NestJS系列核心概念之Module模块示例详解
前言
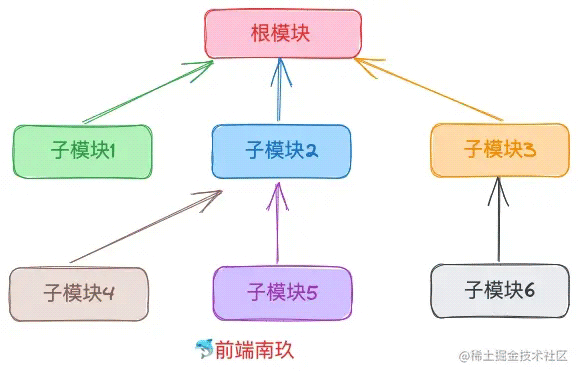
模块指的是使用@Module装饰器修饰的类,每个应用程序至少有一个模块,即根模块。根模块是Nest用于构建应用程序的起点,理论上Nest程序可能只有根模块,但在大多数情况下是存在多个模块的,每个模块各自封装一组相关的功能。

@Module装饰器
@Module()装饰器可以传入一个对象,属性值如下:
| providers | 将由 Nest 注入器实例化的提供程序,并且至少可以在该模块中共享 |
|---|---|
| controllers | 该模块中定义的必须实例化的控制器集 |
| imports | 导入模块的列表,导出该模块所需的提供程序 |
| exports | 该子集providers由该模块提供,并且应该在导入该模块的其他模块中可用 |
@Module({
imports: [NanjiuModule, UserModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}模块共享
如果你想把当前模块的service暴露给其它模块使用,则可以使用exports到处该服务
比如我使用nest g resource info新建了一个info类,并且使用export导出该服务
// info.module.ts
import { Module } from '@nestjs/common';
import { InfoService } from './info.service';
import { InfoController } from './info.controller';
@Module({
controllers: [InfoController],
providers: [InfoService], // 提供者
exports: [InfoService] // 导出 InfoService 供其他模块使用
})
export class InfoModule {}然后我在user模块中使用imports导入该模块
// user.module.ts
import { Module } from '@nestjs/common';
import { UserService } from './user.service';
import { UserController } from './user.controller';
import { InfoModule } from 'src/info/info.module';
@Module({
imports: [InfoModule], // 导入 InfoModule
controllers: [UserController],
providers: [UserService]
})
export class UserModule {}最后在controller中依赖注入并使用
// user.controller.ts
import { InfoService } from 'src/info/info.service';
@Controller('user')
export class UserController {
constructor(
private readonly userService: UserService,
private readonly infoService: InfoService, // 注入 InfoService
) {}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.infoService.findAll() // 调用 InfoService 的 findAll 方法
// return this.userService.create(createUserDto);
}
//...
}
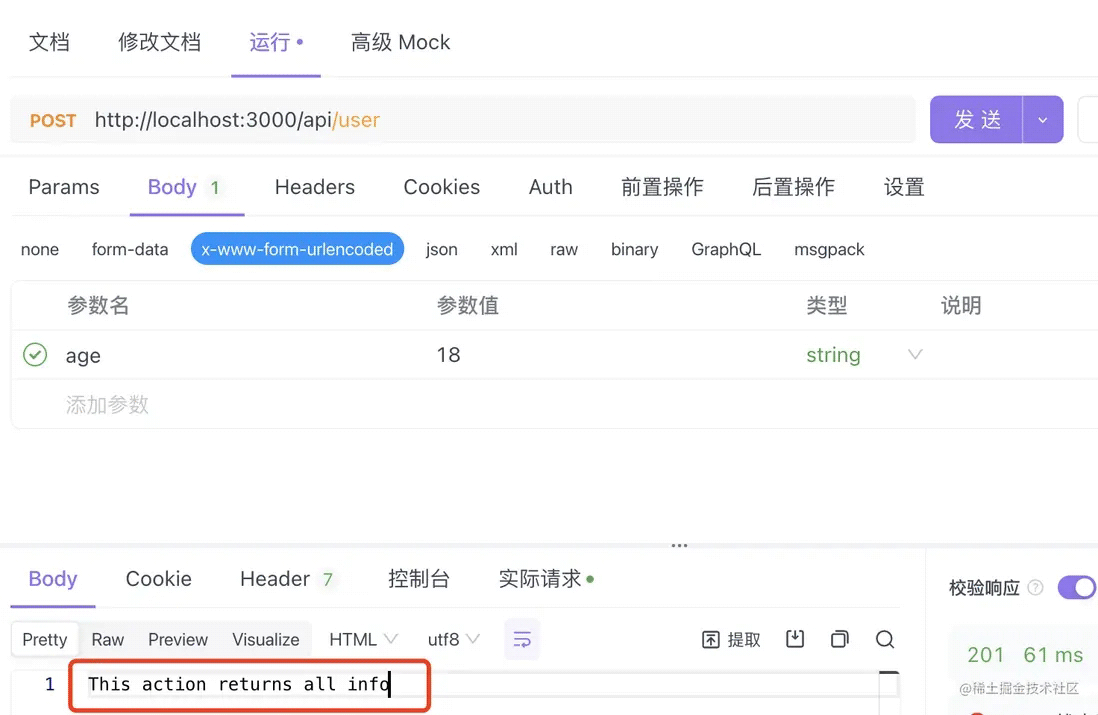
这样就完成模块共享了,可以看到我们在user模块中可以调用info的服务
模块再导出
可以把一些常用的,公共的模块,全部先import进一个CommonModule,然后再把它们从exprots全部导出,以后如果有那个模块想要使用其中某个模块的Service,只需要将这个CommonModule导入即可,不用再导入所有的依赖模块
// common.module.ts
@Module({
imports: [Module1, Module2, Module3, Module4],
exports: [Module1, Module2, Module3, Module4],
})
export class CommonModule {}依赖注入
模块类也可以注入provider服务
@Module({
controllers: [UserController],
providers: [UserService],
})
export class UserModule {
constructor(private userService: UserService) {}
