javascript foreach中如何获取数组下标/index
更新时间:2023年07月26日 08:39:49 作者:sayyy
这篇文章主要介绍了javascript foreach中如何获取数组下标/index问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
javascript foreach获取数组下标/index
- 360极速浏览器: 12.0.1476.0 (正式版本) (32 位)
- 修订版本: 47c49e5a5935cfffa348dcfa6c581f4394327ac8
- 操作系统: Windows 10 OS Version 2004 (Build 19041.450)
- JavaScript :V8 7.8.279.23
- 注:使用命令 chrome://version/ 查看 JavaScript 版本
forEach语法
array.forEach(function(currentValue, index, arr), thisValue)
通过语法可知,第2个参数是数组下标/index
示例
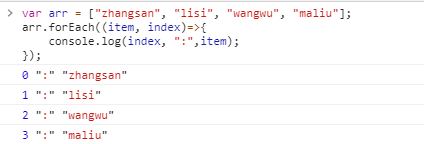
var arr = ["zhangsan", "lisi", "wangwu", "maliu"];
arr.forEach((item, index)=>{
console.log(index, ":",item);
});执行结果:

javascript数组方法forEach()
forEach()方法简介
- 遍历数组。
- 对数组中每一元素执行一次函数体内语句。
- 可以用于数组求和等场景。
- 不修改原数组
forEach()方法使用
//forEach()
//最多可传递三个参数 item为数组元素,index是当前元素下标,arr是整个数组
//index和arr是可选参数
//数组求和
let sum=0;
const arr =[1,2,3,4,5];
arr.forEach(function(item,index,arr){
//statements
sum=sum+item;
});
console.log("数组和为:"+sum);
console.log("原数组为:"+arr);控制台输出结果:
数组和为:15
原数组为:1,2,3,4,5
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

浅谈对于“不用setInterval,用setTimeout”的理解
这篇文章主要介绍了浅谈对于“不用setInterval,用setTimeout”的理解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-08-08
javascript游戏开发之《三国志曹操传》零部件开发(一)让静态人物动起来
首先来说,让一个游戏赋有可玩性必须要动静结合,我将要在下面告诉大家如何运用Javascript将静态图片变为动态图片,感兴趣的朋友可以了解下,便当巩固js知识了2013-01-01












最新评论