vue结合el-table实现表格行拖拽排序(基于sortablejs)
vue结合el-table实现表格行拖拽排序(基于sortablejs)
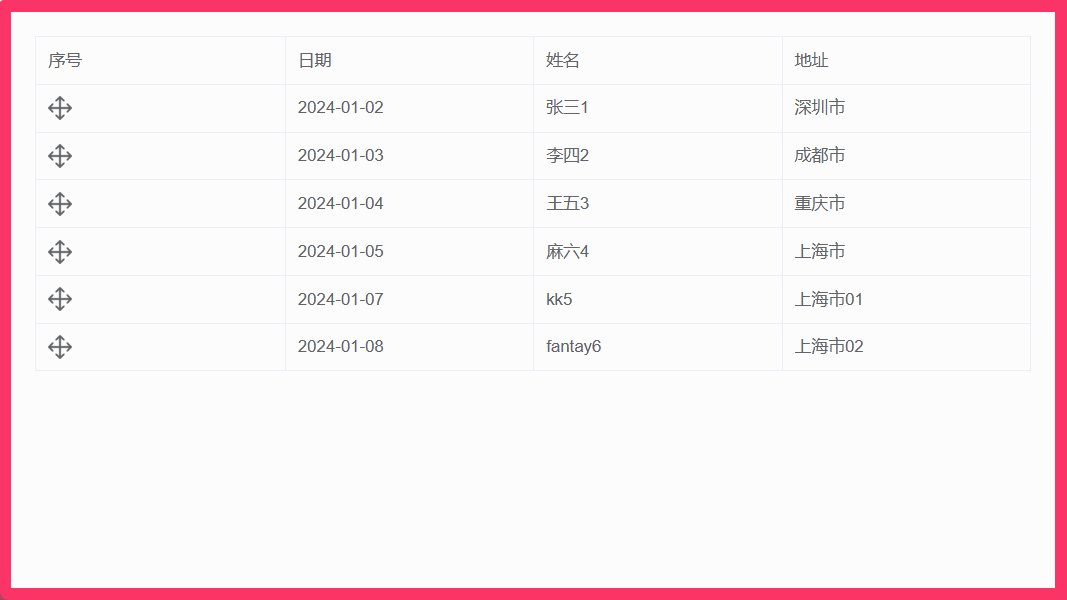
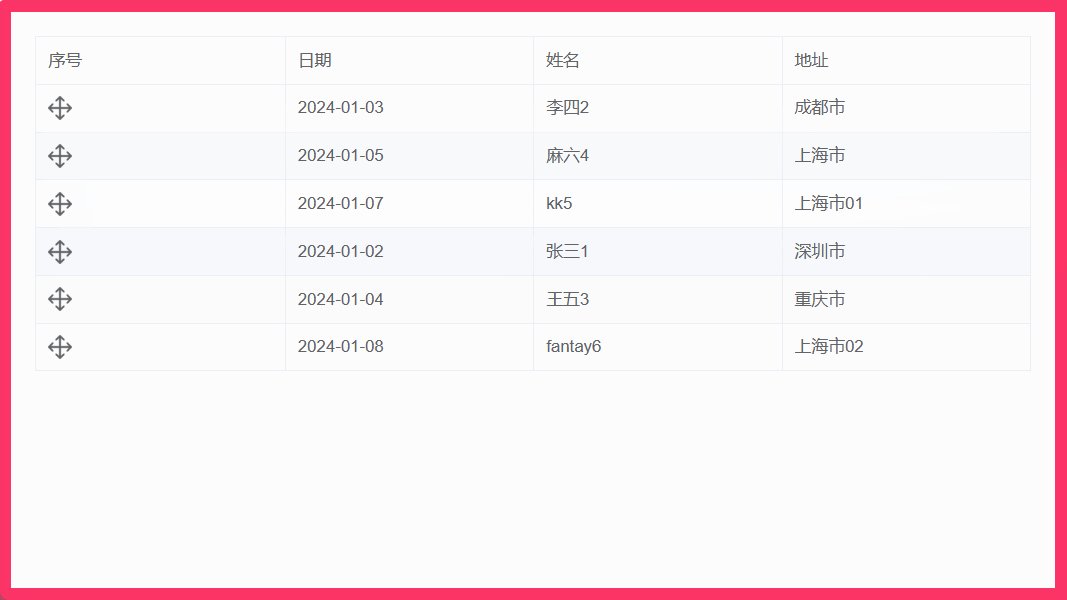
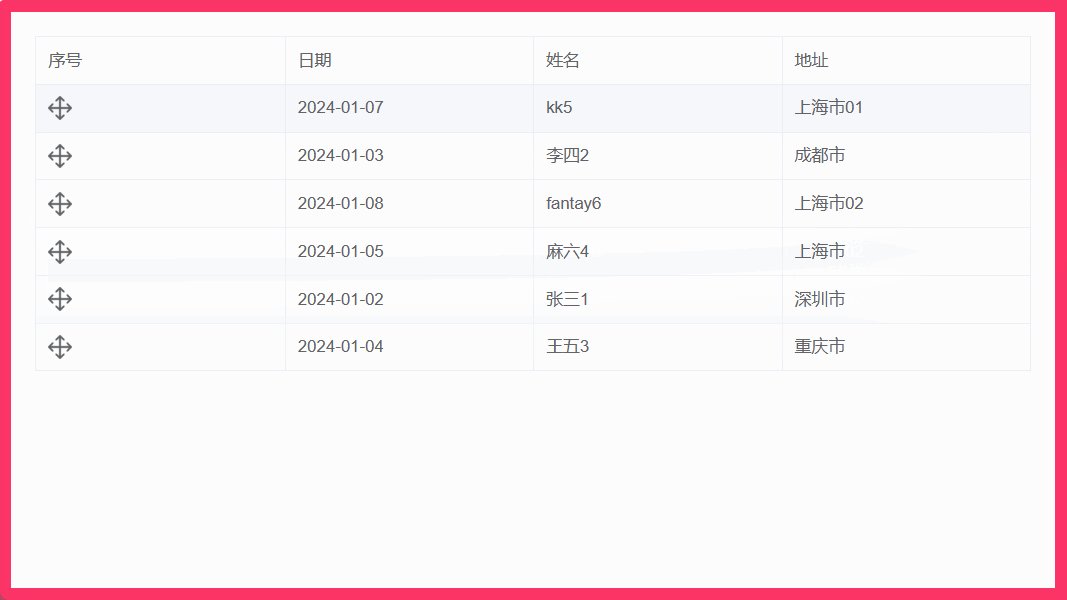
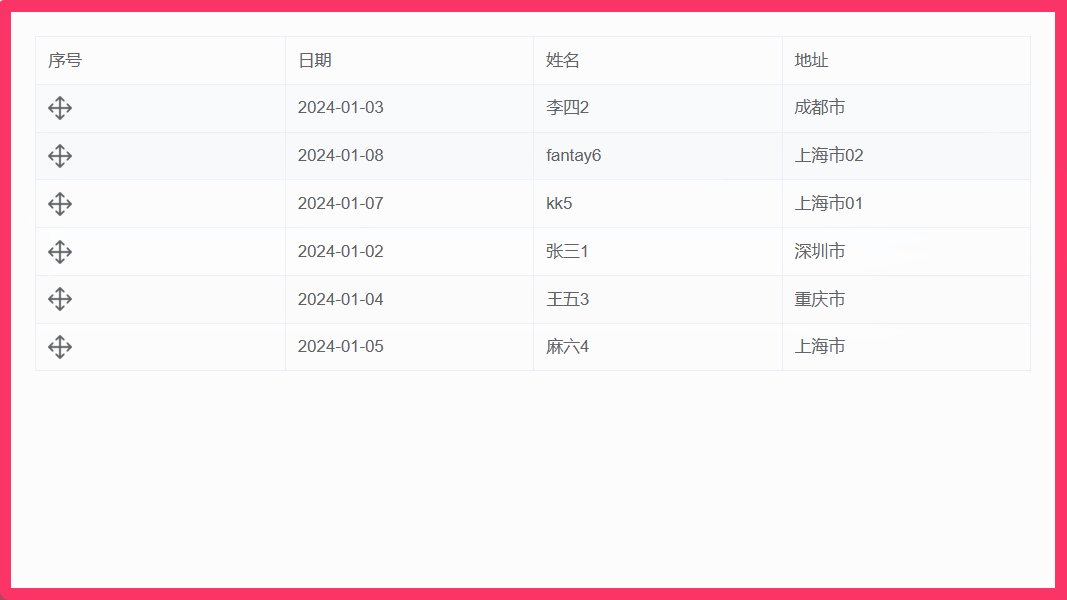
1. 实现效果

2. 安装 sortablejs 插件
cnpm i --save sortablejs
3. 完整组件代码
<template>
<div class="home">
<div class="body">
<el-table :data="tableData" border row-key="date" class="draggable-table" style="width: 100%">
<el-table-column prop="sortNo" label="序号">
<template slot-scope="{ row }">
<img
class="handle"
:src="require('./icon-drop.png')"
style="width: 20px; height: 20px; object-fit: contain"
/>
</template>
</el-table-column>
<el-table-column prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import Sortable from 'sortablejs'
export default {
name: 'Demo',
data() {
return {
tableData: [
// 略去数据,与前段代码一直
{ date: '2024-01-02', name: '张三1', address: '深圳市' },
{ date: '2024-01-03', name: '李四2', address: '成都市' },
{ date: '2024-01-04', name: '王五3', address: '重庆市' },
{ date: '2024-01-05', name: '麻六4', address: '上海市' },
{ date: '2024-01-07', name: 'kk5', address: '上海市01' },
{ date: '2024-01-08', name: 'fantay6', address: '上海市02' },
],
}
},
mounted() {
const tbody = document.querySelector('.draggable-table .el-table__body-wrapper tbody')
new Sortable(tbody, {
handle: '.handle', // handle's class
animation: 150,
// 需要在odEnd方法中处理原始eltable数据,使原始数据与显示数据保持顺序一致
onEnd: ({ newIndex, oldIndex }) => {
const targetRow = this.tableData[oldIndex]
this.tableData.splice(oldIndex, 1)
