vue项目使用uniapp生成app的全过程
更新时间:2023年10月08日 09:37:47 作者:Carla卡拉伊
这篇文章主要介绍了vue项目使用uniapp生成app的全过程,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
首次接触uniapp 像个丈二和尚 百度无果 最终求助uniapp官方群群友解决
把我的完成过程记录下来
详细步骤
1. npm run build 打包vue项目
2. 在 HbuilderX 新建 5+app 项目
3. 将打包好的项目 dist 文件夹下的文件全部复制,拷贝到新建项目的根目录,有重复的直接覆盖
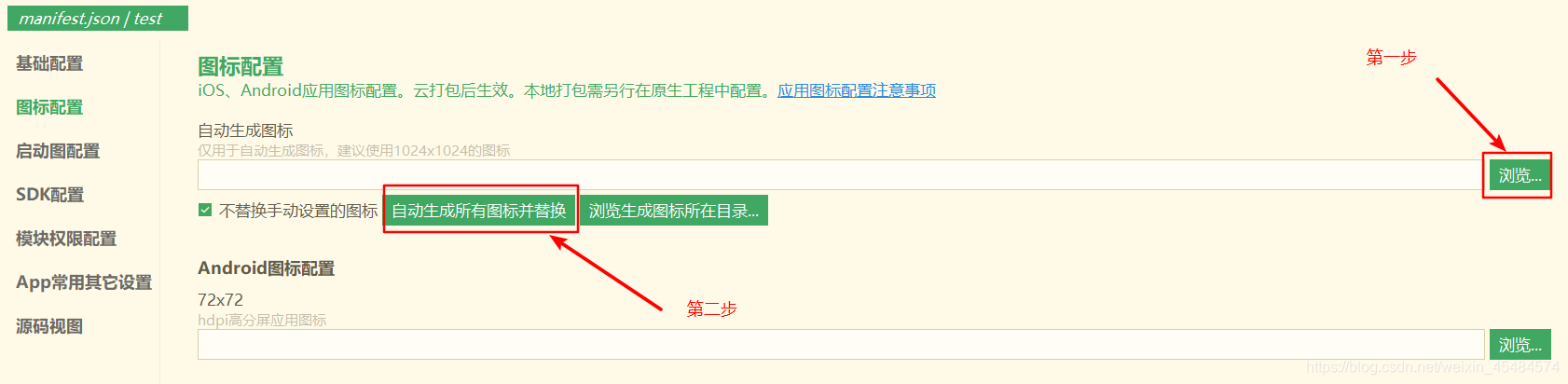
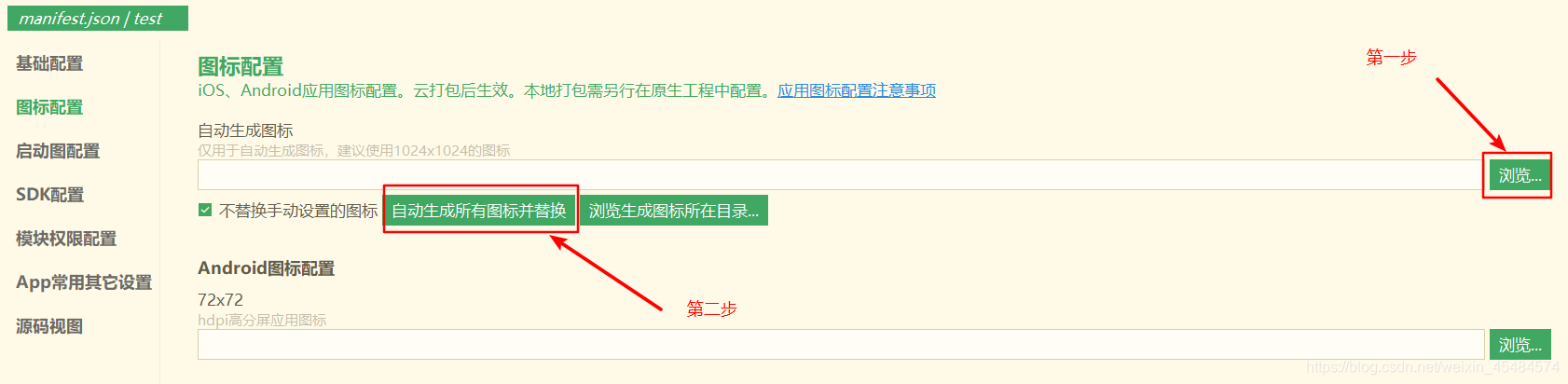
4. 配置启动头 打开新建项目的 manifest.json文件 > 图标配置 > 自动生成图标 > 选择一张图片 > 自动生成所有图标并替换

