photoshop模拟立体感的低多边形效果
最近低多边形效果在网络上颇为流行,很多人都比较喜欢这种效果,我们最直观的感受大概就是QQ登陆界面的低多边形效果了。其实,制作这种效果有专门的软件,但是今天,小编主要想要和大家分享怎么用photoshop模拟做出低多边形效果,希望能够帮到大家。
最终效果图:

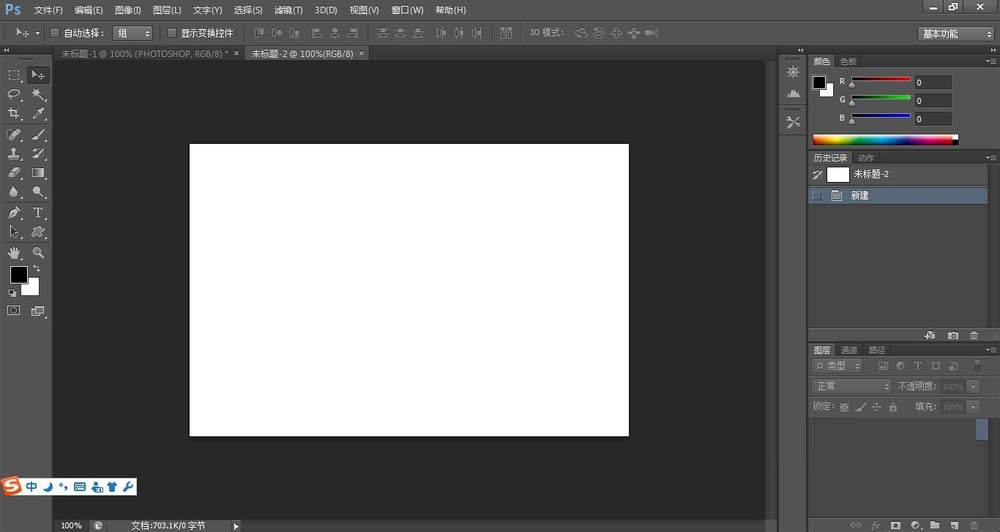
1、首先,我们打开photoshop,新建一个大小适中的空白文档,如下图,小编新建600x400像素的画布。