this.tableData.splice(newIndex, 0, targetRow)
console.table(this.tableData)
},
})
},
}
</script>
<style scoped lang="scss">
.home {
.body {
width: 890px;
height: 500px;
border: #ff3366 solid 10px;
box-sizing: border-box;
padding: 20px;
box-sizing: border-box;
}
}
.handle {
cursor: move;
display: flex;
align-content: center;
}
</style>4. 注意点
- 很多文章使用
Sortable.create但是我这样用没生效,使用new Sortable就行了 - 页面table添加类
draggable-table handle可以配置可拖拽的指定元素,默认是当前行触发
补充:
vue-element el-table 使用sortablejs拖拽排序
需求描述
vue-element-admin开发过程中需要对el-table行进行排序(即每一行可以上下移动),然后将排序后的数据传给后台更新数据。该表格无分页。
问题分析
方法一:可以采用在每条数据中加两个上下移动的按钮,每次移动一行。该方法实现简单,不过要连续移动的时候需要多次调用接口,交互效果不太好。
方法二:可以采用table的拖拽功能实现行的一次性拖拽。该方法可以实现拖拽后调用接口,任意移动多行,但是需要依赖sortablejs仓库。
问题解决
综合考虑决定使用sortablejs实现该功能。
安装依赖
npm install sortablejs --save # yarn add sortablejs --save # bower install --save sortablejs
在*vue文件中引入
import Sortable from 'sortablejs'
使用
<template>
<!-- 注意这里的 row-key 需要设置,否则拖动排序可能显示不正常 -->
<el-table :data="tableList" row-key="id">
<el-table-column prop="..." label="..."></el-table-column>
...
</el-table>
</template>mounted() {
// 初始化
this.initSort()
},
methods: {
initSort() {
const el = document.querySelectorAll('.el-table__body-wrapper > table > tbody')[0]
const sortable = new Sortable(el, {
onEnd: evt => {
const curRow = this.tableList.splice(evt.oldIndex, 1)[0]
this.tableList.splice(evt.newIndex, 0, curRow)
// this.updateSort() 更新数据库,将排序后的数据传给后端
}
})
}
}备注
// 配置项
var sortable = new Sortable(el, {
