electron实现读取和写入配置文件的示例详解
一、背景知识
1.1. nodejs内置的fs文件系统模块
1.2. Nodejs中fs文件系统模块的路径动态拼接的问题
1.3. process.cwd()方法
用来获取node命令执行时候的文件夹地址
二、如何动态获取Electron中配置文件的path?
2.1. __dirname
Node中的__dirname(前面有两个下划线)是一个全局变量,用来确定当前运行的文件所在的目录。是被执行的js文件的目录。
2.2. process.cwd()
process.cwd()是当前执行node命令时候的目录。
2.3. 为什么选择process.cwd()
两种方式都可以,一个是当前运行的文件所在的目录,一个是node命令时候的目录,我用的是
process.cwd()
2.4. 不同环境中的process.cwd()值
我们打印下不同环境中的
process.cwd()值
/* 执行node命令时候的文件夹地址 */
const node_serve_path = process.cwd();
// 读取配置文件
export function readFile() {
return new Promise((resolve, reject) => {
console.log("node_serve_path----", node_serve_path);
console.log("__dirname---", __dirname);
});
}
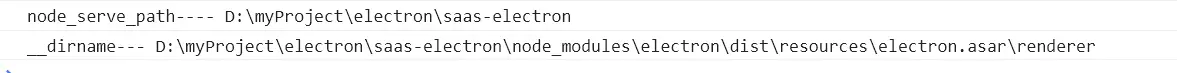
2.4.1. 开发环境 打印结果

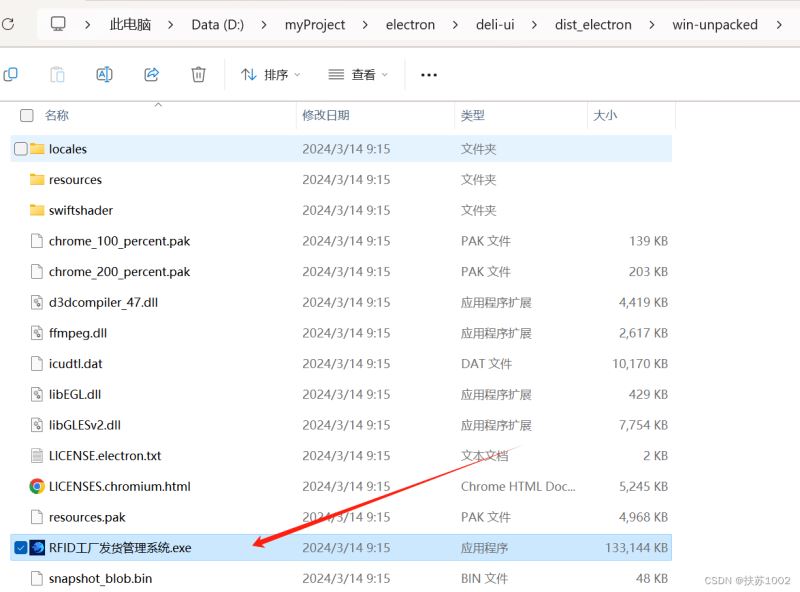
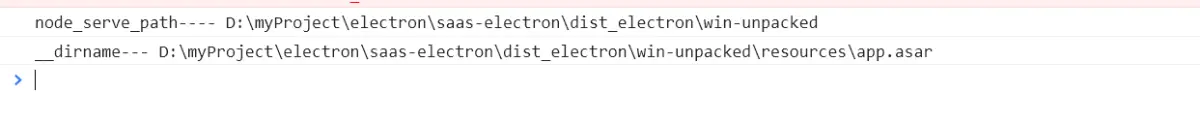
2.4.2. 打包后不安装,运行/dist_electron/win-unpacked/exe文件

