Vue3如何获取proxy对象的值而不是引用的方式
情景
vue3中定义一个响应式对象:
let obj1 = reactive({userName:"tom", age:5, hobby:{a:"av",b:"bv"}});
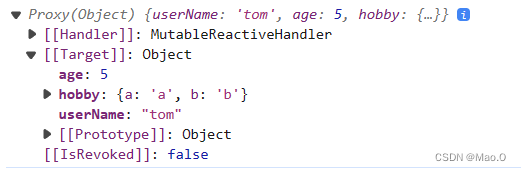
打印obj1,结果为proxy对象

定义第二个响应式对象:
let obj2 = reactive({
userName:"",
age:"",
hobby:{}
})
将对象obj1赋值给对象obj2
obj2 = obj1
赋值没问题

但是!当我们修改两个对象中的一个,那么另一个对象会和被修改的对象同步。
例如:当我们修改obj2的 age为8后,那么obj1的值也会变为8。

这是因为当我们执行obj2 = obj1时,我们赋值给obj2的并不是obj1的内容,而是obj1的内存引用。
解决
目的:获取proxy对象的值
方式一:扩展运算符
obj2 = {...obj1}
方式二:Object.assign()
obj2 = Object.assign({}, obj1);
获取深层对象值
obj2.hobby = {...obj1.hobby}
or
obj2.hobby = Object.assign({}, obj1.hobby);到此这篇关于Vue3如何获取proxy对象的值而不是引用的方式的文章就介绍到这了,更多相关Vue3获取proxy值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,我也是无力吐槽,但是既然入了前端的坑就得认嘛,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下。2017-02-02
vue项目页面的打印和下载PDF加loading效果的实现(加水印)
这篇文章主要介绍了vue项目页面的打印和下载PDF加loading效果的实现(加水印),具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-12-12
VueQuillEditor富文本上传图片(非base64)
这篇文章主要介绍了VueQuillEditor富文本上传图片(非base64),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-06-06
vue2中Print.js的使用超详细讲解(pdf、html、json、image)
项目中有用到打印功能,网上就找了print.js,下面这篇文章主要给大家介绍了关于vue2中Print.js使用(pdf、html、json、image)的相关资料,文中通过代码介绍的非常详细,需要的朋友可以参考下2024-03-03












最新评论