在Postman的脚本中如何使用pm对象获取接口的请求参数
在Postman的脚本中使用pm对象获取接口的请求参数
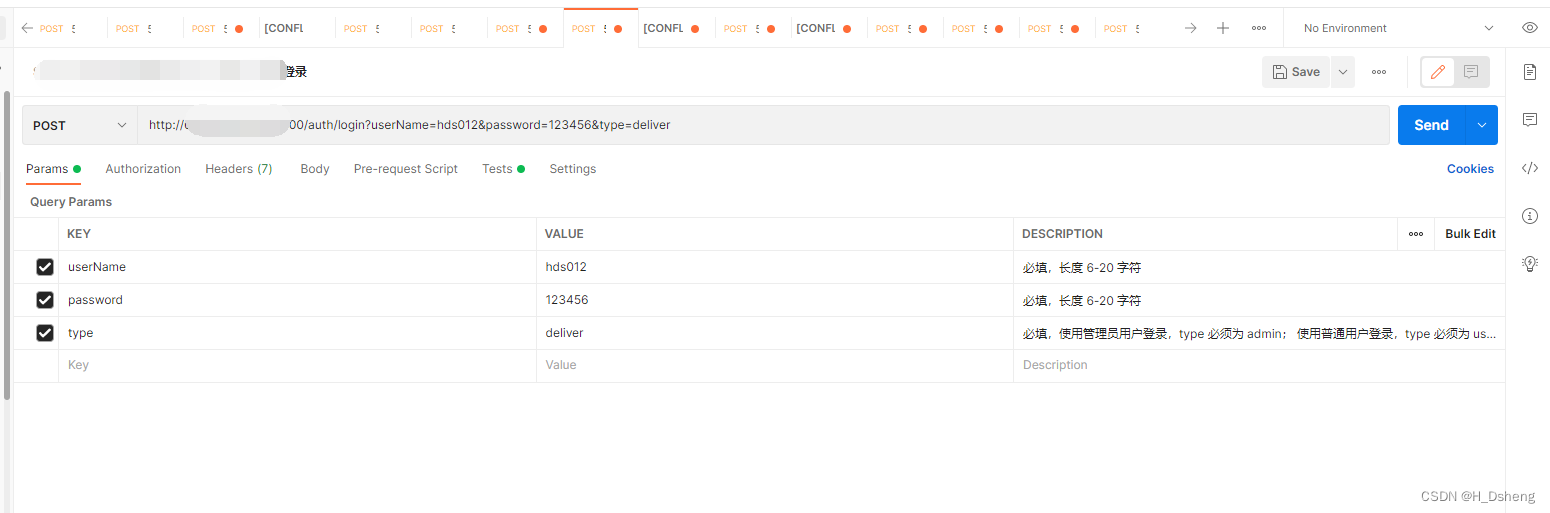
1、获取在Query Params中输入的参数
query params页面

