Nuxt封装@nuxtjs/axios请求后端数据方式
更新时间:2023年10月13日 08:36:52 作者:明知山_
这篇文章主要介绍了Nuxt封装@nuxtjs/axios请求后端数据方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
Nuxt封装@nuxtjs/axios请求后端数据
npm install @nuxtjs/axios -s
在plugins新建axios文件配置公共请求
export default ({ app: { $axios, redirect } }, inject) => {
$axios.defaults.baseURL = 'http://api.com'
$axios.setHeader('Content-Type', 'application/x-www-form-urlencoded')
$axios.defaults.timeout = 10000;
$axios.onRequest(req => { })
$axios.onResponse(res => {
if (res.data.code == 2000) {
return Promise.resolve(res)
} else {
return Promise.reject(res)
}
})
$axios.onError(err => {
return Promise.reject(err)
})
// 向nuxt注入一个内置的方法
inject('axiosApi', (url, params, method) => {
return new Promise((resolve, reject) => {
$axios({
method: method || "POST",
url: url,
data: params
}).then(res => {
resolve(res)
}).catch(err => {
reject(err)
});
})
})
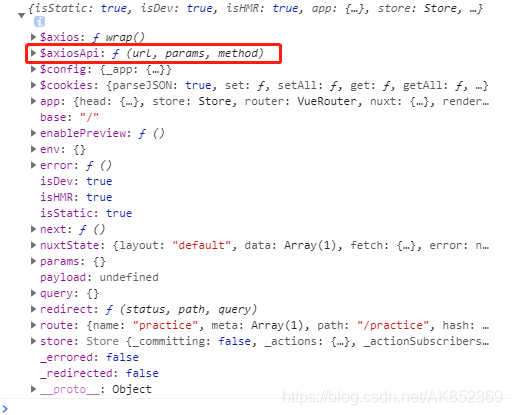
}在asyncData打印上下文,可以发现我们方法注入进去了

asyncData(ctx){
ctx.$axiosApi(...)
}
// 在methids里面写
this.$axiosApi(...)asyncData方法
- asyncData 方法会在组件每次加载之前被调用
- asyncData 可以在服务端或路由更新之前被调用
- asyncData 返回的数据融合到组件的data方法
- asyncData 方式是在组件初始化前被调用,方法内饰无法通过
this来引用组件的实例对象
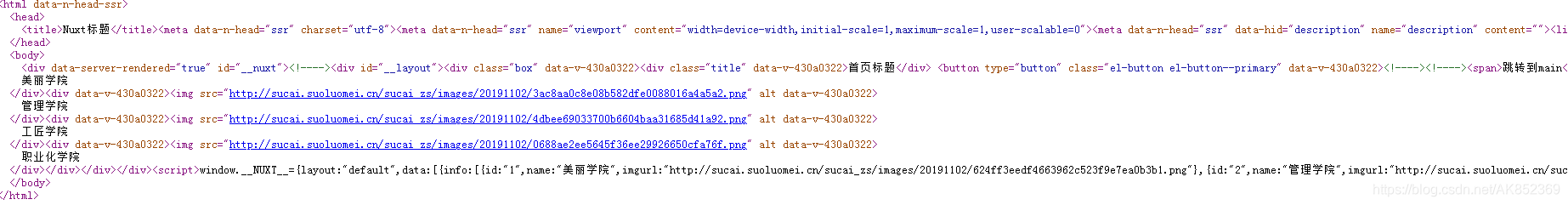
查看源代码可以查看请求到的数据

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue中使用webuploader做断点续传实现文件上传功能
之前做的一个项目中,由于经常上传几百兆的压缩包,导致经常上传失败,所以就找了webuploader插件做了断点续传,断点续传除了需要前端分片,也需要后台去支持,所以做的时候做好对接协调,所以本文就给大家详细的介绍一下vue中如何使用webuploader做断点续传2023-07-07
vue中echarts的用法及与elementui-select的协同绑定操作
这篇文章主要介绍了vue中echarts的用法及与elementui-select的协同绑定操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-11-11
详解vue中使用axios对同一个接口连续请求导致返回数据混乱的问题
这篇文章主要介绍了详解vue中使用axios对同一个接口连续请求导致返回数据混乱的问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-11-11
antd Vue实现Login登录页面布局案例详解 附带验证码验证功能
这篇文章主要介绍了antd Vue实现Login登录页面布局案例详解附带验证码验证功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-05-05












最新评论