5. 打开新建项目的 index.html ,不然浏览器运行时会弹框提示 浏览器运行尚不支持此种类型文件

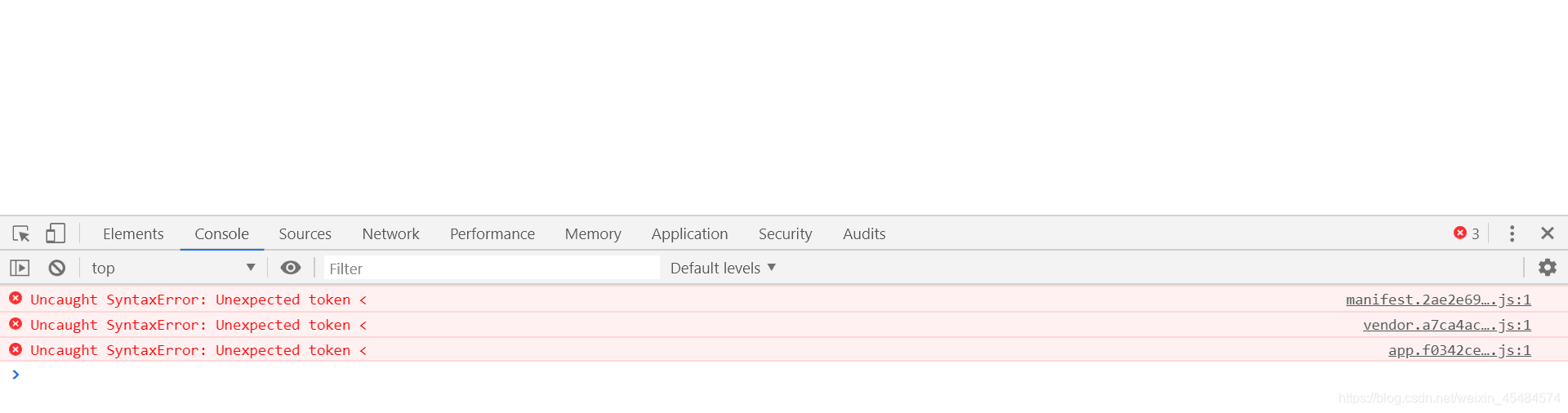
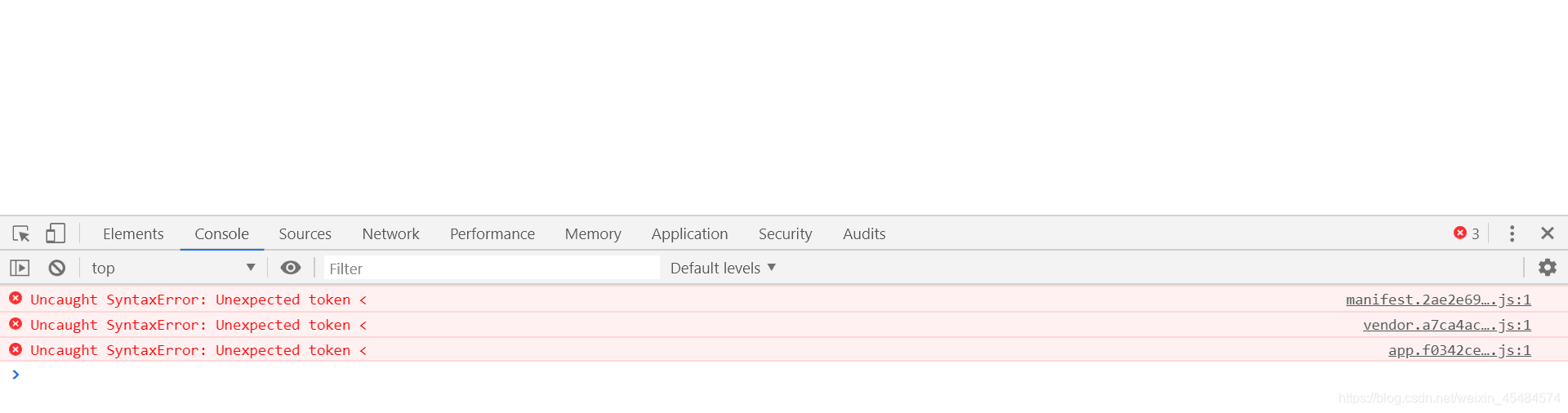
6. 把 index.html 里的路径都改成相对路径,不然会报错