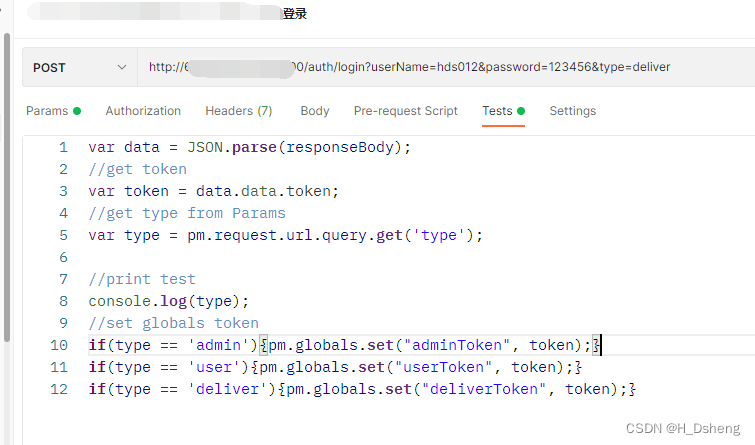
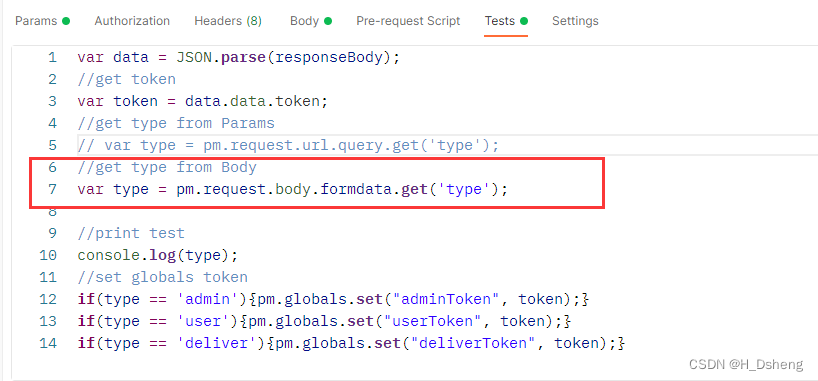
在tests中写脚本做后置处理:(此处以设置不同类型用户的全局变量为例)
// JSON字符串转换成 JavaScript 对象
var data = JSON.parse(responseBody);
//get token
var token = data.data.token;
//get type from Params
var type = pm.request.url.query.get('type');
//print test
console.log(type);
