vue3之axios跨域请求问题及解决
更新时间:2023年09月26日 09:58:35 作者:fresh_nam
这篇文章主要介绍了vue3之axios跨域请求问题及解决方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
前言
做前后端分离的网页开发时,难免会遇到跨域问题,这里解决使用axios请求的跨域问题。
一、版本
1.Vue:3.1.4
2.axios:0.21.1
二、问题
1.使用axios直接请求搜狗的图片接口
https://pic.sogou.com/napi/pc/searchList?mode=1&start=0&xml_len=48&query=美女
<template>
<div class="about">
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "About",
data(){
return {
}
},
created(){
axios.get('https://pic.sogou.com/napi/pc/searchList',{
params:{
mode: 1,
start: 0,
xml_len: 48,
query: '美女'
}}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
}
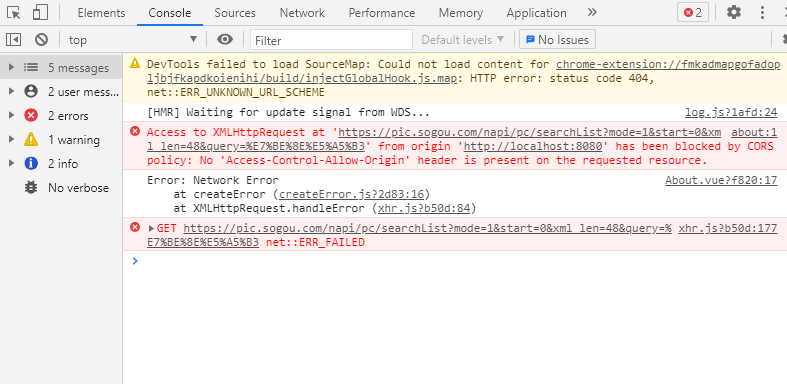
</script>2.浏览器会报如下错误:

三、解决
这时候就需要配置代理了
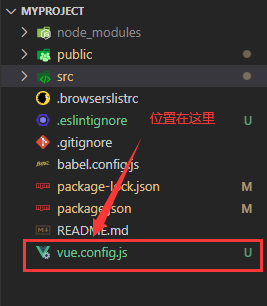
1.在项目的根目录添加一个名字为vue.config.js的js文件:

2.在该文件里面写下如下代码:
module.exports = {
configureWebpack:{
resolve:{
// 给路径起别名
alias:{
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views'
}
}
},
devServer:{
proxy:{
'/sougou':{
// 跨域的服务器地址
target: 'https://pic.sogou.com/napi/pc/searchList',
// 是否允许跨域
changeOrigin: true,
// 替换掉请求路径的/sougou为“”
pathRewrite:{'^/sougou': ""}
},
}
}
}
}3.使用
<template>
<div class="about">
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "About",
data(){
return {
}
},
created(){
axios.get('/sougou',{
params:{
mode: 1,
start: 0,
xml_len: 48,
query: '美女'
}}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
}
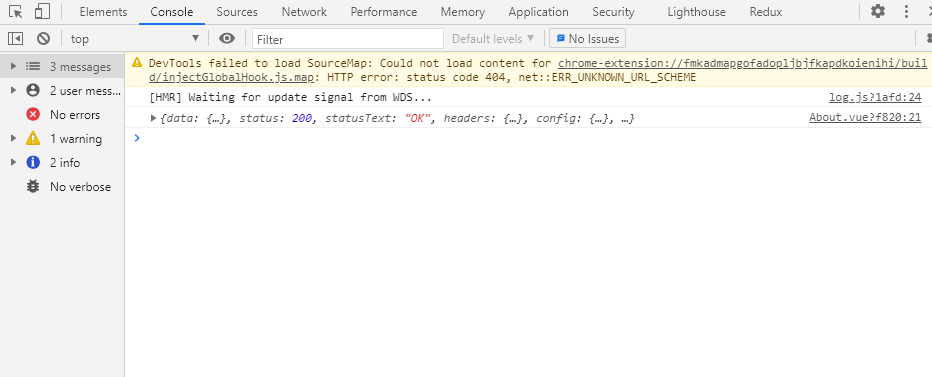
</script>这次就不会报错:

注意:
每次更改vue.config.js后都要重启项目才能生效
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论