前端vue如何通过URL访问存储在服务器或磁盘的图片
前言
这里前端访问使用的是element
一、前端
说明:
scope.row.img 是后端返回的URL数组
<el-table-column sortable prop="img" label="图片" width="200">
<template slot-scope="scope">
<el-image style="width: 100px; height: 100px" :src="setImgUrl(scope.row)" :preview-src-list="scope.row.img"></el-image>
</template>
</el-table-column>
--------------------------------------------------------------------
setImgUrl方法
/设置产品第一张图片
setImgUrl(row) {
if(row.img.length != 0) {
return row.img[0]
}else {
return ""
}
}二、后端
1.配置文件
#文件上传保存路径 file.path.localPath=D:/Admind/java/project/crm/src/main/resources/images/
2.拦截器配置
注意:如果配置有其他的拦截器,一定要排除“/images/**”路径,不要拦截它
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Value("${file.path.localPath}")
private String path;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//图片访问
registry.addResourceHandler("/" + FileUtils.getPathLastName(path) + "/**").addResourceLocations("file:" + path + "/");
}
}FileUtils工具类
工具类调用getPathLastName方法的目的是获取路径的最后一个目录名,作用是:配置文件存储图片的path的路径修改的时候,也同样能够访问得到,不用我们去到代码中进行修改,降低了冗余度。
public class FileUtils {
/**
* 获取文件路径最后的名
* @return
*/
public static String getPathLastName(String path) {
int i = path.lastIndexOf("/") + 1;
return path.substring(i);
}
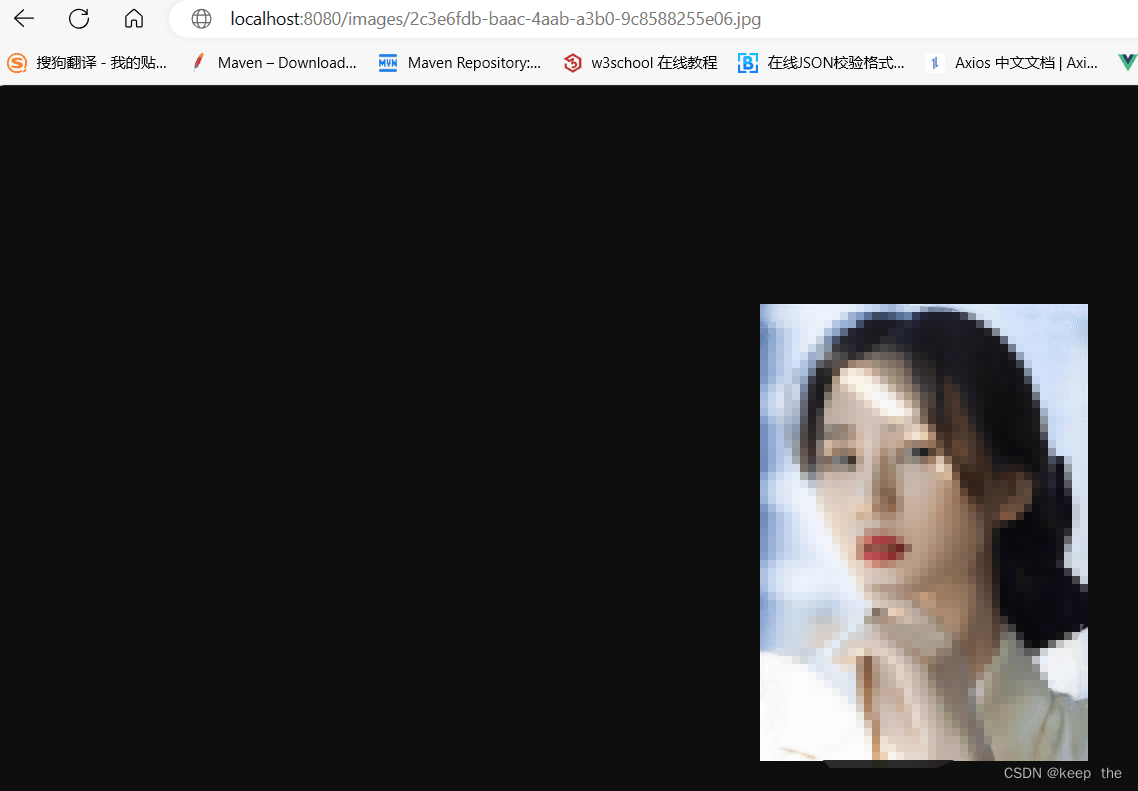
}3.访问效果
我的图片存在位置:


总结
到此这篇关于前端vue如何通过URL访问存储在服务器或磁盘的图片的文章就介绍到这了,更多相关vue访问存储服务器的图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

使用elementUI table展开行内嵌套table问题
这篇文章主要介绍了使用elementUI table展开行内嵌套table问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-04-04
详解Vue、element-ui、axios实现省市区三级联动
这篇文章主要介绍了Vue、element-ui、axios实现省市区三级联动,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-05-05
解决ant Design中this.props.form.validateFields未执行的问题
这篇文章主要介绍了解决ant Design中this.props.form.validateFields未执行的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10












最新评论