//set globals token
if(type == 'admin'){pm.globals.set("adminToken", token);}
if(type == 'user'){pm.globals.set("userToken", token);}
if(type == 'deliver'){pm.globals.set("deliverToken", token);}
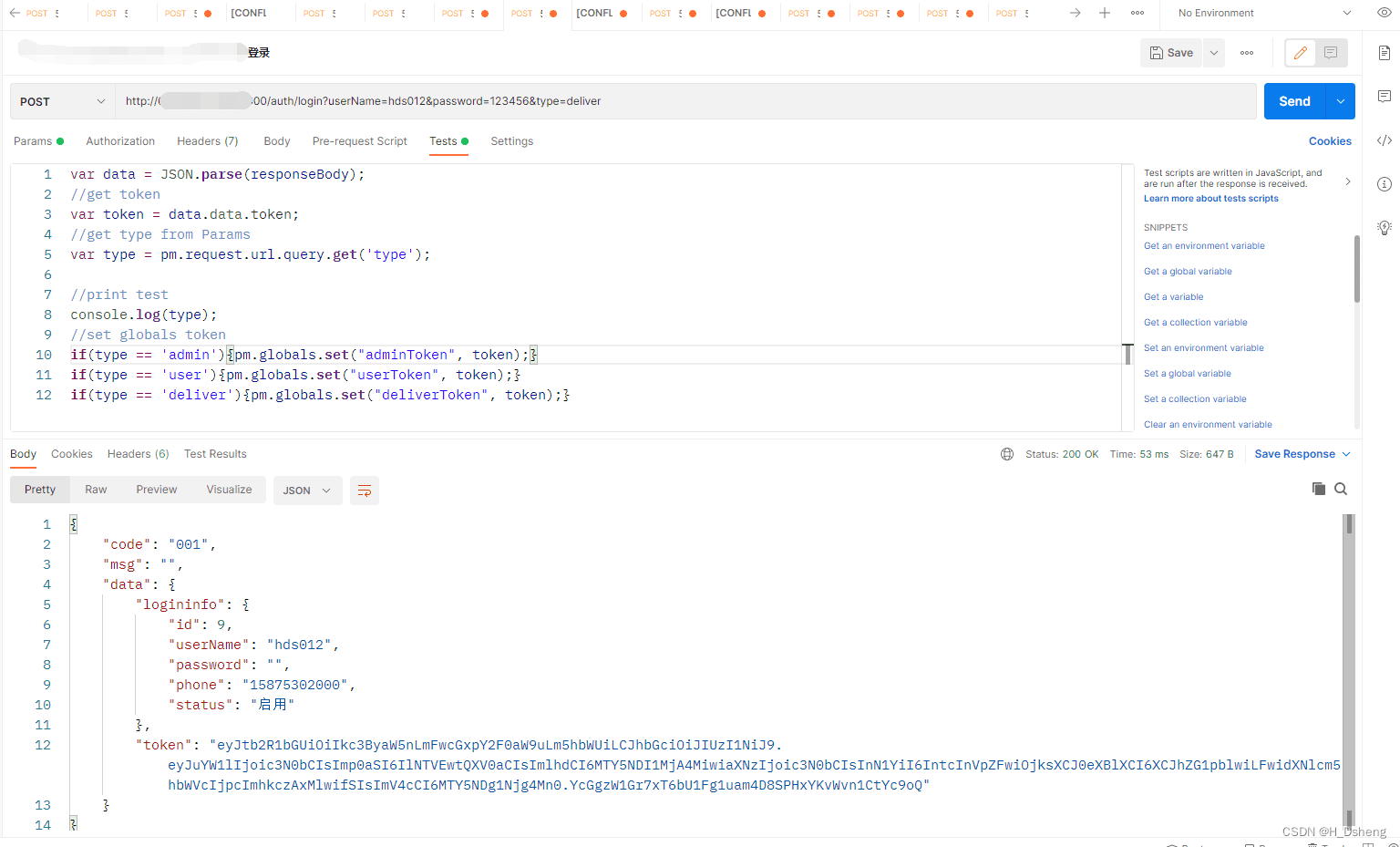
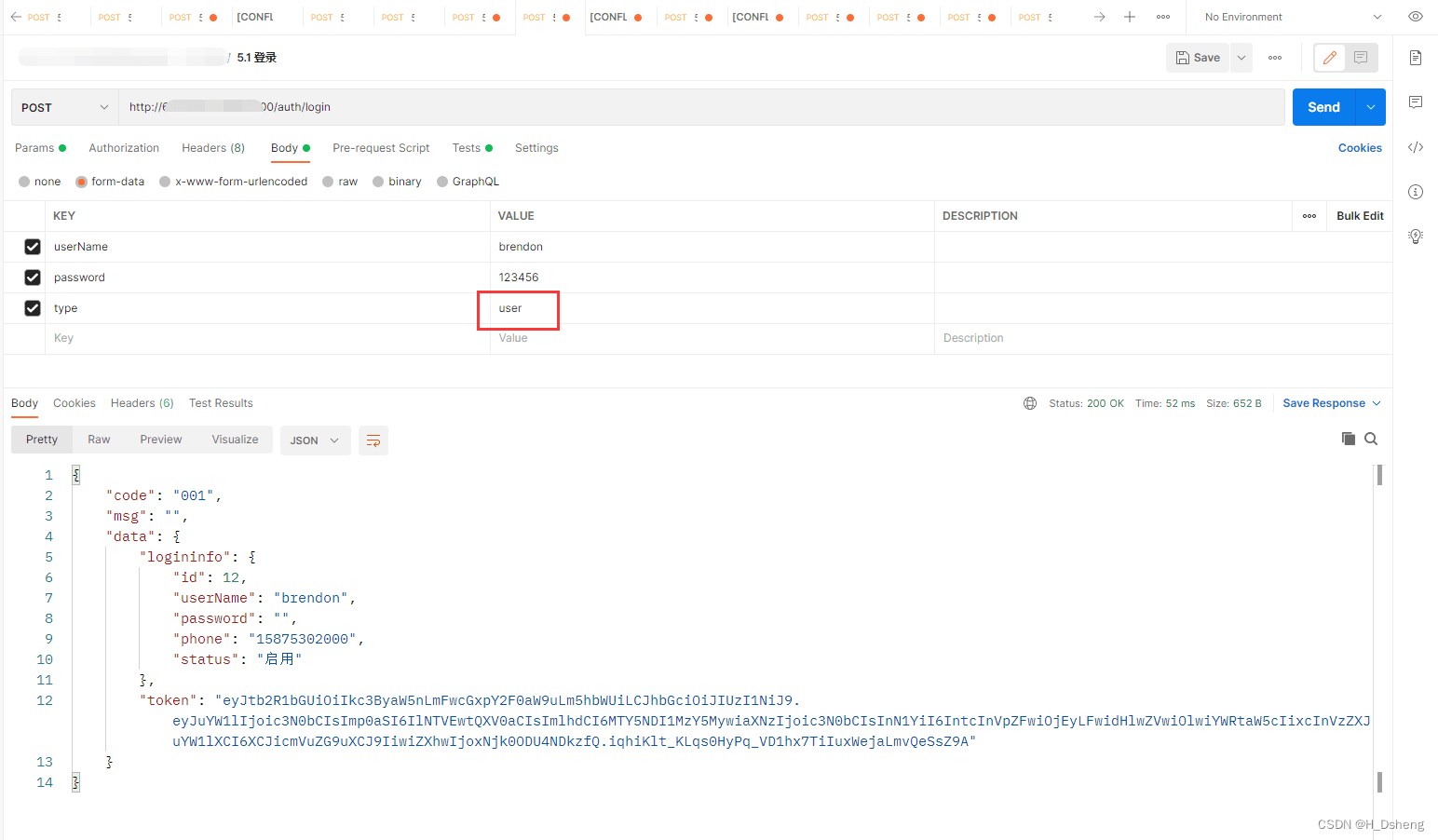
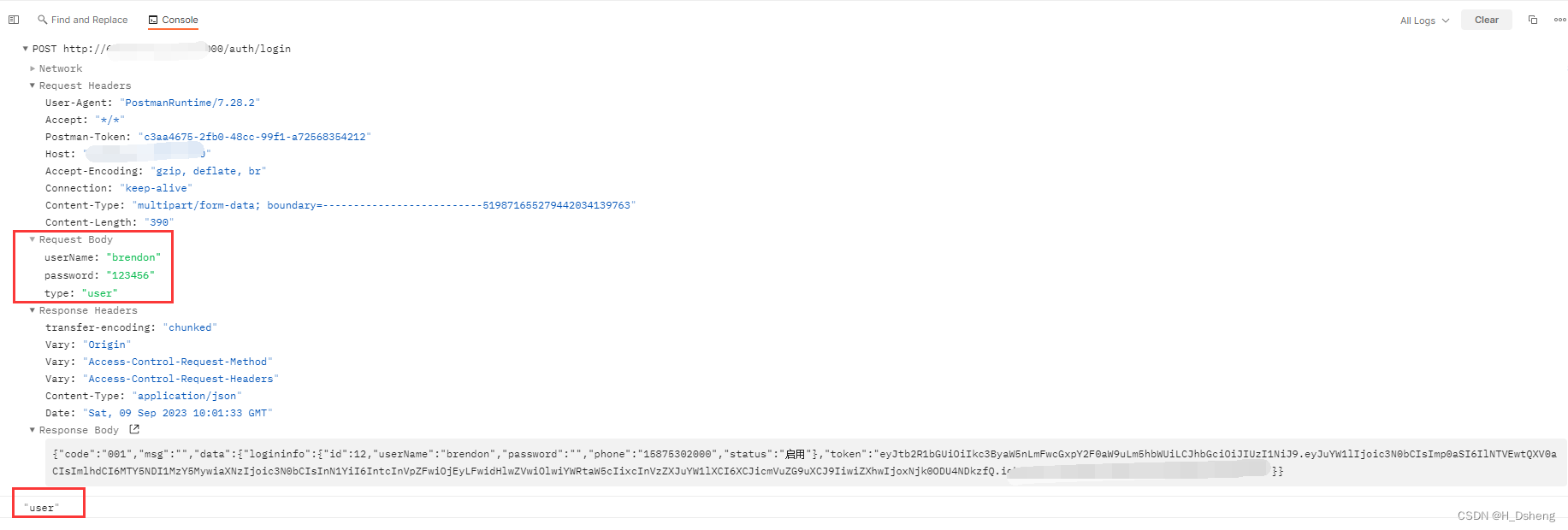
执行后的响应信息:

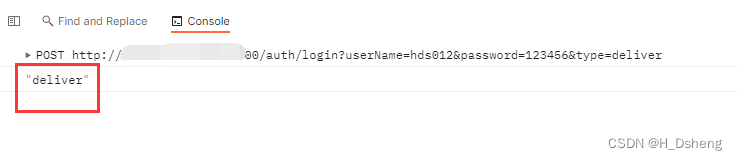
执行后可在console中可见获取到的print type:

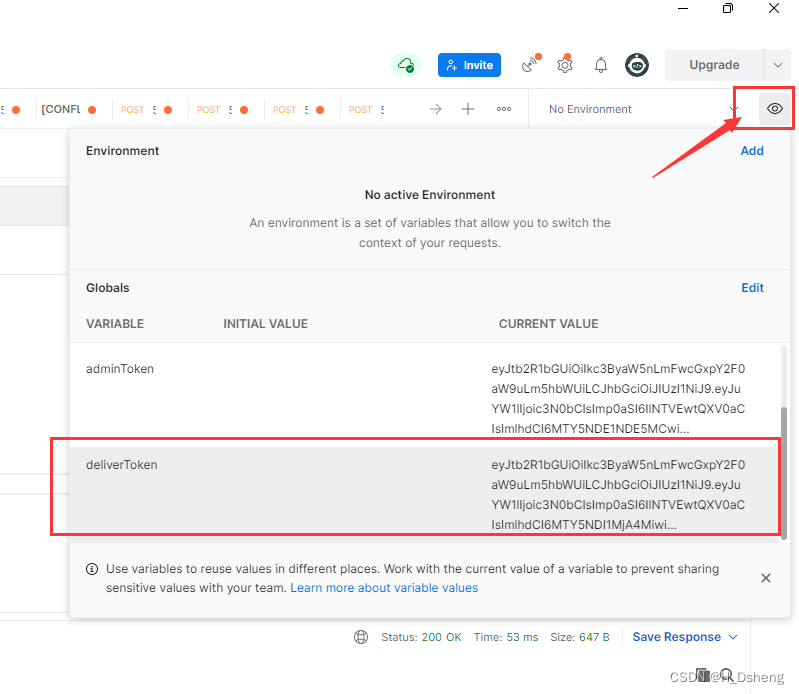
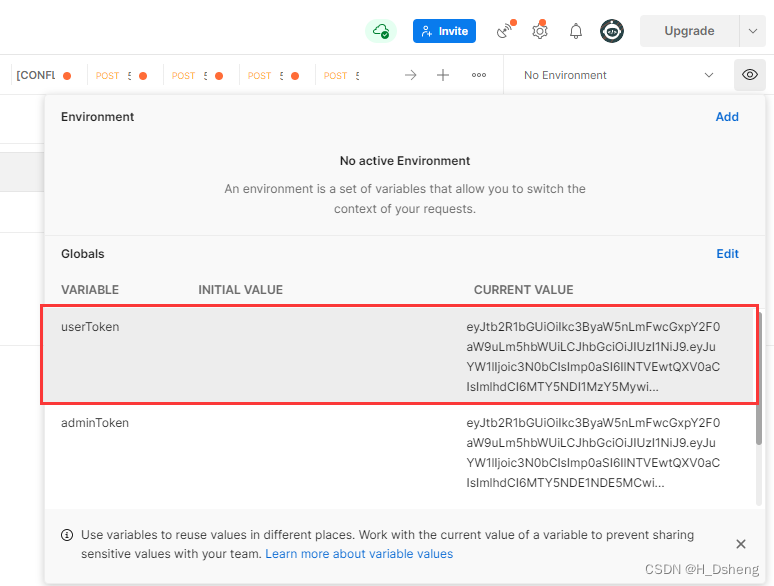
执行后可在environment quick look中可见变量信息:

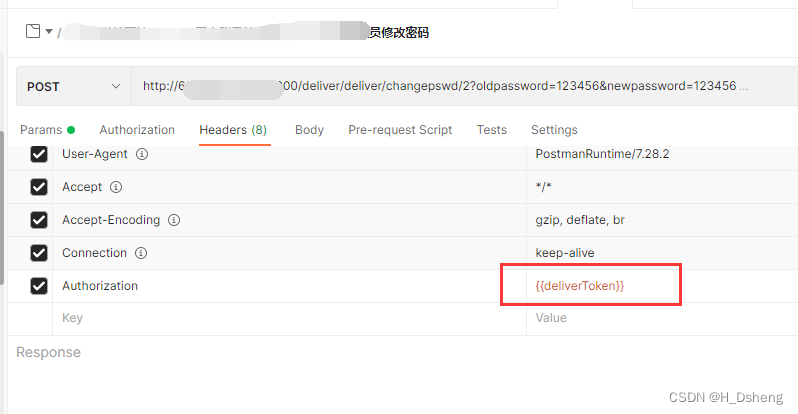
全局变量的引用(以在header中引用为例)
使用双花括号进行引用:{{deliverToken}}

执行后的效果:

2、获取在Body中输入的参数

其中tests中的关键:
//get type from Body
var type = pm.request.body.formdata.get('type');
执行后对应的终端输出信息:

同理可在 environment quick look 中可见变量信息:

3、pm对象常用用法
请求body参数个数:
pm.request.body.formdata.count()
新增参数:
pm.request.body.formdata.add({key: "key",value: "value"})
在末尾新增参数:
pm.request.body.formdata.append({key: "key",value: "value"})
获取所有body参数:
pm.request.body.formdata.all()
以JSON形式返回参数:
pm.request.body.formdata.toJSON()
清空body的formdata数据:
pm.request.body.formdata.clear()
获取指定的参数值:
pm.request.body.formdata.get("key")
判断参数是否存在:
pm.request.body.formdata.has("key")
移除指定的参数:
pm.request.body.formdata.remove("key")到此这篇关于在Postman的脚本中使用pm对象获取接口的请求参数的文章就介绍到这了,更多相关Postman使用pm对象获取接口的请求参数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vite打包优化vite-plugin-compression的使用示例详解
这篇文章主要介绍了vite打包优化vite-plugin-compression的使用,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-09-09
聊聊JavaScript中的try...catch使用小技巧
作为一名web前端工程师,JavaScript中的try...catch是我们常用的特性之一,用于处理代码中可能出现的错误,本文小编将和大家一起聊聊JavaScript中的try...catch使用小技巧,需要的朋友可以参考下2023-11-11
JavaScript 中 this 关键字的作用及改变其上下文的方法
这篇文章主要介绍了JavaScript 中 this 关键字的作用和如何改变其上下文,通过使用 call, apply, bind 方法,可以改变函数中的 this 指向,从而在不同的上下文中使用同一个函数,需要的朋友可以参考下2023-01-01












最新评论