ps结合ai设计端午节复古风格字体海报的实例教程
发布时间:2022-08-03 10:28:35 作者:佚名  我要评论
我要评论
怎么设计端午海报?想要自己设计一款端午字体海报,该怎么设计呢?下面我们就来看看ps结合ai设计端午节复古风格字体海报的实例教程
Photoshop+illustrator设计端午节复古字体风格,效果如图,该怎么设计呢?详细请看下文介绍。

ai绘制字体
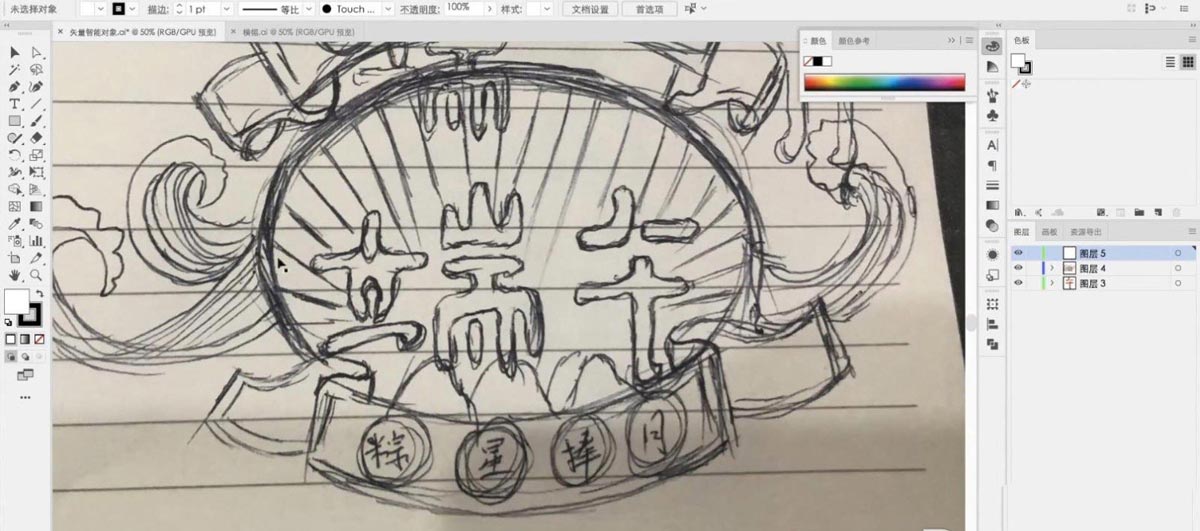
这里先绘制了一个手绘稿,根据这个手绘图,了解关于“端午节”的一些元素。

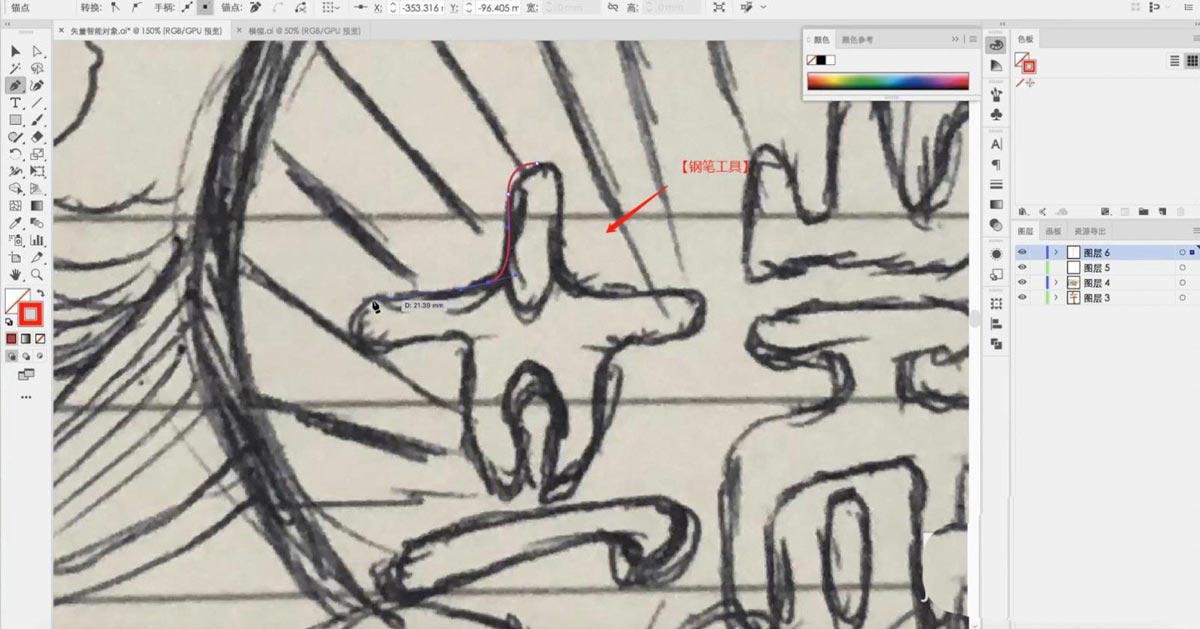
