vue3常用的指令之v-bind和v-on指令用法
一、v-bind指令
一个vue2和vue3之间的不同之处:Vue2中template模板中只能有一个根元素,但是在Vue3中允许template中有多个元素。
1.v-bind的绑定基本属性
某些属性也希望是动态绑定的,比如动态绑定a元素中的href属性。
v-bind可以绑定一个或者多个属性值,或者向另一个组件中传递props值。
<template id='my-app'> <a v-bind:href="href" rel="external nofollow" rel="external nofollow" ></a> <!-- 对应的语法糖 --> <a :href="href" rel="external nofollow" rel="external nofollow" ></a> </template>
v-bind 有一个对应的语法糖,也就是简写形式,直接写:,使得更加简洁。
2.v-bind绑定class
1)在开发过程中,有时候元素class也是动态的,比如:
- 当数据为某个状态时候,字体显示红色;
- 当数据为另一个状态的时候,字体显示为黑色。
2)绑定class有两种方式
① 对象语法
<style>
.active{
color:red;
}
</style>
<body>
<div id="app"></div>
<template id="my-app">
<div :class="{'active':isActive}">哈哈哈哈</div>
<button @click="toggle">切换</button></button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:'#my-app',
data(){
return {
isActive:true,
}
},
methods: {
toggle(){
this.isActive=!this.isActive
}
},
}
Vue.createApp(App).mount('#app');
</script>
</body>
- 可以使用单个键值对,这里
哈哈哈哈
其实使用的是对象形式, 语法为{‘active’:boolean}. - 也可以使用多个键值对,语法为{‘active’: isActive, ‘title’:true}
- 一个小细节:语法中的active这个类名可以不加引号,直接写{active:true}
- 也可以将默认的class和动态绑定的class结合。
<div class="hader" :class="{'active':isActive}">哈哈</div>
- 可以将对象放在一个单独的属性中
<div :class="classObj">哈哈哈哈</div>
// data中
<script>
const App = {
template:'#my-app',
data(){
return {
isActive:true,
classObj:{
active:true,
}
}
},
methods: {
toggle(){
this.isActive=!this.isActive
}
},
}
Vue.createApp(App).mount('#app');
</script>
- 将返回的对象放在一个methods()方法中
<div :class="getClassObj()">哈哈哈哈</div>
② 数组语法
- 基本的写法
<div :class="['abc']"></div>
- 数组语法中可以嵌套对象语法
<!-- 数组语法中实际上是可以嵌套对象语法的 -->
<div :class="['abc',{active:isActive}]"></div>
3.v-bind中绑定style
1)可以利用v-bind:style绑定一些CSS内联样式:
因为一些样式是需要根据数据动态决定的;
比如某段文字的颜色,字体大小等。
2)可以使用驼峰式(camelCase)或者短横线分隔(kebab-case,记得用引号括起来)来命名。
3)绑定style的两种方式
① 对象语法
<div :style="{color:'red'}">hahhah</div>
- 上面的语句如果是动态绑定,并且意思是颜色为red红色,那么后面的red必须加上引号,不然就会认为是一个变量,或者可以用下面的形式写。
<div :style="{color:color}">hahhah</div>
data(){
return {
color:'red'
}
}
- 或者也可以用拼接的形式
<div :style="{color:color,fontSize:finalFontSize+'px'}">hahhah</div>
data(){
return {
color:'red',
finalFontSize:50,
}
}
- 也可以直接都写成对象
<div :style="finalStyleObj">hahhah</div>
data(){
return {
finalStyleObj:{
fontSize:'30px',
fontWeight:700,
backgroundColor:'red'
}
}
}
- 可以直接放在methods中
<div :style="getFinalStyle()">hahhah</div>
methods:{
getFinalStyle(){
return {
fontSize:'30px',
fontWeight:700,
backgroundColor:'red'
}
}
}
②数组语法
和绑定class是类似的。
<div :style="[styleObj,style2Obj]">hhhh</div>
data(){
return {
styleObj:{
color:'red',
},
style2Obj:{
fontSize:'20px'
}
}
}
4.动态绑定属性
在某些情况下,比如说自定义组件中,我们的属性名可能也是不固定的。
1)之前所学的src、href、class、style,属性名称都是固定的。
2)如果属性名称不是固定的,那么就意味着这些东西也是可以自己定义的,格式是 :[属性名]=‘值’。
3) 这种绑定的方式,就称为动态绑定属性。
<!-- 属性的名称也不是动态的 --> <div :[name]="value">哈哈哈哈</div>
data(){
return {
name:'abc',
value:'yan'
}
}
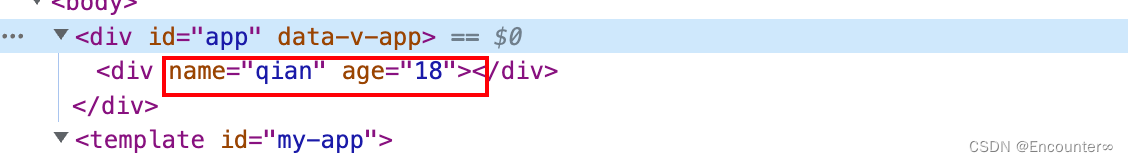
5.v-bind属性直接绑定一个对象
如果想要将一个对象的所有属性,绑定到元素上的所有属性,可以直接使用v-bind绑定一个对象
最终想要的结果是下面这样的,将一个对象中的所有属性都绑定为元素的所有属性。

