vue +elementui 导入CSV文件的方式
更新时间:2024年04月09日 11:55:47 作者:乐~~~
封装一个公共js方法,使用papaparse解析CSV文件且返回数组格式,下面通过示例代码介绍vue +elementui 导入CSV文件的方式,感兴趣的朋友一起看看吧
1. 安装依赖
cnpm i papaparse -s
cnpm i jschardet -s
2. 封装一个公共js方法,使用papaparse解析CSV文件且返回数组格式
import jschardet from 'jschardet'
import Papa from 'papaparse'
/**
* csv file to 2D arr
* */
// 检查编码,引用了 jschardet
function checkEncoding(base64Str) {
// 这种方式得到的是一种二进制串
var str = atob(base64Str.split(';base64,')[1])
// console.log(str);
// 要用二进制格式
var encoding = jschardet.detect(str)
encoding = encoding.encoding
// console.log( encoding );
if (encoding === 'windows-1252') { // 有时会识别错误(如UTF8的中文二字)
encoding = 'ANSI'
}
return encoding
}
function csv(file) {
return new Promise((resolve, reject) => {
// let file = this.$refs.csvData.files[0]
const fReader = new FileReader()
fReader.readAsDataURL(file)
fReader.onload = function (evt) {
const data = evt.target.result
// console.log( data );
const encoding = checkEncoding(data)
// console.log(encoding);
// 转换成二维数组,需要引入Papaparse.js
Papa.parse(file, {
encoding: encoding,
complete: function (results) { // UTF8 \r\n与\n混用时有可能会出问题
// console.log(results)
const res = results.data
if (res[res.length - 1] === '') { // 去除最后的空行
res.pop()
}
resolve(res)
}
})
}
})
}
export default {
csv
}3. html页面
ps: 里面有导入的一部分代码,不需要就删除即可。
<template>
<div class="testIndex">
<el-row>
<el-col :span="12"> <el-button
@click="outBtn"
type="success"
>导出</el-button></el-col>
<el-col :span="12">
<el-upload
class="upload-demo"
action=""
:on-change="handleChange"
:file-list="fileListUpload"
accept=".csv"
:auto-upload="false"
>
<el-button
size="small"
type="primary"
>点击上传</el-button>
</el-upload>
</el-col>
</el-row>
<el-table
:data="tableData"
border
style="width: 50%"
:header-cell-style="{background:'#EEF6FD',color:'#251E25'}"
slot="empty"
>
<el-table-column
prop="number"
label="#"
width="50%"
align="center"
></el-table-column>
<el-table-column
prop="name"
label="字段名"
align="center"
></el-table-column>
<el-table-column
prop="nameRemark"
label="备注名"
align="center"
></el-table-column>
<el-table-column
prop="index"
label="索引字段"
align="center"
></el-table-column>
</el-table>
<!-- 弹框 -->
<el-dialog
title="数据导出"
:visible.sync="dialogVisible1"
width="30%"
>
<el-form
:model="exportForm"
ref="exportForm"
label-position="right"
>
<el-form-item
label="导出格式"
prop="exportFormat"
>
<el-select
v-model="exportForm.exportFormat"
placeholder="请选择"
>
<el-option
label="CSV"
value="0"
></el-option>
<el-option
label="XML"
value="1"
></el-option>
<el-option
label="HTML"
value="2"
></el-option>
<el-option
label="PDF"
value="3"
></el-option>
<el-option
label="Excel"
value="4"
></el-option>
</el-select>
</el-form-item>
</el-form>
<div
slot="footer"
class="dialog-footer"
>