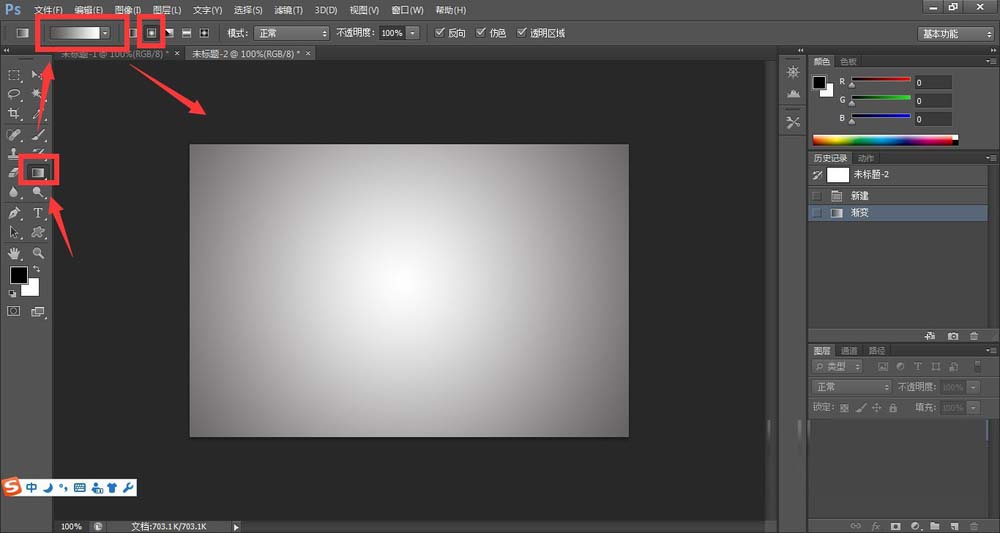
2、选择渐变工具,对背景拉出灰白的径向渐变,效果图如下。

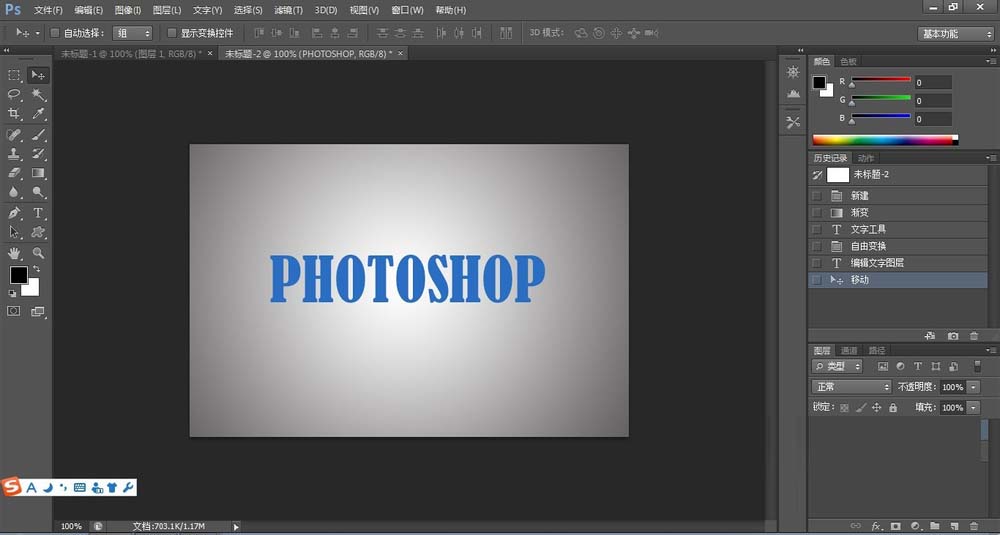
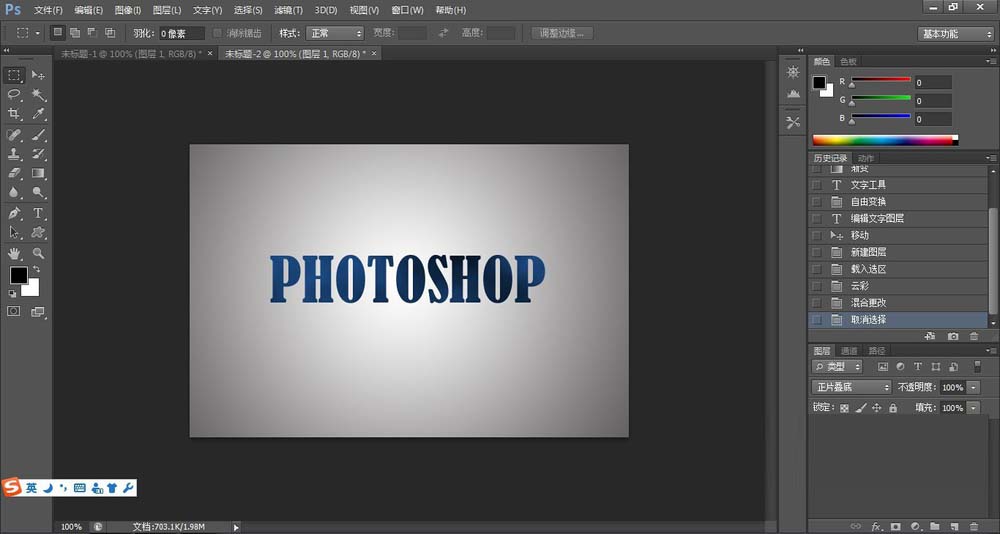
3、选择文字工具,在文档中输入文字,并调节好字体、大小、颜色、位置。

