KKFileView结合vue多格式文件在线预览功能实现
kkFileView是git的开源在线文件预览项目 支持格式:doc、docx、ppt、pptx、xls、xlsx、zip、rar、mp4、mp3以及众多类文本如txt、html、xml、java、properties、sql、js、md、json、conf、ini、vue、php、py、bat、gitignore 官方演示:https://file.keking.cn/index 官方文档:https://kkfileview.keking.cn/zh-cn/docs/home.html 该项目使用流行的spring boot搭建,易上手和部署,可以进行二次开发和独立部署,是一个很方便易使用的文件预览项目。
源码下载
gitee下载地址:https://gitee.com/kekingcn/file-online-preview
🤞KKFileView结合vue多格式文件在线预览🤞
通过Docker安装KKFileView
拉取镜像:
# 网络环境方便访问docker中央仓库 docker pull keking/kkfileview:4.1.0 # 网络环境不方便访问docker中央仓库 wget https://kkview.cn/resource/kkFileView-4.1.0-docker.tar docker load -i kkFileView-4.1.0-docker.tar
运行容器
docker run -it -p 8012:8012 keking/kkfileview:4.1.0
运行过程中可能会出现错误,只需要再重新运行一下就可以了。
浏览器访问容器8012端口 http://127.0.0.1:8012 即可看到项目演示用首页。
Vue3中引入KKFileView
首先在项目中安装js-base64
npm install --save js-base64
然后在使用的页面中编写代码
<template>
<div>
<iframe :src="pageUrl" width="100%" height="800px" class="file"></iframe>
</div>
</template>
<script setup>
import { Base64 } from 'js-base64';
//网上找的一张图片,注意这个地址如果KKfileview不是运行在本地,不要传本地的图片地址,因为localhost只能本地的才能访问
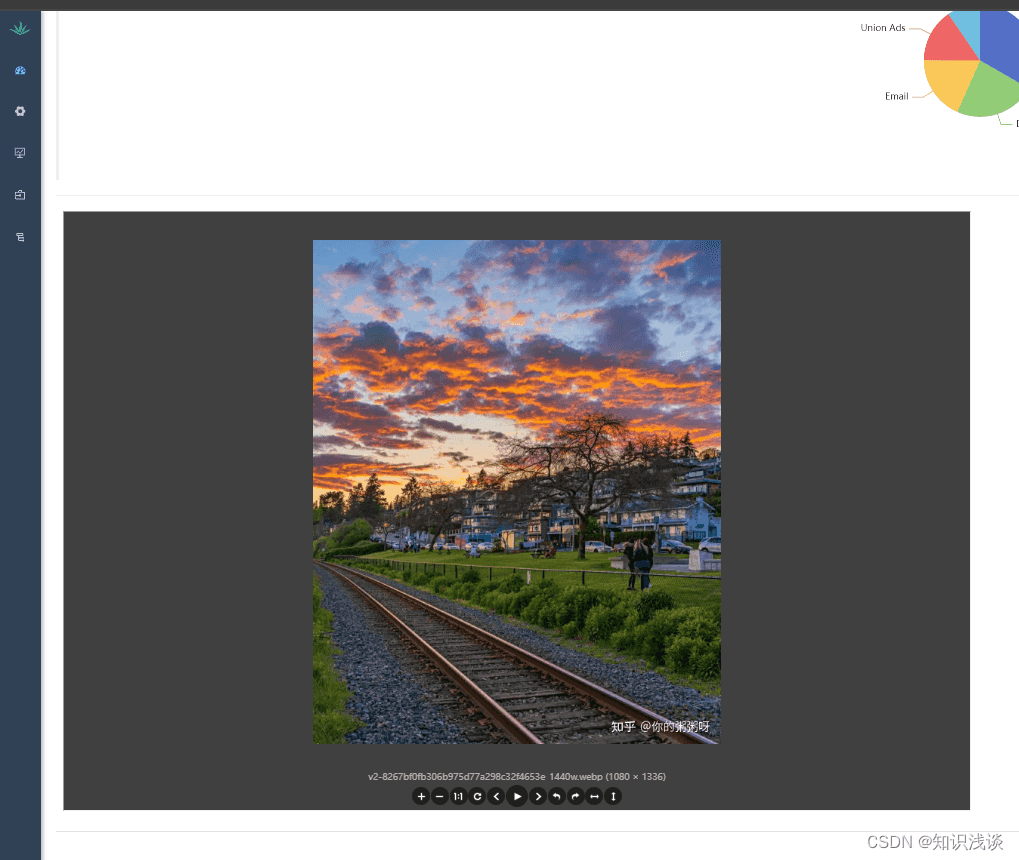
const url = "https://pic3.zhimg.com/80/v2-8267bf0fb306b975d77a298c32f4653e_1440w.webp"
const pageUrl = 'http://82.157.53.229:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url));
</script>3.最后的结果如下

KKFileView官网:https://kkview.cn/zh-cn 如有更复杂的需求,请到官网查看。
🍚总结
到此这篇关于KKFileView结合vue多格式文件在线预览功能实现的文章就介绍到这了,更多相关vue预览多格式文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue+axios+WebApi+NPOI导出Excel文件实例方法
在本篇文章里小编给大家整理关于Vue+axios+WebApi+NPOI导出Excel文件的知识点以及实例代码,需要的朋友们参考下。2019-06-06
vue中使用echarts实现动态数据绑定以及获取后端接口数据
总结一下自己最近项目中用echarts动态获取接口数据并画图的方法,下面这篇文章主要给大家介绍了关于vue中使用echarts实现动态数据绑定以及获取后端接口数据的相关资料,需要的朋友可以参考下2022-07-07
vue2自定义组件通过rollup配置发布到npm的详细步骤
这篇文章主要介绍了vue2自定义组件通过rollup配置发布到npm,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-03-03
Vue3 elementUI如何修改el-date-picker默认时间
这篇文章主要介绍了Vue3 elementUI如何修改el-date-picker默认时间,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-08-08












最新评论