Vue3中pinia的使用与持久化处理详解
简单记录一下学习pinia的过程
1.Pinia是什么?
Pinia 是一个基于 Vue 3 的状态管理库。 与 Vue 2 中的 Vuex 不同,Pinia 使用了 Vue 3 中的 Composition API,因此可以更好地支持 TypeScript 和更灵活的状态管理方式。
2.Pinia有什么特点?
- 简单并且易于使用,它的 API 设计是针对 Composition API 的,因此可以方便地使用 Vue 3 的新特性。
- 支持 TypeScript,并且提供了强类型的定义,可以在编译时捕获错误。
- 支持插件机制,可以轻松地扩展它的功能。
- 支持多个 store 实例,每个 store 实例都可以拥有自己的状态和行为。
- 支持持久化存储,可以将 store 中的数据保存在本地存储中,以便在页面刷新后仍然可以访问。
服用方法
1.安装 pinia
bashyarn add pinia#或者使用 npmnpm install pinia
2.在 main.ts/js文件里面进行配置
import { createApp } from 'vue'
++ import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import './assets/main.css'
const app = createApp(App)
++ const pinia = createPinia()
++ app.use(pinia)
app.use(router)
app.mount('#app')在main.ts/js文件内引入Pinia的createPinia()函数
import { createPinia } from 'pinia'并且使用createApp(App).use()传递给应用。
const pinia = createPinia() app.use(pinia)
3.创建 Pinia 存储 在你的应用程序中,你需要创建一个 Pinia 存储来管理你的状态。你可以使用 createPinia() 函数来创建一个 Pinia 实例
在src目录下新建/stores/counter.js 文件.
import { ref, computed } from "vue";
import { defineStore } from "pinia";
// 选项式写法
// export const useCounterStore = defineStore(
// "counter",
// {
// state: () => ({ count: 0 }),
// // state: () => {
// // return { count: 0 }
// // },
// actions: {
// increment() {
// this.count++;
// },
// },
// }
// );
// 组合式写法
export const useCounterStore = defineStore(
"counter",
() => {
const count = ref(0);
const increment =()=> {
count.value++;
}
return {
count,
increment
};
},
{
//...更多配置
}
);由于Pinia支持Composition API 所以平时会用组合式写法。 在上面代码中defineStore有三个参数:
- 第一个参数:storeName 类型:String 描述:store的名称。标识该store的唯一性
- 第二个参数:setup 类型: () => StoreDefinition<State, Getters, Actions, StoreOptions>描述:类似Vue组件中setup()函数
- 第三个参数:storestoreOptions(可选) 类型:StoreOptions 描述:一个对象,包含一些 store 的选项
简单来说 第一个参数像是一个id 给某个store绑定上,给这个仓库唯一化。 第二个参数规定了仓库里面的初始值以及变化值。第三个参数 是个配置选项,例如 persist(是否启用持久化存储)、devtools(是否启用开发工具)等。 最后使用export 抛出useCounterStore 方法
4.Pinia的使用 在组件中使用Pinia
<script setup>
++ import { useCounterStore } from '@/stores/counter'
++ const counter = useCounterStore()
++ const clickHanlde=()=>{
++ counter.increment()
++ }
</script>
<template>
<!-- 直接从 store 中访问 state -->
++ <div>Current Count: {{ counter.count }}</div>
++ <button @click="clickHanlde">加1</button>
</template>
<style scoped>
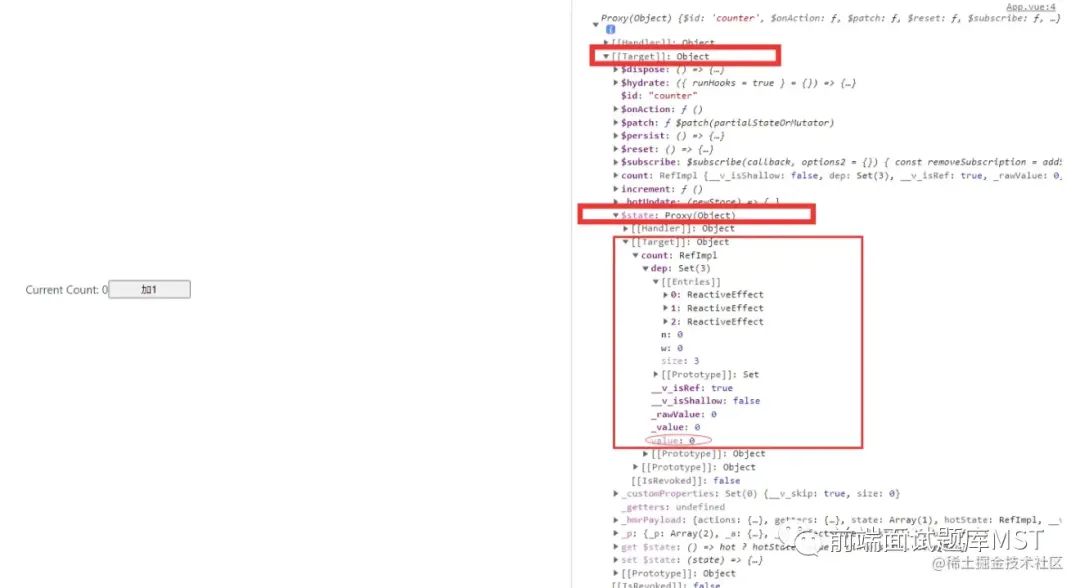
</style>从刚才定义的counter.js文件里引入useCounterStore()方法 打印了一下 发现控制台可以正常拿到响应式数据