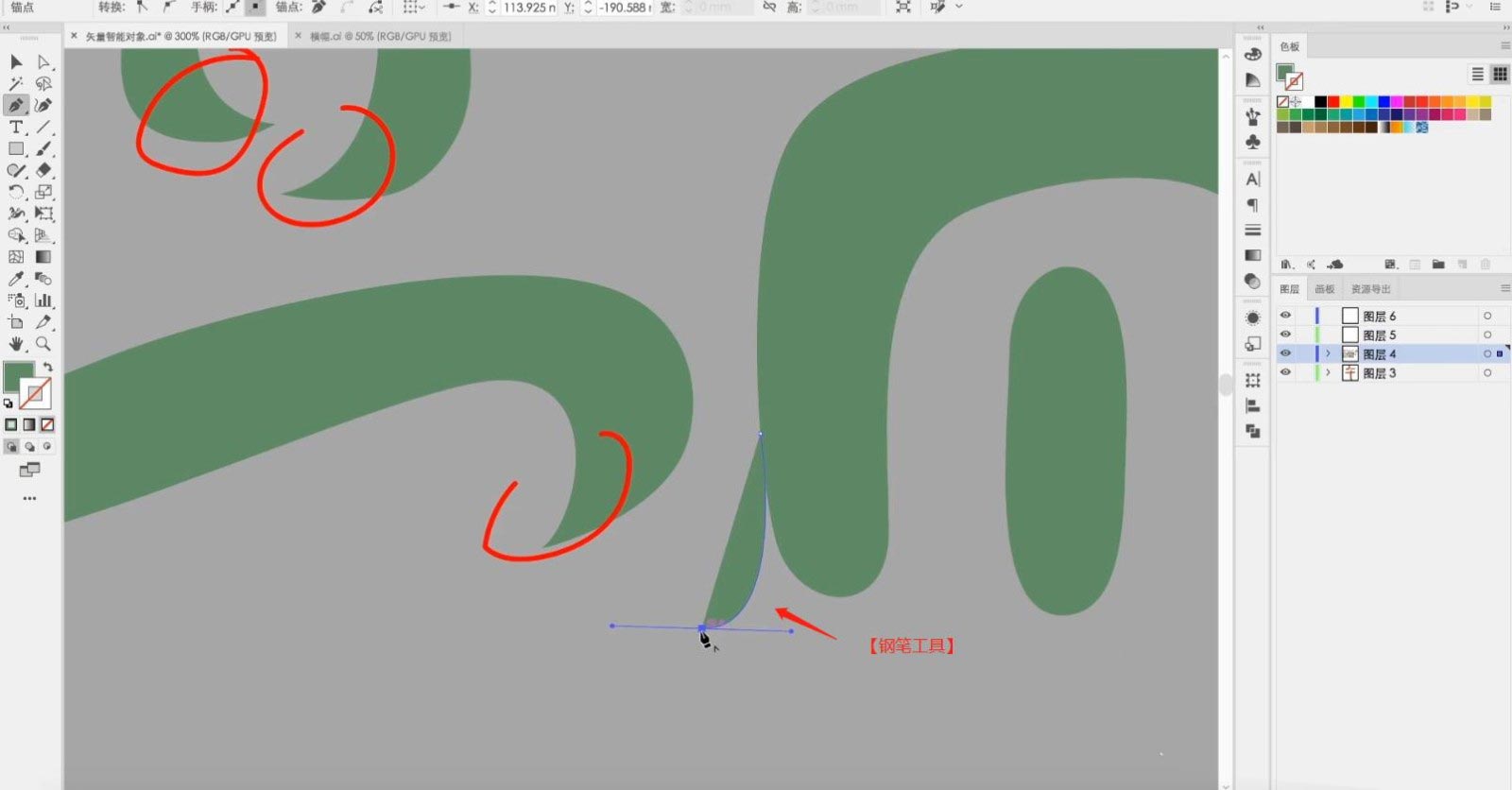
参考素材图片,使用【钢笔】工具,对文字的“轮廓”进行绘制。

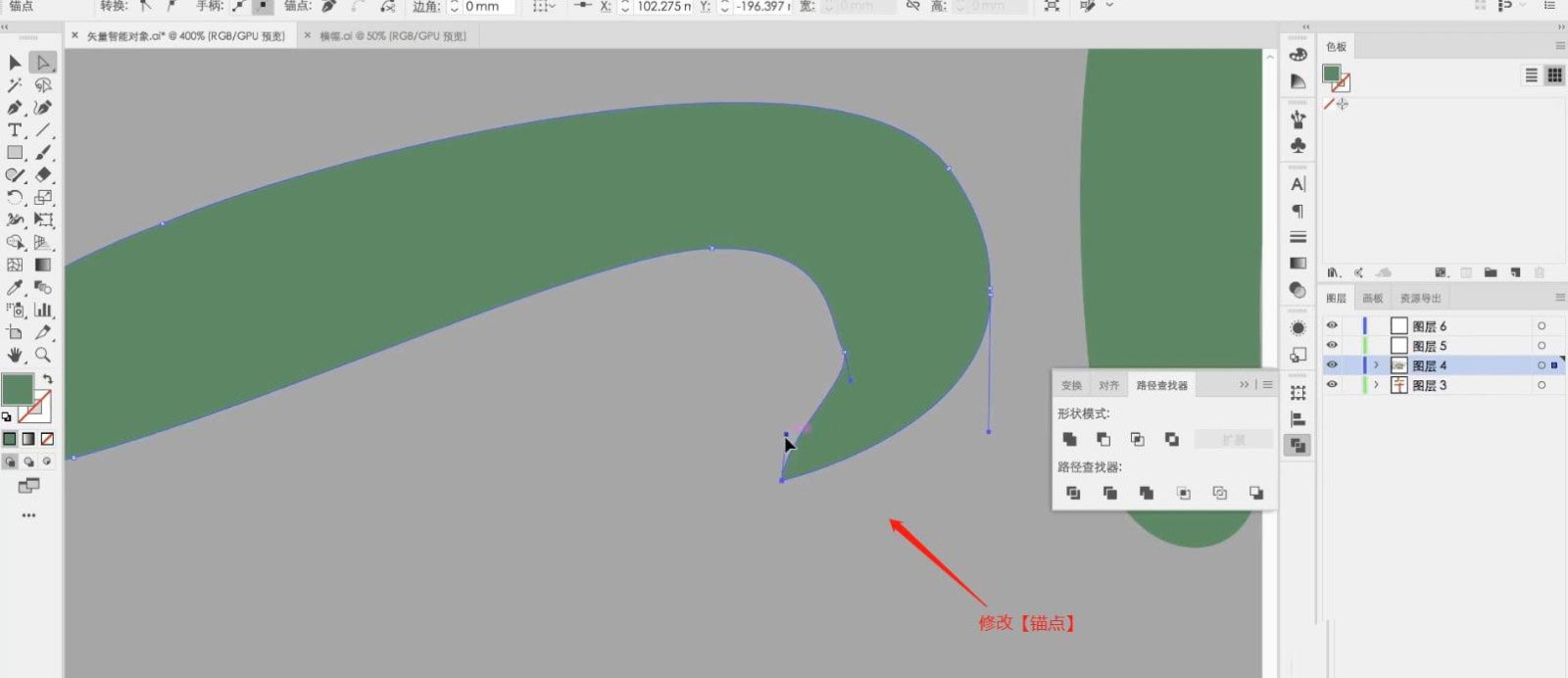
绘制完成后,使用【直接选择】工具(快捷键:A)调整形状路径。

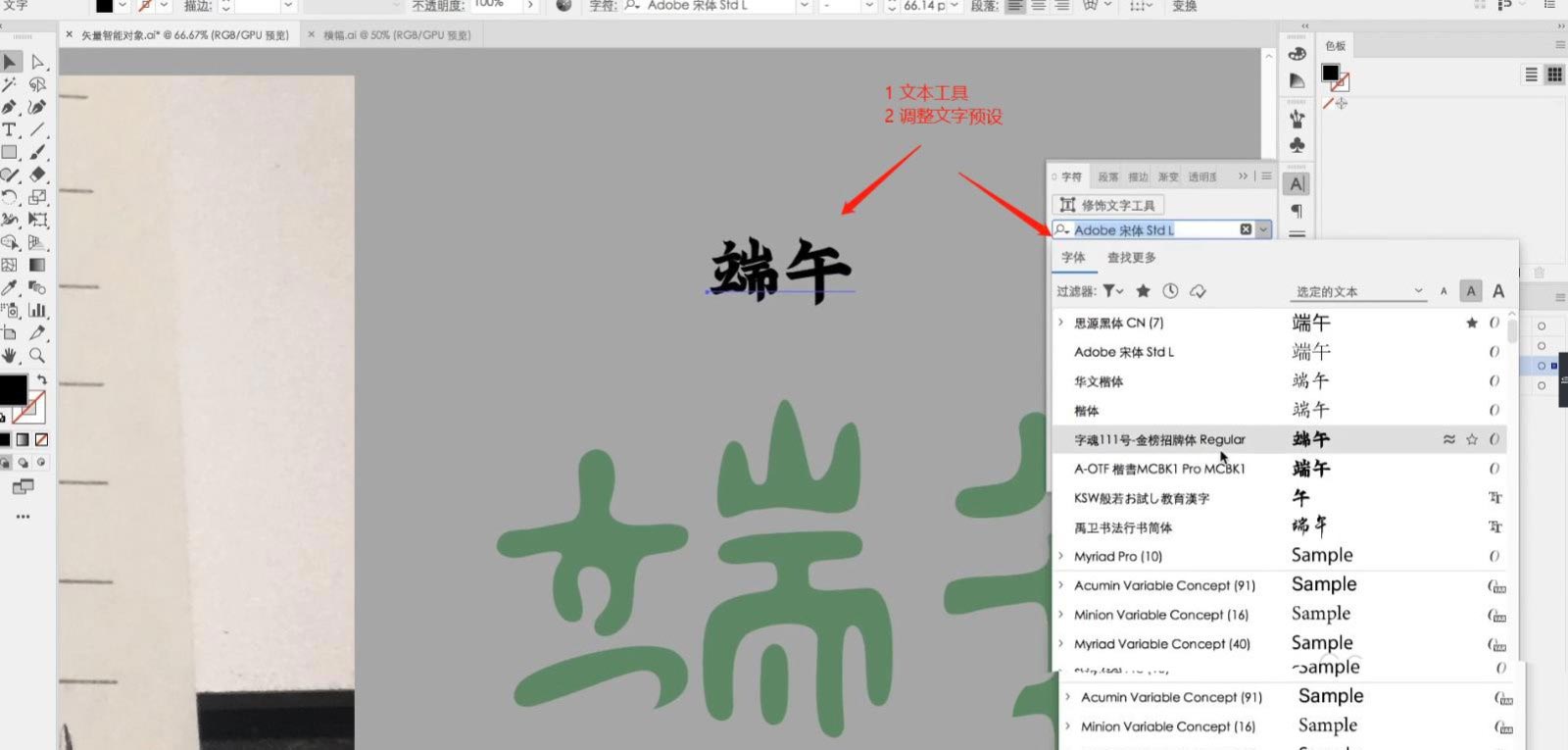
使用【文本】输入文字“端午”,并且修改字体,调整文本的大小。

选择调整好的文字内容,使用【钢笔】工具添加细节的效果。

导入ps处理
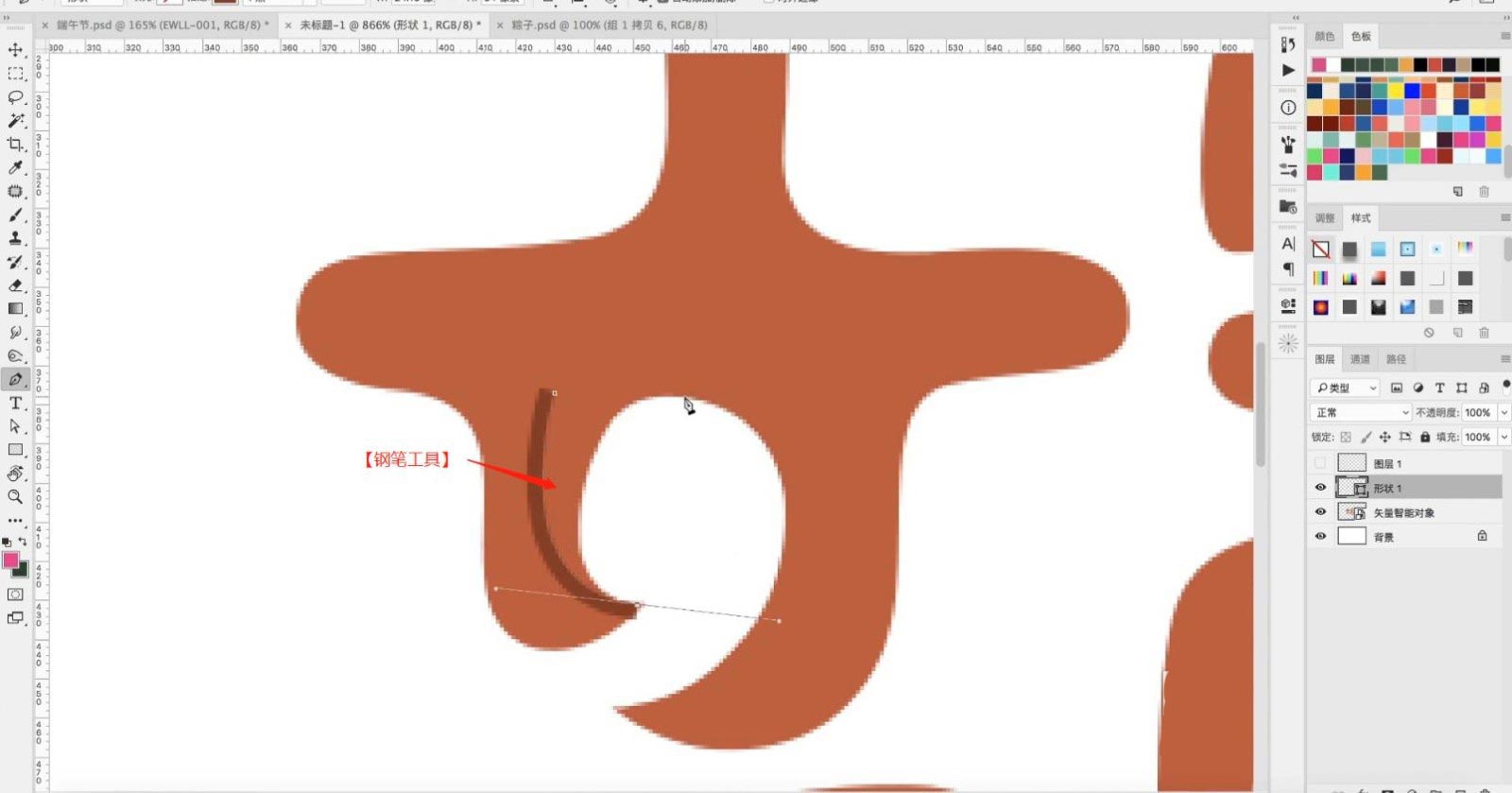
将制作好的效果载入到Photoshop软件中,参考文字的轮廓效果,使用【钢笔】工具进行描边的处理。

