vue前端代码如何通过maven打成jar包运行
vue前端代码生成jar包执行
业务开发需求,需要将vue前端代码通过jar包启动。
当前项目是springcloud微服务模式,创建了一个新的module做得。
个人认为springboot下也可以操作。
结果:打成的jar包内包含vue前端代码,通过java -jar命令直接启动,即可访问前端页面。
1.新建module项目
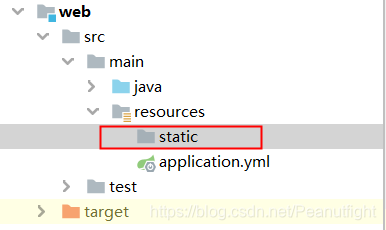
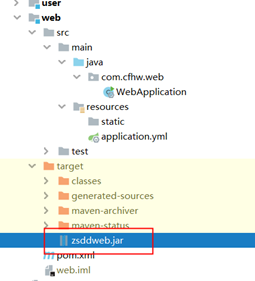
项目工程结构如下:

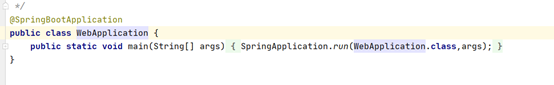
一定要配置WebApplication作为入口类,前端dist包打成jar包后是没有启动入口类的,所以一定要有启动类。

2.pom.xml
// 有web就可以了
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
// 个人使用的maven打包插件
<build>
<finalName>zsddweb</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skipTests>true</skipTests>
</configuration>
</plugin>
</plugins>
</build>
3.application.yml文件
server: port: 8005 spring: application: name: zsddweb
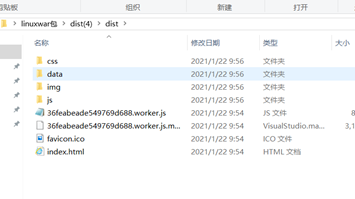
4.vue生成的dist包
!!vue的生产环境一定要配置自己本地的ip和后端的服务端口
vue正常打dist包即可。

5.生成jar包
将vue项目打包后的dist文件夹中的放到resource的static中

将web直接install打包,生成的jar包通过 java -jar ** 启动


6.访问index.html
localhost:配置的端口/index.html

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论