<el-button @click="handleClose">取 消</el-button>
<el-button
type="primary"
@click="handleExprotData"
>确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { exportCsv } from "@/utils/testUtils";
import csv2arr from "@/assets/csv-arr";
export default {
data() {
return {
dialogVisible1: false,
exportForm: {
id: "",
exportFormat: "",
},
tableData: [
// { id: 1, name: "XXX公司", test1: "测试11", test2: "测试22" },
// { id: 2, name: "sdfds", test1: "测试11-2", test2: "测试22-2" },
// { id: 3, name: "sff胜多负少", test1: "测试11-3", test2: "测试22-3" },
// { id: 4, name: "儿童", test1: "测试11-4", test2: "测试22-4" },
],
fileTemp: null,
fileListUpload: [],
fileList: [],
};
},
methods: {
handleClose() {
this.dialogVisible1 = false;
this.exportForm = {
id: "",
exportFormat: "",
};
},
// 导出按钮,导出时触发弹窗
outBtn() {
this.dialogVisible1 = true;
},
//#region 导出功能
handleExprotData() {
//表头
let allColumns = [
{ title: "名称", key: "name" },
{ title: "测试1", key: "test1" },
{ title: "测试2", key: "test2" },
];
let checkboxList = [
{ id: 1, name: "XXX公司", test1: "测试11", test2: "测试22" },
{ id: 2, name: "sdfds", test1: "测试11-2", test2: "测试22-2" },
{ id: 3, name: "sff胜多负少", test1: "测试11-3", test2: "测试22-3" },
{ id: 4, name: "儿童", test1: "测试11-4", test2: "测试22-4" },
];
//this.checkboxList是勾选的需要导出的数据
console.log("allColumns------", allColumns);
console.log("checkboxList----", checkboxList);
this.exportForm.exportFormat == 0 &&
exportCsv(allColumns, checkboxList, "测试Csv");
},
//#endregion
//#region 导入
handleChange(file, fileList) {
this.fileTemp = file.raw;
if (this.fileTemp) {
if (
this.fileTemp.type == ".csv" ||
this.fileTemp.type == "application/vnd.ms-excel"
) {
this.importcsv(file.raw);
} else {
this.$message({
type: "warning",
message: "附件格式错误,请删除后重新上传!",
});
}
} else {
this.$message({
type: "warning",
message: "请上传附件!",
});
}
},
importcsv(obj) {
let _this = this; //如果需要点击事件结束之后对DOM进行操作使用)_this.xx=xx进行操作
console.log("obj===", obj);
//
let data = [];
csv2arr.csv(obj).then((res) => {
console.log("我的数据", res);
//遍历csv文件中的数据,存放到data中 方法不唯一,可自己更改
for (let i = 0; i < res.length - 1; i++) {
let obj = {};
obj.number = res[i][0];
obj.name = res[i][1];
obj.nameRemark = res[i][2];
obj.index = res[i][3];
data.push(obj);
}
console.log("截取第一位之前的数据==", data);
data.splice(0, 1); //将数组第一位的表格名称去除
let num = 0;
console.log("2024-4-1data==", data);
_this.tableData = data; //将数据放入要展示的表格中
});
},
//#endregion
// csv() {
// csv2arr.csv(this.$refs.csvData.files[0]).then((res)=>{
// console.log('我的数据', res)
// })
// }
},
};
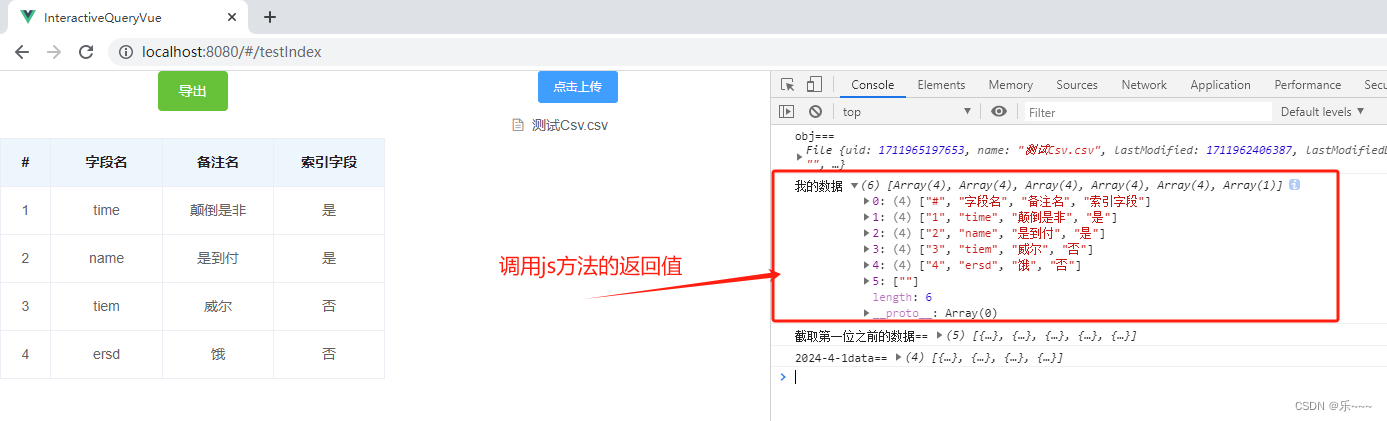
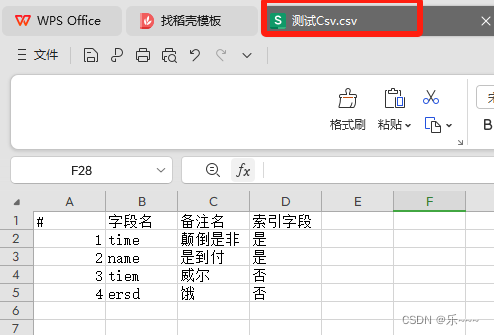
</script>4. 案例图
ps:目前这个只适用于CSV文件


到此这篇关于vue +elementui 导入CSV文件的文章就介绍到这了,更多相关vue elementui 导入CSV文件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:












最新评论