}全局模块
通过@Global()装饰器声明一个全局模块,只需要在根模块imports注册该全局模块,就可以在其他所有模块内使用它导出的Service
比如:将info声明为全局模块
// info.module.ts
@Global() // 全局模块
@Module({
controllers: [InfoController],
providers: [InfoService], // 提供者
exports: [InfoService] // 导出 InfoService 供其他模块使用
})
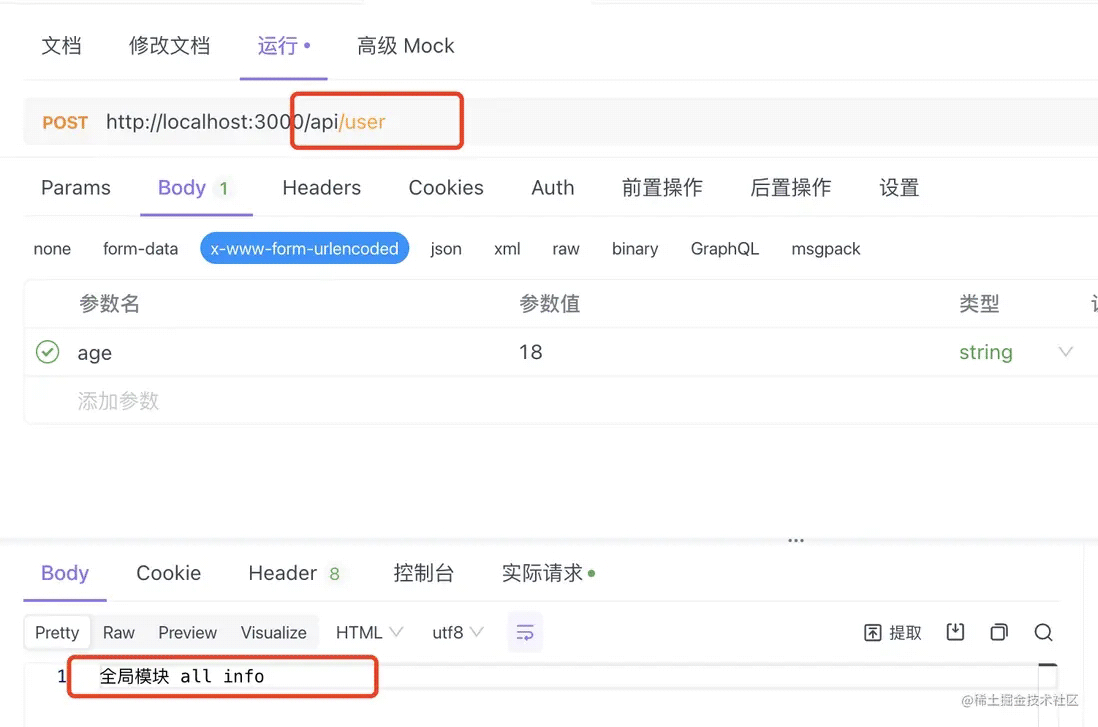
export class InfoModule {}然后在user模块中无需导入,只需依赖注入就可直接使用(前提是已在根模块导入)
// user.controller.ts
import { CreateUserDto } from './dto/create-user.dto';
import { InfoService } from 'src/info/info.service';
@Controller('user')
export class UserController {
constructor(
private readonly userService: UserService,
private readonly infoService: InfoService, // 注入 InfoService
) {}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.infoService.findAll() // 调用 InfoService 的 findAll 方法
}
}
动态模块
动态模块能够让我们创建可定制的模块,当导入模块并向其传入某些选项参数,这个模块根据这些选项参数来动态的创建不同特性的模块。
创建动态模块
动态模块其实就是给当前Module类提供一个forRoot方法,该方法返回一个新的Module,这个Module的类型是一个DynamicModule,在其他模块需要注册使用时,可以使用xxxModule.forRoot(args)来动态的注册不同的Module,以达到提供不同providers的目的。
这里我们创建一个config的动态模块
// config.module.ts
import { Module, DynamicModule, Global } from '@nestjs/common';
import { NanjiuService } from 'src/nanjiu/nanjiu.service';
import { UserService } from 'src/user/user.service';
interface Options {
name: string
}
@Global()
@Module({
})
export class ConfigModule {
static forRoot(options: Options): DynamicModule {
console.log('options', options)
return {
module: ConfigModule,
providers: [
{provide: 'config', useClass: options.name === 'nanjiu' ? NanjiuService : UserService},
],
exports: [
{provide: 'config', useClass: options.name === 'nanjiu' ? NanjiuService : UserService}
]
}
}
}这个例子很简单,首先需要自己编写一个静态方法,该方法通过接收传递进来的参数判断使用哪一个service,并且为了方便,我这里直接使用@Global()装饰器将该模块声明称了全局模块
传递参数使用
调用静态方法传递参数
// app.module.ts
@Module({
imports: [ConfigModule.forRoot({name: 'fe'})],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}然后在controller中使用
import { Controller, Get, Inject } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(
private readonly appService: AppService,
@Inject('config') private readonly configService // 注入 ConfigService
) {}
@Get('/hello2')
get2() {
return this.configService.getHello() // 调用 ConfigService 的 getHello 方法
}
}比如上面forRoot传递的参数是{name: 'nanjiu'},所以此时的ConfigModule注入的应该是UserService