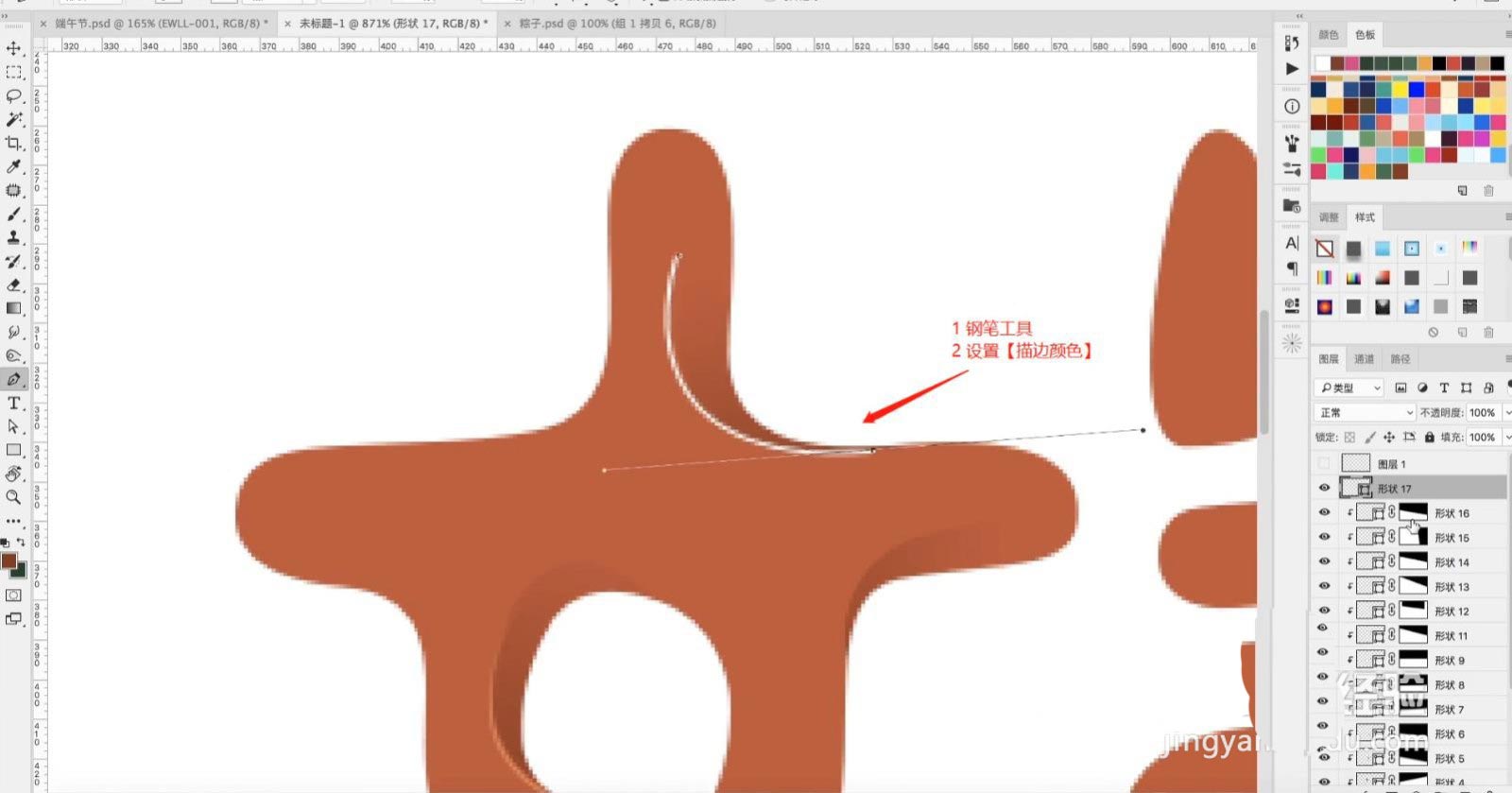
参考文字的轮廓效果,使用【钢笔】工具进行描边并且设置【描边的颜色以及粗细】。

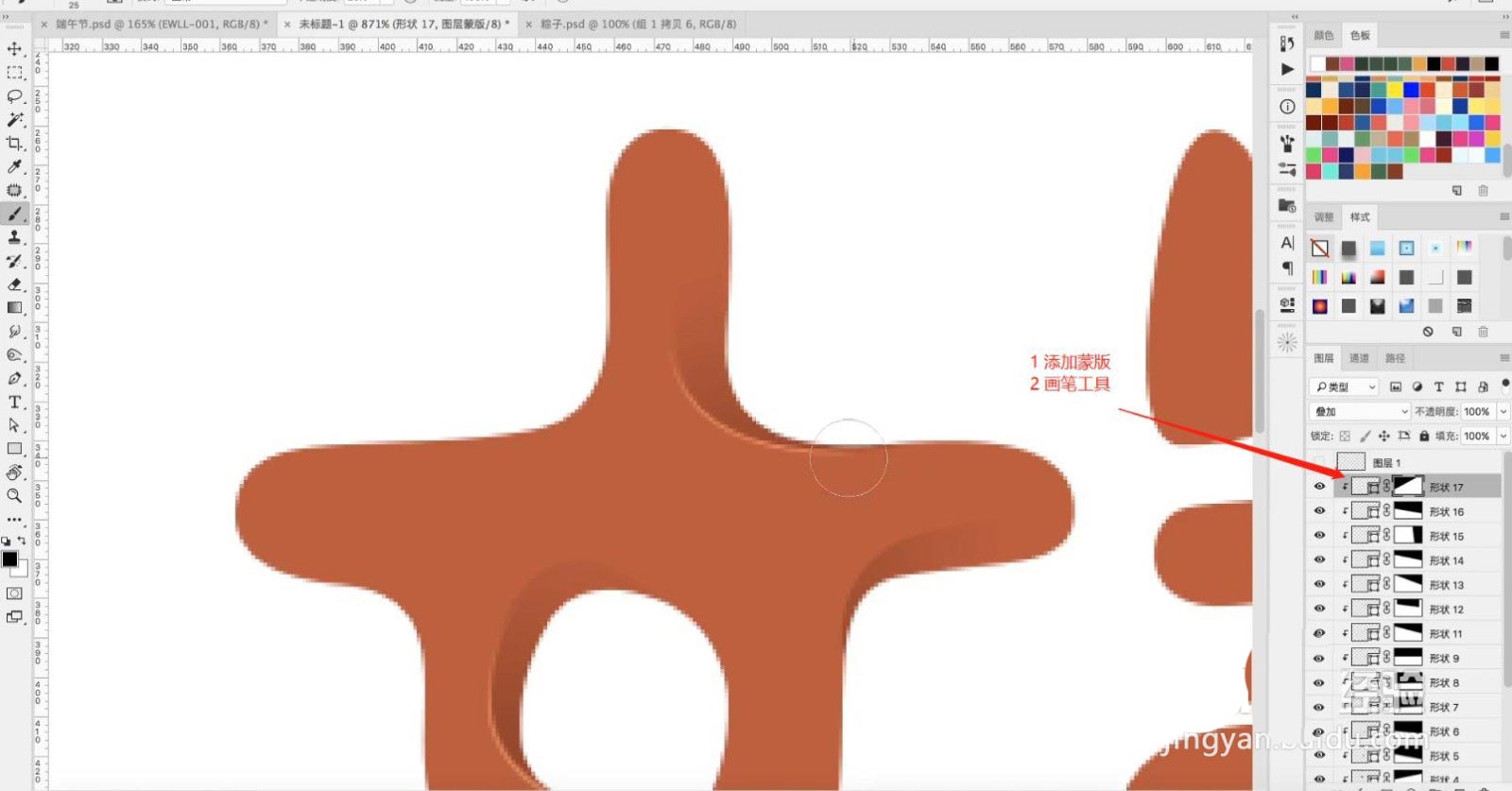
选择图层添加“蒙版”打开【颜色】面板调整颜色使用【画笔】工具进行填充。

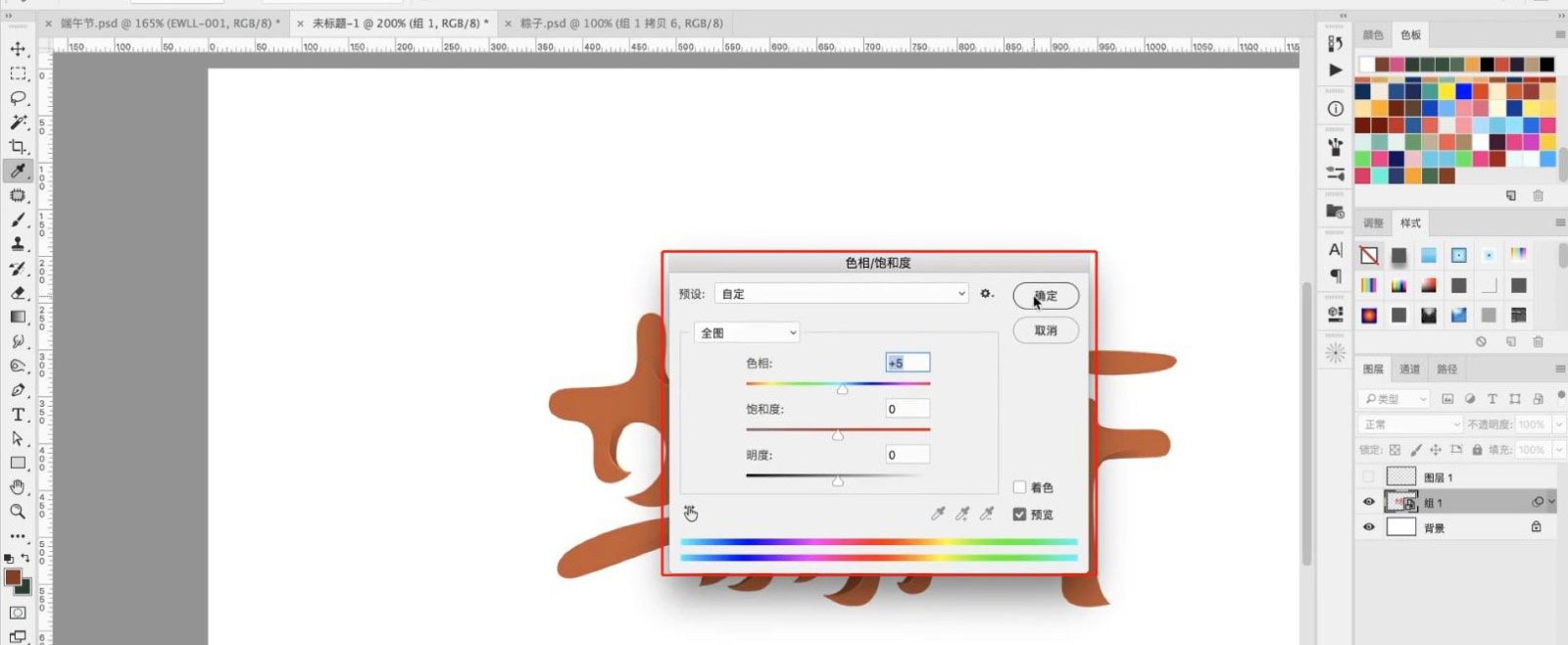
选择图层在效果器中添加【色相饱和度】效果(快捷键:Ctrl+U)将【色相:+5】,具体如图示。

相关文章
 AI怎么制作凸起的字效果?ai中想要设计一款凸起的文字,该怎么这几这款字体呢?下面我们就来看看ai文字凸出效果的实现方法2021-09-19