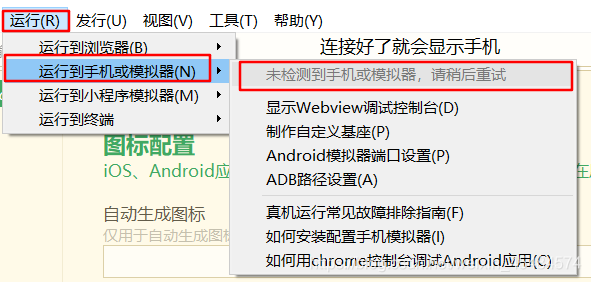
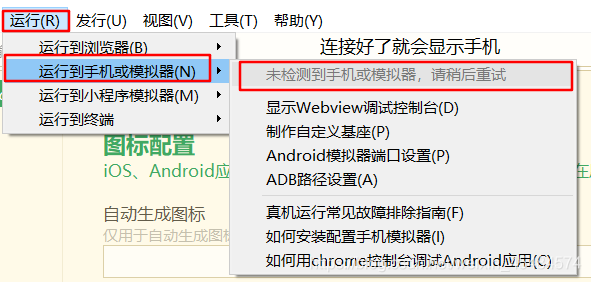
7. 数据线连接安卓手机和电脑,打开开发者模式,use调式也打开 ,> 运行 > 运行到手机或模拟器 > 手机 ,这时项目就能在手机上展示了

注意事项(过程中遇到的小问题)
- 因为是生成手机app, 所以要先改成移动端的
- 真机或者手机模拟器都不存在跨域问题,所以要把跨域代码去掉
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue-router两种模式区别及使用注意事项详解
这篇文章主要介绍了vue-router两种模式区别及使用注意事项,结合实例形式详细分析了vue-router两种模式hash模式与history模式的区别、用法与操作注意事项,需要的朋友可以参考下
2019-08-08 
nuxt框架中路由鉴权之Koa和Session的用法
后台管理页面需要有登录系统,所以考虑做一下路由鉴权,这篇文章主要介绍了nuxt框架中路由鉴权之Koa和Session的用法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2018-05-05 
vue中添加与删除关键字搜索功能
这篇文章主要介绍了vue中添加与删除,关键字搜索功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
2019-10-10 
编写v-for循环的技巧汇总
这篇文章主要介绍了编写更好的v-for循环的6种技巧,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下
2020-12-12 
使用vue项目配置多个代理的注意点
这篇文章主要介绍了使用vue项目配置多个代理的注意点,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2021-07-07 
VUE表达式{{}}中如何拼接字符
这篇文章主要介绍了VUE表达式{{}}中如何拼接字符问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
2023-07-07
















最新评论