vue中el-tree动态初始默认选中和全选实现方法
更新时间:2023年09月11日 09:05:25 作者:coinisi_li
这篇文章主要给大家介绍了关于vue中el-tree动态初始默认选中和全选实现的相关资料,eltree默认选中eltree是一种常用的树形控件,通常用于在网页上呈现树形结构的数据,例如文件夹、目录、组织结构等,需要的朋友可以参考下
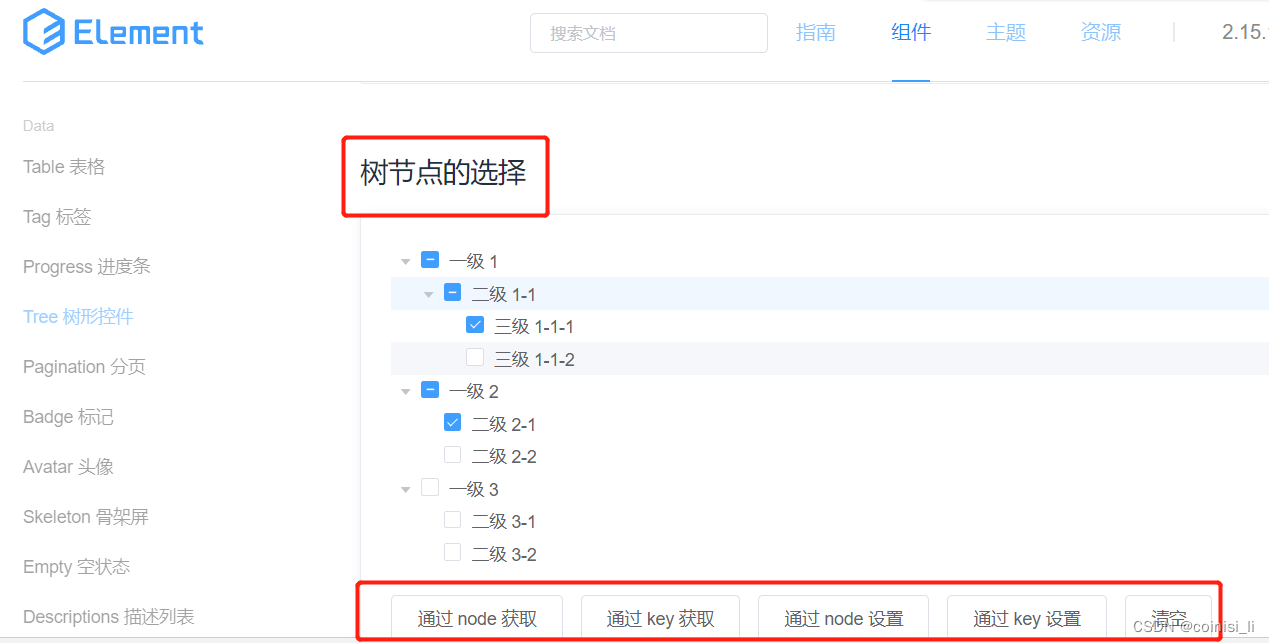
一、我们常用到element-ui组件中,Tree 树形控件。