AI怎么制作凸起的字效果?ai中想要设计一款凸起的文字,该怎么这几这款字体呢?下面我们就来看看ai文字凸出效果的实现方法2021-09-19
ai多个画板怎么另存为pdf文件? ai和ps导出pdf文件的区别
ai多个画板怎么另存为pdf文件?我们知道ps和ai都是可以把文件另存为pdf格式的,该怎么操作呢?下面我们就来看看ai和ps导出pdf文件的区别,详细请看下文介绍2021-06-22 ai和ps怎么互相导入路径?这两款软件可以互通编辑图纸,想要将ai和ps中的路径共享,该怎么操作呢?下面我们就来看看AI和PS共享路径的技巧,详细请看下文介绍2021-06-21
ai和ps怎么互相导入路径?这两款软件可以互通编辑图纸,想要将ai和ps中的路径共享,该怎么操作呢?下面我们就来看看AI和PS共享路径的技巧,详细请看下文介绍2021-06-21 山茶花为中国的传统园林花木经常被文人画师画入画中,花瓣较大也是它的提个特点,今天咱们不用将他花在纸上,用PS与AI结合绘制出盛开的山茶花插画2021-05-27
山茶花为中国的传统园林花木经常被文人画师画入画中,花瓣较大也是它的提个特点,今天咱们不用将他花在纸上,用PS与AI结合绘制出盛开的山茶花插画2021-05-27
ai怎么去掉EPS文件中显示的转换? ai打开EPS文件有转换的解决办法
ai怎么去掉EPS文件中显示的转换?ai打开eps文件经常默认带转换两个字,每次改图都需要手动删除这两个字,怎么设置不显示呢?