打印结果

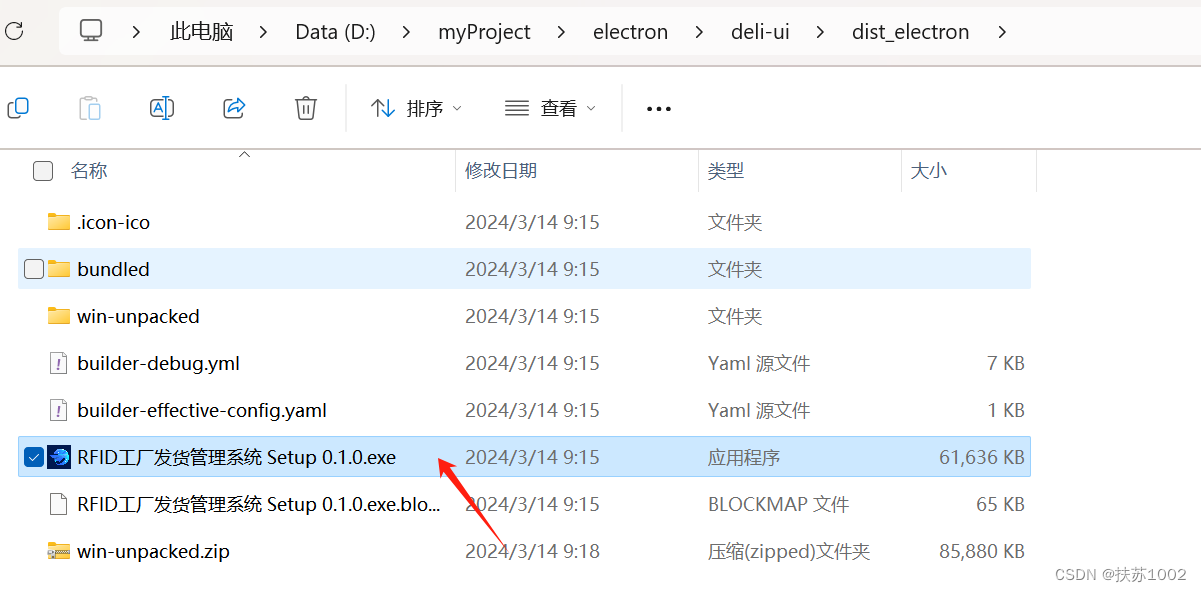
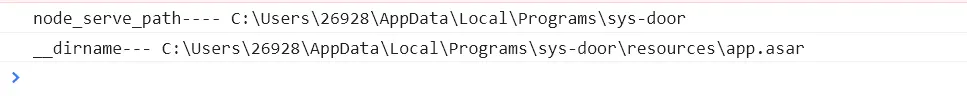
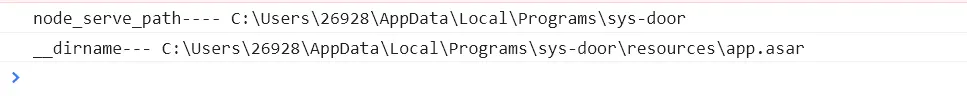
2.4.3. 打包后安装,运行/dist_electron/Setup 0.1.0.exe安装程序文件

打印结果

从上面可以看出–这里的文件路径会根据环境不同而变化,我们重点还是放在安装后的打印结果,因为
exe肯定都是用来安装到我们的电脑上面的
三、把配置文件目录放置到extraResources配置项
3.1. extraResources
extraResources是electron的打包额外资源配置,它允许我们打包安装后,仍可以访问并且读写配置中的文件目录
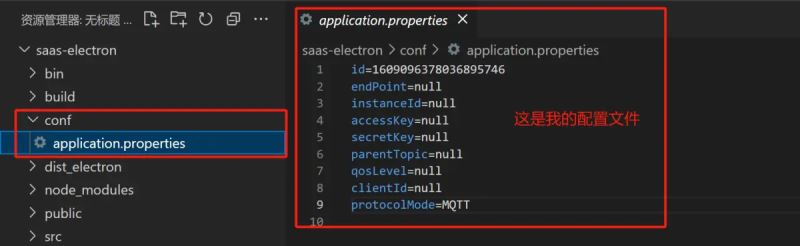
3.2. 按照如下步骤进行配置
这是我配置文件的位置