group: "name", // or { name: "...", pull: [true, false, 'clone', array], put: [true, false, array] }
sort: true, // boolean 定义是否列表单元是否可以在列表容器内进行拖拽排序
delay: 0, // number 定义鼠标选中列表单元可以开始拖动的延迟时间;
touchStartThreshold: 0, // px, how many pixels the point should move before cancelling a delayed drag event
disabled: false, // boolean 定义是否此sortable对象是否可用,为true时sortable对象不能拖放排序等功能,为false时为可以进行排序,相当于一个开关;
store: null, // @see Store
animation: 150, // ms, number 单位:ms,定义排序动画的时间
easing: "cubic-bezier(1, 0, 0, 1)", // Easing for animation. Defaults to null. See https://easings.net/ for examples.
handle: ".my-handle", // 格式为简单css选择器的字符串,使列表单元中符合选择器的元素成为拖动的手柄,只有按住拖动手柄才能使列表单元进行拖动
filter: ".ignore-elements", // 过滤器,不需要进行拖动的元素
preventOnFilter: true, // 在触发过滤器`filter`的时候调用`event.preventDefault()`
draggable: ".item", // 允许拖拽的项目类名
ghostClass: "sortable-ghost", // drop placeholder的css类名
chosenClass: "sortable-chosen", // 被选中项的css 类名
dragClass: "sortable-drag", // 正在被拖拽中的css类名
dataIdAttr: 'data-id',
swapThreshold: 1, // Threshold of the swap zone
invertSwap: false, // Will always use inverted swap zone if set to true
invertedSwapThreshold: 1, // Threshold of the inverted swap zone (will be set to swapThreshold value by default)
direction: 'horizontal', // 拖拽方向 (默认情况下会自动判断方向)
forceFallback: false, // 忽略 HTML5拖拽行为,强制回调进行
fallbackClass: "sortable-fallback", // 当使用forceFallback的时候,被复制的dom的css类名
fallbackOnBody: false, // 将cloned DOM 元素挂到body元素上。
fallbackTolerance: 0, // Specify in pixels how far the mouse should move before it's considered as a drag.