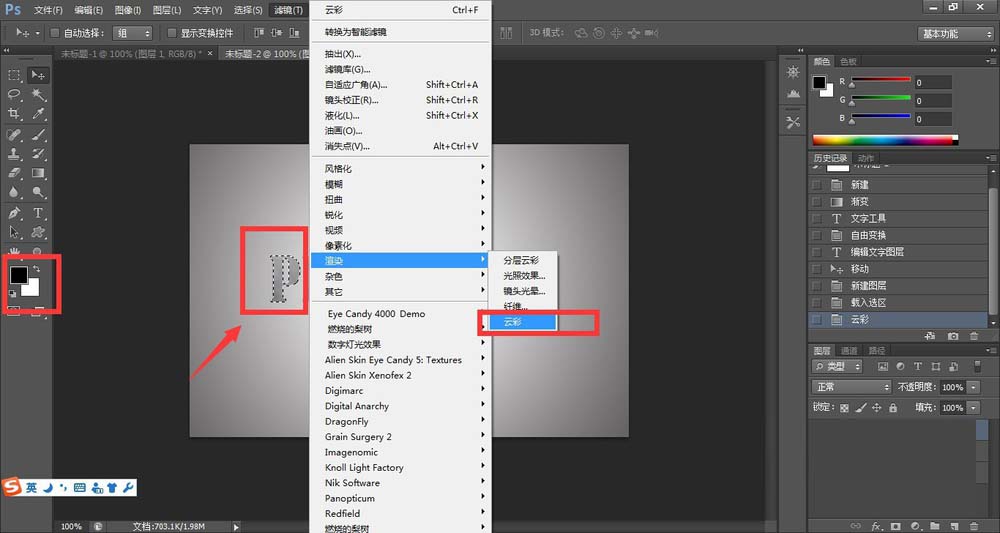
4、在文字图层之上新建一个空白图层,设置背景色和前景色为黑白。按住ctrl键点击文字图层的缩略图载入文字选区,在空白图层上进行滤镜--渲染--云彩的操作。

5、把新建图层的混合模式改为正片叠底,效果图如下。

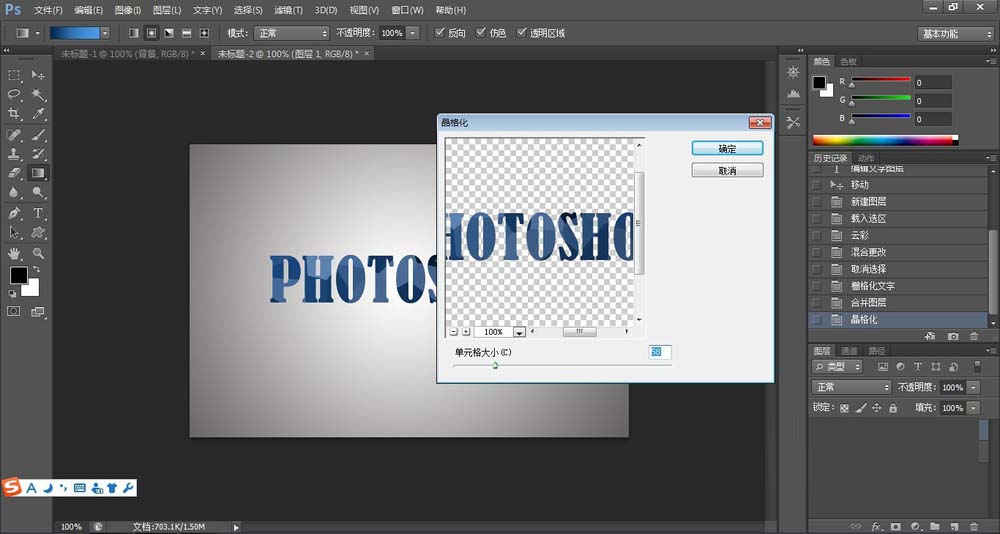
6、将文字层栅格化,并和新建图层合并图层。然后选择滤镜--像素化--晶格化,设置合适的晶格化效果。