官网链接:Element - The world's most popular Vue UI framework
二、实现效果如下图所示

涉及:1. 树结构转换一维数组
2. 与全选关联
3. 父子组件间传值
<template>
<div>
//全选选择框
<el-checkbox
v-model="checkAll"
:indeterminate="isIndeterminate"
@change="handleCheckAllChange"
>
全选
</el-checkbox>
<div style="margin: 15px 0" />
//可选择层级框
<el-tree
ref="tree"
default-expand-all //是否默认展开所有节点 默认是false
show-checkbox //节点是否可被选择
:data="menuOptions"
node-key="id" //每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
highlight-current
//默认勾选的节点的 key 的数组,formmenu是从父组件拿到的值。在此组件中通过this.$refs.tree.getCheckedKeys();返回目前被选中的节点的 key 所组成的数组,传给formmenu。
:default-checked-keys="formmenu"
:props="defaultProps"
/>
<div style="margin: 15px 0" />
</div>
</template>
<script>
import { getAllMenu } from '@/views/api/index'; //树数据接口
export default {
props: {
formmenu: { //父组件传值子组件
type: Array,
default: () => {
return [];
},
},
},
data() {
return {
checkAll: false,
menuOptions: [],
mydata: [],
defaultProps: {
children: 'children',
label: 'menuName',
},
isIndeterminate: false,
};
},
watch: {
formmenu() {
this.getTreeselect();
},
},
created() {
this.getTreeselect();
},
methods: {
getTreeselect() {
getAllMenu().then((response) => {
this.menuOptions = response.data || []; //从接口拿到树数据
this.$nextTick(() => {
this.$refs.tree.setCheckedKeys(this.formmenu); //通过 keys 设置目前勾选的节点,使用此方法必须设置 node-key 属性
this.mydata = this.convertTreeData(this.menuOptions);//因为下面要判断数组长度,树的结构里包含children,所以要将其展开。
//与全选关联起来,判断是否全部选中还是部分选中
let checkedCount = this.formmenu.length;
this.checkAll = checkedCount === this.mydata.length;
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.mydata.length;
});
});
},
// tree 结构转化成一维数组
convertTreeData(menuOptions) {
for (let i = 0; i < menuOptions.length; i++) {
if (menuOptions[i].children != undefined) {
const temp = menuOptions[i].children;
delete menuOptions[i].children;
menuOptions = menuOptions.concat(temp);
}
}
return menuOptions;
},
handleCheckAllChange(val) {
if (this.checkAll) {
this.$refs.tree.setCheckedNodes(this.menuOptions);
} else {
this.$refs.tree.setCheckedKeys([]);
}
this.isIndeterminate = false;
},
},
};
</script>

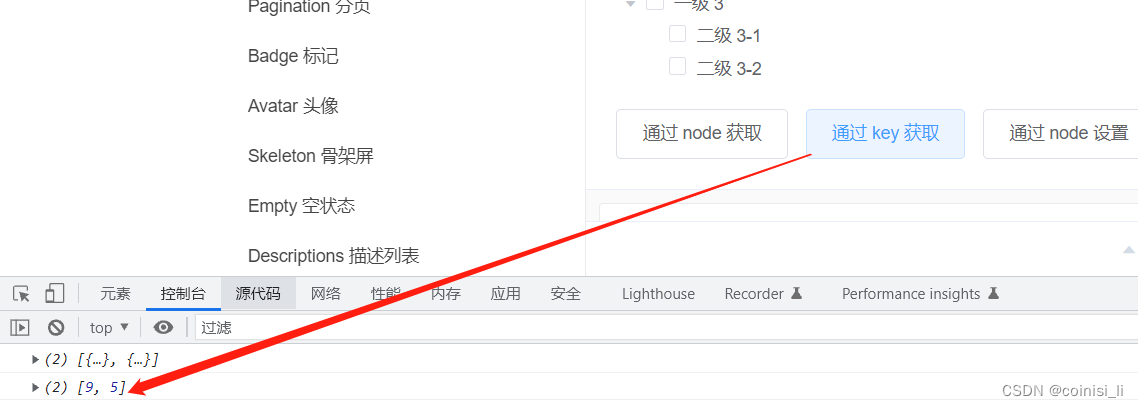
三、关于key和node
大家可以参考官网文档,写的还是挺清楚的。


总结
到此这篇关于vue中el-tree动态初始默认选中和全选实现的文章就介绍到这了,更多相关el-tree动态初始默认选中全选内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

解决vue中监听input只能输入数字及英文或者其他情况的问题
今天小编就为大家分享一篇解决vue中监听input只能输入数字及英文或者其他情况的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-08-08












最新评论