scroll: true, // or HTMLElement
scrollFn: function (offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) {
...
}, // if you have custom scrollbar scrollFn may be used for autoscrolling
scrollSensitivity: 30, // px, how near the mouse must be to an edge to start scrolling.
scrollSpeed: 10, // px
bubbleScroll: true, // apply autoscroll to all parent elements, allowing for easier movement
dragoverBubble: false,
removeCloneOnHide: true, // Remove the clone element when it is not showing, rather than just hiding it
emptyInsertThreshold: 5, // px, distance mouse must be from empty sortable to insert drag element into it
setData: function ( /** DataTransfer */ dataTransfer, /** HTMLElement*/ dragEl) {
dataTransfer.setData('Text', dragEl.textContent); // `dataTransfer` object of HTML5 DragEvent
},
// 元素被选中
onChoose: function ( /**Event*/ evt) {
evt.oldIndex; // element index within parent
},
// 元素未被选中的时候(从选中到未选中)
onUnchoose: function ( /**Event*/ evt) {
// same properties as onEnd
},
// 开始拖拽的时候
onStart: function ( /**Event*/ evt) {
evt.oldIndex; // element index within parent
},
// 结束拖拽
onEnd: function ( /**Event*/ evt) {
var itemEl = evt.item; // dragged HTMLElement
evt.to; // target list
evt.from; // previous list
evt.oldIndex; // element's old index within old parent
evt.newIndex; // element's new index within new parent
evt.clone // the clone element
evt.pullMode; // when item is in another sortable: `"clone"` if cloning, `true` if moving
},
// 元素从一个列表拖拽到另一个列表
onAdd: function ( /**Event*/ evt) {
// same properties as onEnd
},
// 列表内元素顺序更新的时候触发
onUpdate: function ( /**Event*/ evt) {
// same properties as onEnd
},
// 列表的任何更改都会触发
onSort: function ( /**Event*/ evt) {
// same properties as onEnd
},
// 元素从列表中移除进入另一个列表
onRemove: function ( /**Event*/ evt) {
// same properties as onEnd
},
// 试图拖拽一个filtered的元素
onFilter: function ( /**Event*/ evt) {
var itemEl = evt.item; // HTMLElement receiving the `mousedown|tapstart` event.
},
// 拖拽移动的时候
onMove: function ( /**Event*/ evt, /**Event*/ originalEvent) {
// Example: https://jsbin.com/nawahef/edit?js,output
evt.dragged; // dragged HTMLElement
evt.draggedRect; // DOMRect {left, top, right, bottom}
evt.related; // HTMLElement on which have guided
evt.relatedRect; // DOMRect
evt.willInsertAfter; // Boolean that is true if Sortable will insert drag element after target by default
originalEvent.clientY; // mouse position
// return false; — for cancel
// return -1; — insert before target
// return 1; — insert after target
},
// clone一个元素的时候触发
onClone: function ( /**Event*/ evt) {
var origEl = evt.item;
var cloneEl = evt.clone;
},
// 拖拽元素改变位置的时候
onChange: function ( /**Event*/ evt) {
evt.newIndex // most likely why this event is used is to get the dragging element's current index
// same properties as onEnd
}
})参考
http://www.sortablejs.com/options.html
到此这篇关于vue结合el-table实现表格行拖拽排序(基于sortablejs)的文章就介绍到这了,更多相关vue表格行拖拽排序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

unplugin-auto-import的配置以及eslint报错解决详解
unplugin-auto-import 解决了vue3-hook、vue-router、useVue等多个插件的自动导入,也支持自定义插件的自动导入,是一个功能强大的typescript支持工具,这篇文章主要给大家介绍了关于unplugin-auto-import的配置以及eslint报错解决的相关资料,需要的朋友可以参考下2022-08-08
vue异步组件与组件懒加载问题(import不能导入变量字符串路径)
这篇文章主要介绍了vue异步组件与组件懒加载问题(import不能导入变量字符串路径),具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-04-04












最新评论