找到vue.config.js,把配置文件目录配置为extraResourcesextraResources: ["./bin", "./conf"],
pluginOptions: {
electronBuilder: {
// 线上打包环境,静态资源不加载的问题
customFileProtocol: "./",
nodeIntegration: true,
builderOptions: {
productName: "设备互联终端", //项目名,也是生成的安装文件名 桌面应用.exe
/* extraResources在Electron的打包程序安装完成后,
同样可以根据不同的计算机,做一些特殊的配置,
这就需要在Electron中设置一个配置文件,同时赋予程序对文件有读写的权限。
*/
extraResources: ["./bin", "./conf"],
win: {
//win相关配置
icon: "icon.ico", //图标,当前图标在根目录下,注意这里有两个坑
target: [
{
target: "nsis", //利用nsis制作安装程序
arch: [
"x64", //64位
],
},
],
},
},
},
},
四、获取打包后的配置文件路径
node_serve_path是打包安装后的process.cwd()打印的结果

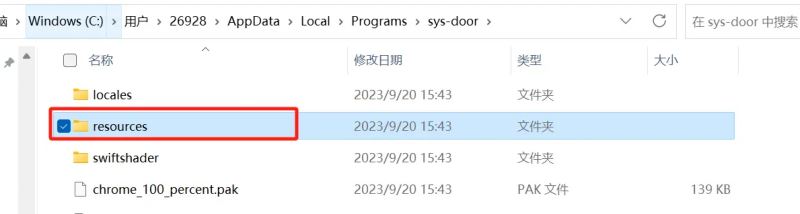
我们顺着这个路径找下去、可以看到有个resources文件夹,这就是electron的额外资源存放的目录

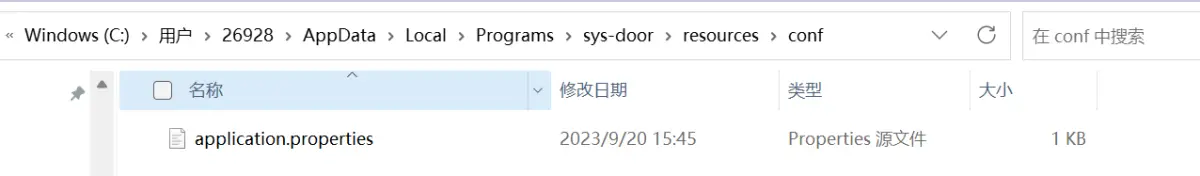
点开resources发现了我的配置文件目录conf

点开conf就是我的配置文件了

既然目录层级确定了,我们就通过node的path模块组装我们的读写路径吧
这里路径动态判断了下–加以区分一下本地和打包的区别
/* 执行node命令时候的文件夹地址 */ const node_serve_path = process.cwd(); /* 判断是否是生产环境 */ const isDev = process.env.NODE_ENV === "development"; /* 需要读写的文件地址 */ const file_path = isDev ? path.join(node_serve_path, "/conf/application.properties") : path.join(node_serve_path, "/resources/conf/application.properties");
五、封装
读写完整代码如下
//引入node原生fs模块
const fs = require("fs");
// 引入node内置的path模块
const path = require("path");
//引入node原生读写配置
const ini = require("ini");
/* 执行node命令时候的文件夹地址 */
const node_serve_path = process.cwd();
/* 判断是否是生产环境 */
const isDev = process.env.NODE_ENV === "development";
/* 需要读写的文件地址 */
const file_path = isDev
? path.join(node_serve_path, "/conf/11application.properties")
: path.join(node_serve_path, "/resources/conf/application.properties");
// 读取配置文件
export function readFile() {
return new Promise((resolve, reject) => {
fs.readFile(file_path, "utf8", function (err, dataStr) {
if (err) return reject(err.message); //读取失败
/* application.properties 文件内容符合ini配置文件的格式,
就可以通过ini.parse把读取到的文件转成js可识别的对象 */
resolve(ini.parse(dataStr.toString()));
});
});
}
// 更改配置文件
export function writeFile(config) {
return new Promise((resolve, reject) => {
fs.writeFile(file_path, ini.stringify(config), function (err) {
if (err) return reject(err.message); //写入失败
resolve("写入成功");
});
});
}
以上就是electron实现读取和写入配置文件的示例详解的详细内容,更多关于electron读取和写入配置文件的资料请关注脚本之家其它相关文章!
相关文章

弱类型语言javascript开发中的一些坑实例小结【变量、函数、数组、对象、作用域等】
这篇文章主要介绍了弱类型语言javascript开发中的一些坑,结合实例形式总结分析了javascript开发中关于变量、函数、数组、对象、作用域等相关知识点常见易错问题,需要的朋友可以参考下2019-08-08












最新评论