在vue中使用iframe解决视频资源的防盗链
我们的vue2.0项目当中,存储了许多图片和视频资源,所以在index.html中增加了防盗链设置

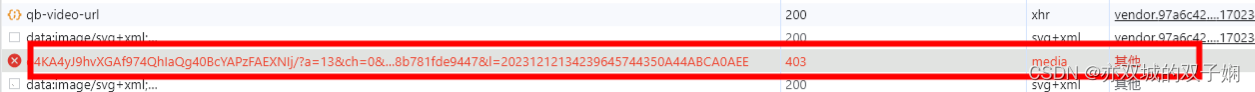
但是这样一来,当我们将其他网站上的视频资源,想入到我们的环境当中的时候,由于其他网站的防盗链设置,将url地址放到浏览器当中能够播放,但是放到我们页面中访问的时候,会报错403,找不到资源数据

但是不能修改index.html中的防盗链设置,因为这是全局配置,而我只要某一个功能模块不需要这个防盗链设置,因此使用ifame来解决,因为他可以单独设置 <meta name=referrer content=no-referrer>
在static中文件夹中增加一个html文件夹,写我的目标dom结构,不放在静态文件夹中,打包之后发布到线上会找不到这个html,除非写了特定的打包配置,输出目标位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//这里设置防盗链
<meta name=referrer content=no-referrer>
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
body {
overflow: hidden;
}
video {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<video id="my-iframe-video" controls preload="auto"></video>
</body>
</html>使用iframe
<!-- 报错403 -->
<iframe :src="iframeSrc" frameborder="0" style="width:100%;height:100%" class="err-video-box">
</iframe>
<!-- 正常播放 -->
<video v-show="previewFlag" ref="videoEle" :src="vodList[vodIndex]" controls preload="auto" referrerPolicy="no-referrer" id="target-video"></video>在视频资源错误事件里去替换页面结构
this.$refs.videoEle.addEventListener('error', (e) => {
this.previewFlag = false
this.iframeSrc = window.location.pathname.replace(/\/$/,'')+'/static/html/videoSucai.html'
// 设置iframe可见
const iframeDom = document.querySelector('.err-video-box')
iframeDom.style.setProperty('display','block')
// 向iframe中进行通信,传递播放的src地址
this.$nextTick(()=>{
setTimeout(() => {
const videoErr = document.querySelector('.err-video-box').contentWindow.document.querySelector('#my-iframe-video')
videoErr.src = e.target.src
},500);
})
})到此这篇关于在vue中使用iframe解决视频资源的防盗链的文章就介绍到这了,更多相关vue iframe资源防盗链内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue template中slot-scope/scope的使用方法
今天小编就为大家分享一篇vue template中slot-scope/scope的使用方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09












最新评论