并且定义一个变量存储。同时定义一个点击事件的函数
import { useCounterStore } from '@/stores/counter'
const counter = useCounterStore()
const clickHanlde=()=>{
counter.increment()
}在这个 clickHandle函数里面 使用counter中我们定义的action 叫做"increment"的方法
使用 template模板写页面
<template>
<!-- 直接从 store 中访问 state -->
<div>Current Count: {{ counter.count }}</div>
<button @click="clickHanlde">增加</button>
</template>在模板里面使用{{ counter.xxx }}可以正常取到我们放入pinia的数据 此时 当点击按钮“加1”时 store里面的count会在原来的基础上++

我们发现此时count 已经增加了
此时刷新浏览器,发现count还是为0,浏览器并没有替我们将count 放在 储存空间内。
解决方案:由于pinia里没有自带的持久化存储,所以我们需要使用要持久化存储的插件 pinia-plugin-persistedstate npm地址:pinia-plugin-persistedstate 文档入口:pinia-plugin-persistedstate
1.安装 pinia-plugin-persistedstate 插件
npm i pinia-plugin-persistedstate #或者使用 npm yarn add pinia-plugin-persistedstate
2.安装完成后 需要在main.ts/js文件内进行配置
import { createApp } from 'vue'
import { createPinia } from 'pinia'
++ import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
import App from './App.vue'
import router from './router'
import './assets/main.css'
const app = createApp(App)
const pinia = createPinia()
++ pinia.use(piniaPluginPersistedstate)
app.use(pinia)
app.use(router)
app.mount('#app')引入了piniaPluginPersistedstate 并且使用app.use()传递给了应用程序。
3.最后再store里面添加配置选项
import { ref, computed } from "vue";
import { defineStore } from "pinia";
// 选项式写法
// export const useCounterStore = defineStore(
// "counter",
// {
// state: () => ({ count: 0 }),
// // state: () => {
// // return { count: 0 }
// // },
// // 也可以这样定义
// // state: () => ({ count: 0 })
++// persist: true,
// actions: {
// increment() {
// this.count++;
// },
// },
// }
// );
// 组合式写法
export const useCounterStore = defineStore(
"counter",
() => {
const count = ref(0);
const increment =()=> {
count.value++;
}
return {
count,
increment
};
},
{
++ persist: true,
},
);也就是传说中defineStore的第三个参数里面的配置项
此时pinia已经可以正常使用替我们存储数据 并且也完成了持久化的配置
以上就是Vue3中pinia的使用与持久化处理详解的详细内容,更多关于Vue3 pinia的资料请关注脚本之家其它相关文章!
相关文章

vue2.0+vue-router构建一个简单的列表页的示例代码
这篇文章主要介绍了vue2.0+vue-router构建一个简单的列表页的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-02
vue3+elementui-plus实现一个接口上传多个文件功能
这篇文章主要介绍了vue3+elementui-plus实现一个接口上传多个文件,先使用element-plus写好上传组件,然后假设有个提交按钮,点击上传文件请求接口,本文结合实例代码给大家介绍的非常详细,需要的朋友可以参考下2023-07-07
Electron+vue从零开始打造一个本地播放器的方法示例
这篇文章主要介绍了Electron+vue从零开始打造一个本地播放器的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-10-10












最新评论