<template id="my-app"> <div v-bind="info"></div> </template>
data(){
return {
info:{
name:'qian',
age:'18',
}
}
}
二、v-on指令
v-on在Vue中用来绑定事件监听。
1.v-on的基本使用
- 缩写是@
- 完整写法:v-on:监听的事件=“methods中的方法” ,例如 v-on:click=“toggle”,它的语法糖是@click
- 绑定其他事件
<button @mousemove="mouseMove"></button>
- 绑定一个对象,这个其实是因为绑定多个事件,将它们放在一个对象中
<button v-on="{click:btnClick, mousemove:mouseMove}"></button>
2.v-on参数传递
1)当通过methods中定义方法,供@click 调用的时候,如果不需要额外的参数,那么在方法的括号中可以不添加任何参数,但是在methods中的方法其实是默认接收了一个原生事件event。
<button @click="btnClick"></button>
methods: {
btnClick(event){
console.log(event);
}
},
- 如果需要同时传入一个参数,同时需要event时候,可以通过$event传入事件。
<button @click="btnClick1($event,'why')">jjj</button>
methods: {
btnClick1(event,message){
console.log(event,message);
}
},
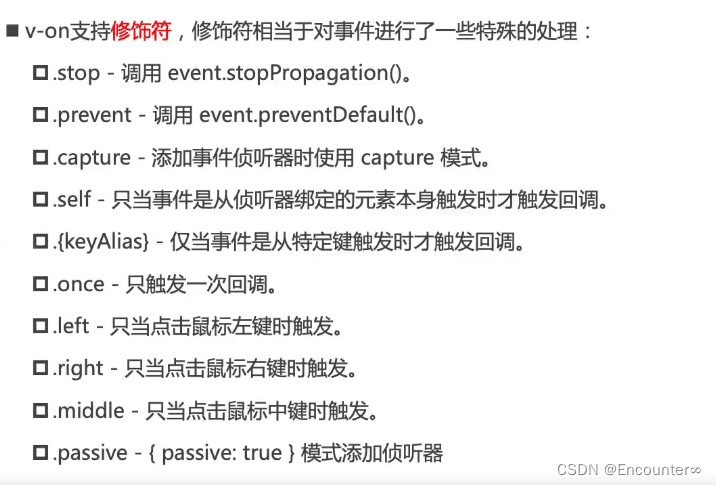
3.v-on 的修饰符

4.条件渲染
在某些情况下,需要根据当前的条件决定某些元素或者组件是否渲染,这个时候需要进行条件判断。
v-if、v-else、v-else-if用于根据条件渲染某一块内容。
1)只有条件为true时,才会被渲染出来
2)这三个指令与JavaScript中的条件语句if、else、else if类似;
3)v-if的渲染原理:
v-if是惰性的;当条件为false时,其判断的内容完全不会被渲染或者被销毁掉;当条件为true时,才会真正渲染条件块中的内容。
5.v-show和v-if的区别
1)用法上:v-show不支持在template标签上使用;v-show不可以和v-else一起使用。v-show 是通过 display 来控制标签进行渲染的,但是 template 标签在 vue 解析后是不会显示在页面上的,是虚拟 Dom,所以无法使用 v-show。反之 v-if 是可以使用在 template 标签上,因为 v-if 是条件渲染,只要满足 v-if 后的条件就可以完成渲染。
2)本质上:v-show元素无论是否需要显示到浏览器上,它的DOM实际上都是有渲染的,只是通过CSS的display属性来进行切换;v-if当条件为false时,其对应的原生压根就不会被渲染到DOM中。
3)开发中如果原生需要在显示和隐藏之间频繁切换,就使用v-show;如果不会频繁发生切换,就使用v-if。
总结
到此这篇关于vue3常用的指令之v-bind和v-on指令用法的文章就介绍到这了,更多相关vue3 v-bind和v-on指令内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue v-for中的 input 或 select的值发生改变时触发事件操作
这篇文章主要介绍了Vue v-for中的 input 或 select的值发生改变时触发事件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-08-08
vue使用vue-video-player插件播放视频的步骤讲解
在最近的项目中有一个视频播放的功能,在之前的项目中没有接触过类似的功能,第一次接触,把具体操作步骤一下,这篇文章主要给大家介绍了关于vue使用vue-video-player插件播放视频的相关资料,需要的朋友可以参考下2022-12-12












最新评论