- 内容介绍热点排行相关文章下载地址↓
-
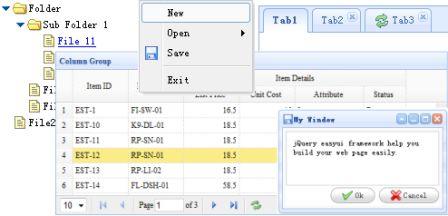
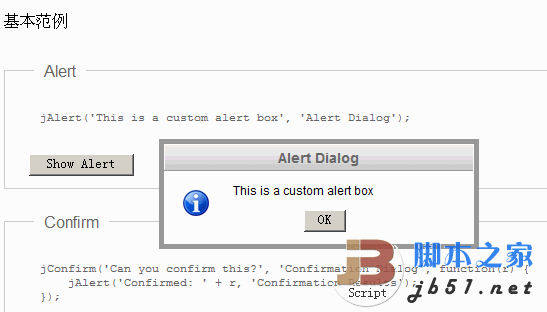
jBox 是一款基于 jQuery 的多功能对话框插件,能够实现网站的整体风格效果,给用户一个新的视觉享受.
QQ空间的DIV窗口样子倒是不错,可惜搞源码不容易,只好拿jBox代码修改下。
效果图如下:(怎么样?有几分神似吧)
那怎么调用呢。
第一种是iframe调用,就是把另一个页面嵌入到div窗口中来。
jBox.open('iframe-jBoxID','iframe','Login.aspx','用户登录','width=400,height=250,center=true,draggable=true,model=true');
第二种是先在页面写一些将要显示到div窗口里面的代码,如:
<div id="login-table" style="display:none;">test</div>
接下来就可以很容易调用了,怎么样,简单吧。
$('#login-table').openjBox('width=400,height=250,center=true,draggable=true,model=true','用户登录');
- [新增] tip方法增加了 opacity 选项,它决定是否显示隔离层。
- [新增] 增加了 showScrolling 选项,在显示jBox窗口时可以隐藏浏览器的滚动条。
- [新增] 多个窗口共存时,点击某个窗口标题时,窗口自动处于最顶层。
- [调整] id 选项默认改为null,当为null时会自动生成随机id,一个id只会显示一个jBox。
- [调整] loaded 选项增加了个参数h,参数h表示窗口内容的jQuery对象,方便用户在窗口加载后对内容进行初始化处理。
- [调整] 把全局设置放到独立的js文件,统一放在目录 i18n,目前只有jquery.jBox-zh-CN.js。
- [调整] 按空格键可直接执行默认按钮提交的事件(为保留此功能,按钮为焦点时不是很好看,但用户体验应该优先考虑)。
- [修复] 修复在IE下多窗口状态切换时显示不了的Bug。
使用方法:
<script type="text/javascript" src="jBox/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jBox/jquery.jBox-2.3.min.js"></script>
<script type="text/javascript" src="jBox/i18n/jquery.jBox-zh-CN.js"></script>
<link type="text/css" rel="stylesheet" href="jBox/Skins/皮肤文件夹/jbox.css"/>
// 或
<link type="text/css" rel="stylesheet" href="jBox/Skins2/皮肤文件夹/jbox.css"/> -
人气脚本
-
jquery 最新版框架下载(1.32-1.11.1-3.2.1)

2MB | 英文软件
-
《jQuery 1.6,1.7 API 中文手册》最新版 chm

4.9MB | 简体中文
-
jQuery EasyUI v1.3 常用UI组件 Demo合集、离线API、动态换肤

1.5MB | 简体中文
-
JQuery Alert、confirm、prompt提示框插件

39.9KB | 简体中文
-
基于jQuery的artDialog 弹出窗插件效果 4.1.7

561KB | 简体中文
-

40KB | 英文软件
-

389KB | 简体中文
-

78KB | 英文软件
-
JQUEYR 消息插件 Messager v1.5 仿QQ消息弹出提醒

20KB | 简体中文
-
-
相关文章
-
网友评论
-
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的jquery jBox v2.3 beta 仿QQ空间 DIV窗口资源来源互联网,版权归该下载资源的合法拥有者所有。