下面我们就来看看ai打开EPS文件有转换的解决办2021-05-16 今天要教大家使用Illustrator与photoshop制作出一个2.5D的泳池度假场景图,如果觉得本教程还不错也可以推荐给朋友或者同学,好了话不多说,开始我们今天的教程吧2021-04-19
今天要教大家使用Illustrator与photoshop制作出一个2.5D的泳池度假场景图,如果觉得本教程还不错也可以推荐给朋友或者同学,好了话不多说,开始我们今天的教程吧2021-04-19 在本教程中,您将学习Photoshop和 Illustrator结合应用图层混合模式、颜色模式(CMYK)、部分调整命令、滤镜打造出唯美的花仙子艺术幻想光影效果2021-04-16
在本教程中,您将学习Photoshop和 Illustrator结合应用图层混合模式、颜色模式(CMYK)、部分调整命令、滤镜打造出唯美的花仙子艺术幻想光影效果2021-04-16 这幅小插画描述的就是小象在开心的看书学习的场景,我们也要像它一样不断的提升自己撒。可以学习其配色的方法(三元色的搭配),表情以及形态的绘制2021-04-14
这幅小插画描述的就是小象在开心的看书学习的场景,我们也要像它一样不断的提升自己撒。可以学习其配色的方法(三元色的搭配),表情以及形态的绘制2021-04-14 游戏LOGO设计首先要满足一点,就是酷炫,有卡通范儿。经常在网上看到一些炫酷到爆的游戏logo设计教程,大体上一看都是非常困难不容易上手,但是只要我们详细的将他们拆分开2021-04-02
游戏LOGO设计首先要满足一点,就是酷炫,有卡通范儿。经常在网上看到一些炫酷到爆的游戏logo设计教程,大体上一看都是非常困难不容易上手,但是只要我们详细的将他们拆分开2021-04-02 本期教程通过使用AI与PS制作渐变螺旋元素,学习混合工具与渐变等技能,教程介绍非常详细,也非常实用,推荐过来与正在学习的朋友一起分享学习,希望这篇教程对大家有一定的2021-03-29
本期教程通过使用AI与PS制作渐变螺旋元素,学习混合工具与渐变等技能,教程介绍非常详细,也非常实用,推荐过来与正在学习的朋友一起分享学习,希望这篇教程对大家有一定的2021-03-29














最新评论