巧妙解决Layui.table组件分页问题示例
引言
这段时间用了Layui,用table组件的时候遇到了一个问题,在这边分享记录下。
熟悉这个框架的小伙伴应该知道原始的分页是?page=1&limit=10这样的,page代表分页,limit代表每页显示的条数。
然而!!后端要求格式是?offset=0&limit=10,看了下官网文档,社区以及搜索了下并没有找到相关资料。
没办法,只能默默搜源码去了。
经过一番的搜索,终于找到了答案。
修改pagename
首先前面的把pagename改下就好,
table.render({
elem: '#table'
,url:url
,request: {
pageName: 'offset'
}
,cols: []
,page: true
});table.js修改
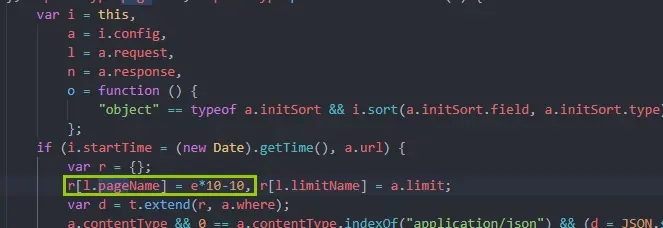
后面的需要打开【table.js】并找到这个改成r[l.pageName] = e(此处自定义哈哈,我还拿出笔计算了,有种学数学的感觉,因为我是0/10/20的,所以此处为e*10-10),如下图:

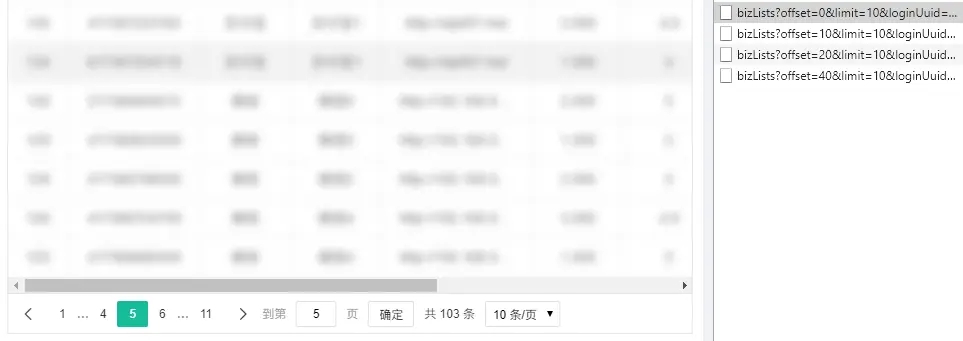
好了,请求下试试看。

OK,没毛病,大功告成!
以上就是巧妙解决Layui.table组件分页问题示例的详细内容,更多关于Layui.table组件分页的资料请关注脚本之家其它相关文章!
相关文章

$.browser.msie 为空或不是对象问题的多种解决方法
因为使用了jquery判断ie,所以使用了$.browser.msie但是在jquery 1.9以后的版本中不再支持$.browser而使用$.browser来替代2017-03-03
table insertRow、deleteRow定义和用法总结
这篇文章主要对table insertRow、deleteRow定义和用法做下总结,需要的朋友可以参考下2014-05-05












最新评论