修改forRoot参数
// app.module.ts
@Module({
imports: [ConfigModule.forRoot({name: 'nanjiu'})],
controllers: [AppController],
providers: [AppService],
})
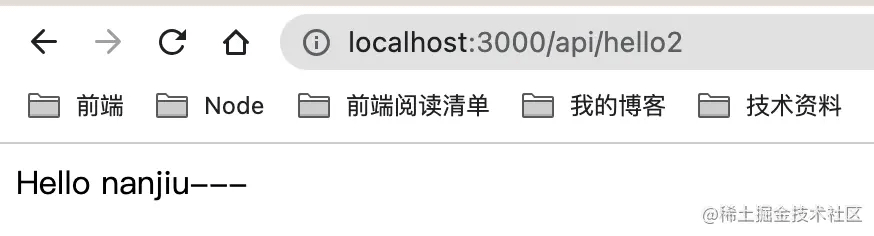
export class AppModule {}此时通过get方式再访问同样的路由,应该是访问到NanjiuService提供的服务了。

以上就是动态模块的简单用法,后续内容我们还会再遇到它~
以上就是NestJS系列核心概念之Module模块示例详解的详细内容,更多关于NestJS Module模块的资料请关注脚本之家其它相关文章!
相关文章

Node.js中Request模块处理HTTP协议请求的基本使用教程
这篇文章主要介绍了Node.js中Request模块处理HTTP请求的基本使用教程,request也支持OAuth的签名请求,很好很强大,需要的朋友可以参考下2016-03-03
Restify中接入Socket.io报Error:Can’t set headers的错误解决
这篇文章主要给大家介绍了在Restify中接入Socket.io报Error:Can’t set headers的错误解决方法,文中介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。2017-03-03












最新评论