的文本使用window.atob(Str) 注意Str: 必需是一个通过 btoa() 方法编码的字符串。
代码中我们可以这样使用
/*
* 根据条件查找
* @params{}
* */
searchTemplate=()=>{
let info=""
this.props.form.validateFields((err, values) => {
if(!err){
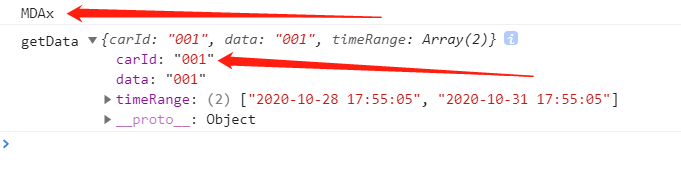
console.log(window.btoa(values.carId))
let data={
carId:window.btoa(values.carId),
data:values.data,
timeRange:[moment(values.timeRange[0]).format('YYYY-MM-DD HH:mm:ss'), moment(values.timeRange[1]).format('YYYY-MM-DD HH:mm:ss')]
}
console.log("getData",data)
//根据查询结果显示不同信息内容
info="数据生成失败,请重新设置条件查询"
this.setState((state)=>({visible: true,modalInfo:info}));
}
})
}console.log(window.btoa(values.carId))

这部分将是我们的加密参数 特别提醒 需要告知你的后端同学你的参数使用的是Base64加密了 不然他会生气的~~
接下来我们介绍几种稍微偏专业一些的知识,介于本人学生时代学习过密码学的基础
首先亮出第一种简单的应用
“对称加密”: 看过抗日神剧的同学或者有所听闻的都知道,摩斯码的解密需要一个密码本,密码工作者需要这密码本来进行解密。无论你传输的多么复杂。规则的制定者始终都由这个密码本的建立者掌握
这其实就是密码学中基本的也是应用最广的可变性最大的‘对称加密’
举个例子我想传输的是明文‘3, 4,5’ 我的秘钥规定是‘+2’ 那么规则下我实际传输的密文‘1, 2,3’ 。当接收者知道我的秘钥后我就可以知道其实他说的是‘3,4,5’
升级版本来了
1.替代密码
密钥字符(仅支持单个字符密钥)的ASCII码值范围为[32,126](可见、可输入字符),加密运算利用密钥字符的ASCII码值进行加密,产生的每个密文字符ASCII码值也在[32,126]之内;解密运算利用密钥字符的ASCII码值进行解密,产生的每个明文字符ASCII码值也在[32,126]之内;
#include<iostream>
using namespace std;
void jiami();
void jiemi();
char a[100];
char b[100];
char k;
void jiami()
{
int i=0;
cout<<"明文: ";
cin>>a;
cout<<"请输入密钥:";
cin>>k;
while(a[i]!='\0')
{
b[i]=(char)((a[i]+k)>126?(a[i]+k)%126+31:(a[i]+k));
i++;
}
i=0;
cout<<"密文为:";
while(b[i]!='\0')
{
cout<<b[i];
i++;
}
cout<<endl;
}
void jiemi()
{
int i=0;
cout<<"请输入密文: ";
cin>>a;
cout<<"请输入密钥: ";
cin>>k;
while(a[i]!='\0')
{
b[i]=(char)((a[i]-k)<32?126-abs((31-(a[i]-k))):(a[i]-k));
i++;
}
i=0;
cout<<"明文为:";
while(b[i]!='\0')
{
cout<<b[i];
i++;
}
cout<<endl;
}
void main()
{
int choose;
while(true)
{
cout<<"请选择需要进行的操作种类:"<<endl;
cout<<"1:加密 2:解密 3:退出 "<<endl;
cin>>choose;
if(choose==1)
{
jiami();
}
else if(choose==2)
{
jiemi();
}
else if(choose==3)
{
break;
}
else
{
cout<<"您输入的序号不正确,请重新输入"<<endl;
}
cout<<endl;
}
}2.置换密码
1)算法描述: (加密置换矩阵、逆置换矩阵不同)
#include<iostream>
using namespace std;
int jiamibox[6]={3,4,5,2,6,1}; //加密置换矩阵
int jiemibox[6]={6,4,1,2,3,5}; //逆置换矩阵
char in[5000]; //定义明文字符串变量
char out[5000]; //定义密文字符串变量
char ch;
void jiami(); // 加密函数
void jiemi(); //解密函数
void jiami()
{
cout<<"输入要加密的明文:";
cin>>in;
for(int i=0;i<strlen(in)/6;i++)
{
for(int j=0;j<6;j++)
{
out[i*6+j]=in[i*6+(jiamibox[j]-1)];
}
}
char Out[5000];
for(int j=0;j<6;j++)
{
for(int i=0;i<strlen(in)/6;i++)
{
Out[i*6+j]=out[i*6+(jiamibox[j]-1)];
}
}
cout<<"加密后的密文为:";
for(int i=0;i<5000;i++)
{
if(in[i]!='\0')
cout<<Out[i];
else
break;
}
cout<<endl;
}
void jiemi()
{
cout<<"输入要解密的密文:";
cin>>in;
for(int i=0;i<strlen(in)/6;i++)
{
for(int j=0;j<6;j++)
{
out[i*6+j]=in[i*6+(jiemibox[j]-1)];
}
}
char Out[5000];
for(int j=0;j<6;j++)
{
for(int i=0;i<strlen(in)/6;i++)
{
Out[i*6+j]=out[i*6+(jiemibox[j]-1)];
}
}
cout<<"解密后的明文为:";
for(int i=0;i<5000;i++)
{
if(in[i]!='\0')
cout<<Out[i];
else
break;
}
cout<<endl;
}
void main()
{
int choose;
while(true)
{
cout<<"1:加密 2:解密3:退出(输入字符数必须是6的正整数倍)"<<endl;
cout<<"请选择需要进行的操作种类: ";
cin>>choose;
cout<<endl;
if(choose==1)
jiami();
elseif(choose==2)
jiemi();
elseif(choose==3)
break;
else
cout<<"您输入的序号不正确,请重新输入";
cout<<endl;
}
}后两种仅供提升参考,使用c++ 也可转javaScript 推荐前两种方案前端使用
到此这篇关于传参安全处理window.btoa base64加密,线性对称加密的文章就介绍到这了,更多相关window.btoa base64加密内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论