解决element-ui el-input赋值后不能编辑的问题
更新时间:2024年02月29日 09:13:17 作者:仙女爱吃鱼
这篇文章主要介绍了解决element-ui el-input赋值后不能编辑的问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教
element-ui el-input赋值后不能编辑
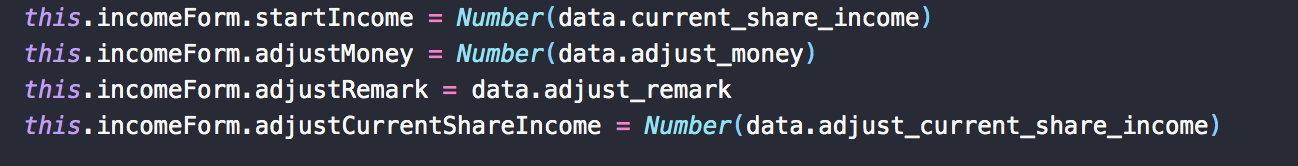
接口数据给el-input赋值成功后不能编辑

原因
在Vue实例创建时,obj.b并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新
解决办法
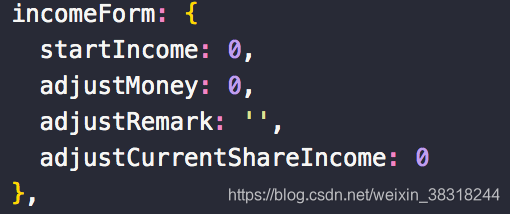
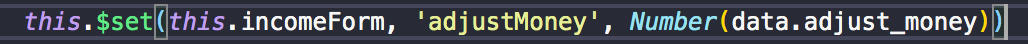
在data中赋初始值或使用Vue的全局api $set(),把属性处理成一个响应式的属性,此时视图也会跟着改变了


vue elementui给input动态赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="//unpkg.com/vue@2"></script>
<script src="//unpkg.com/element-ui"></script>
<script src="//unpkg.com/element-ui/lib/umd/locale/en.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<el-input v-model="input" placeholder="请输入内容" ref="input"></el-input>
<p>message:{{message}}</p>
<button @click="handleClick">按钮</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data(){
return{
message:"23123",
input:'12'
}
},
methods:{
handleClick(){
this.$set(this, "input", 6);
console.log(this.$refs.input.value)
}
}
})
</script>
</body>
</html>
this.$set(this, "input", 6);
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue配置代理vue.config.js后不生效的解决(小坑)
这篇文章主要介绍了vue配置代理vue.config.js后不生效的解决(小坑),具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-03-03
VUE3+mqtt封装解决多页面使用需重复连接等问题(附实例)
最近了解到mqtt这样一个协议,可以在web上达到即时通讯的效果,下面这篇文章主要给大家介绍了关于VUE3+mqtt封装解决多页面使用需重复连接等问题的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-04-04












最新评论