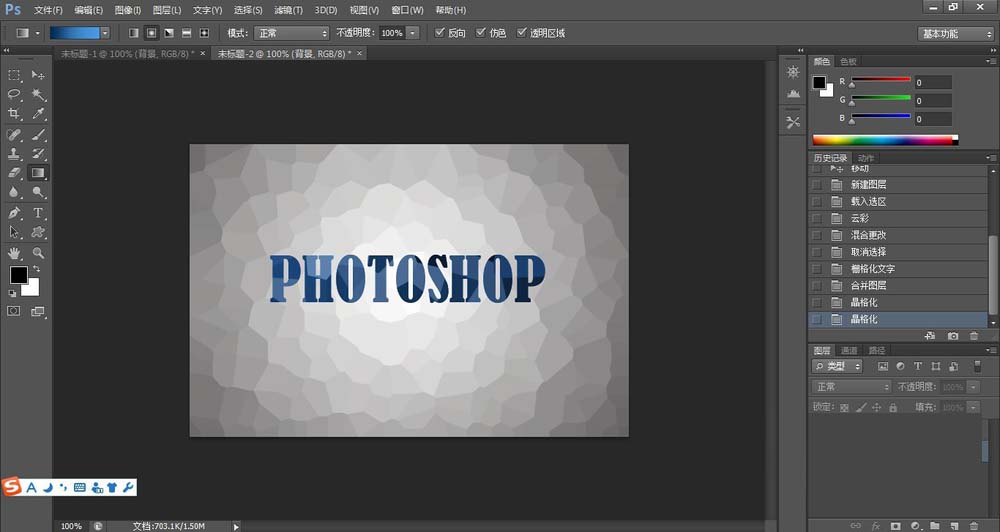
7、同理,对背景也进行滤镜晶格化处理,得到下图效果。

8、此外,大家也可以试着对文字直接拉渐变,在渐变文字的基础上进行晶格化处理,看看效果如何,下图是小编用渐变后文字做晶格化处理后得到的效果,这里就不细述了。

9、总结:用晶格化滤镜效果来模拟低多边形效果需要大家的耐心尝试,在选择晶格化单元格大小时大家可以多次尝试,因为它的晶格化效果是随机的。

相关文章
- 这篇教程是向脚本之家的朋友介绍PS简单制作漂亮流行的低多边形背景方法,教程制作出来的多边形背景非常地漂亮,难度不是很大,很适合新手来学习,推荐到脚本之家,喜欢的朋2015-08-17
- 低多边形(Low-Poly)字体设计是目前最新、最火的一个设计趋势。低多边形字体设计主要是基于有少量多边形的3D网格,同时结合一些渲染技术和灯光效果,使这些网格看上去像纸工2015-02-05
- 本教程是向脚本之家的朋友介绍利用Photoshop设计时尚简洁的低多边形星系风格海报教程,教程制作出来的效果真的非常地漂亮而且很有创意,教程不是很难,推荐到脚本之家,喜2014-12-02
 Low Poly为3D中的低精度模型,应用到人像中就是低多边形肖像,平面设计中经常用到。 制作过程:先找好一副像素较高的人物图片,截取想要的部分2014-06-16
Low Poly为3D中的低精度模型,应用到人像中就是低多边形肖像,平面设计中经常用到。 制作过程:先找好一副像素较高的人物图片,截取想要的部分2014-06-16- 低多边形(Low-Poly)字体设计是目前最新、最火的一个设计趋势。低多边形字体设计主要是基于有少量多边形的3D网格,同时结合一些渲染技术和灯光效果,使这些网格看上去2014-04-15
 这篇教程是向脚本之家的朋友分享PS绘制低多边形风格的熊猫头像插画方法,教程绘制出来的低变形风格非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,喜欢的朋友可以2017-04-06
这篇教程是向脚本之家的朋友分享PS绘制低多边形风格的熊猫头像插画方法,教程绘制出来的低变形风格非常漂亮,难度不是很大,值得大家学习,推荐到脚本之家,喜欢的朋友可以2017-04-06




最新评论