Springboot集成百度地图实现定位打卡的示例代码
一、打卡数据库SQL
CREATE TABLE `sign` ( `id` int(11) NOT NULL AUTO_INCREMENT, `user` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '用户名称', `location` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '打卡位置', `time` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '打卡时间', `comment` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '备注', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
二、申请自己的API
百度开放平台官网:
https://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5

获取API
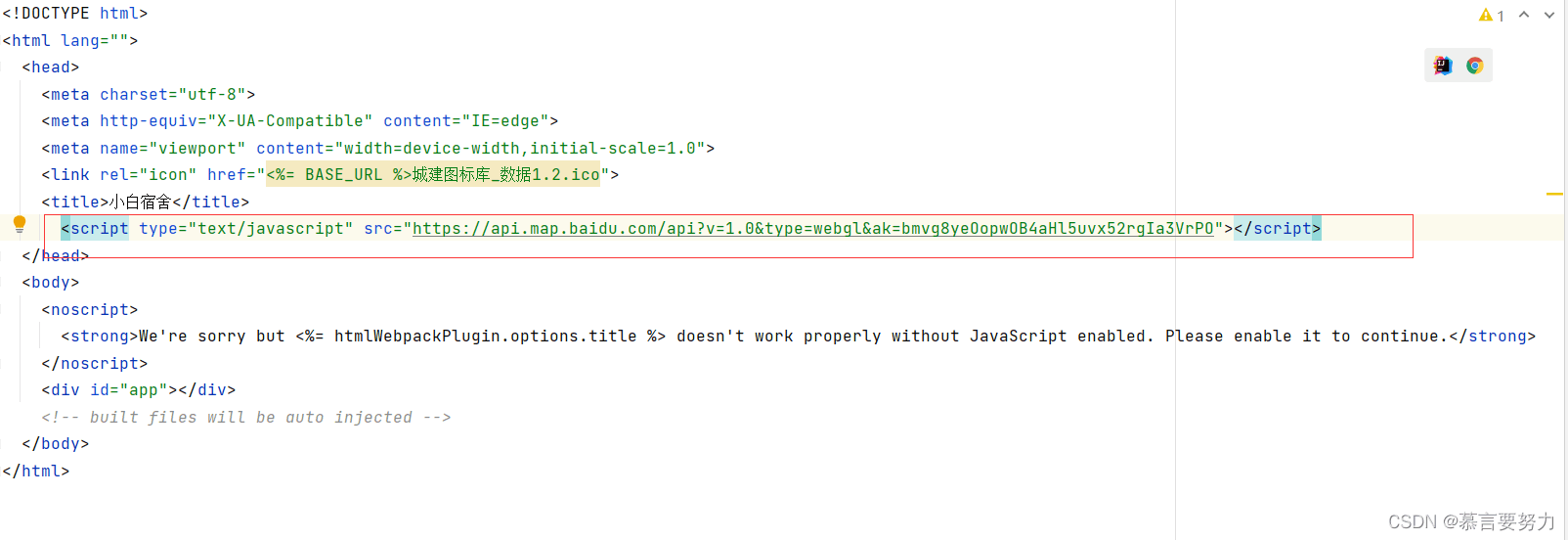
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=bmvg8yeOopwOB4aHl5uvx52rgIa3VrPO"></script>
放入到我们的前端


三、写Java后台
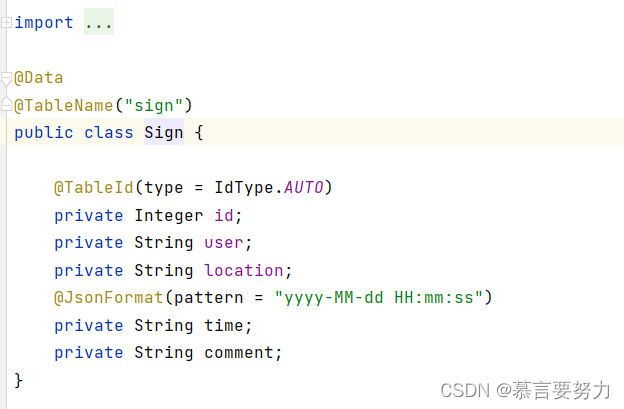
1.新建一个Java类

import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
@Data
@TableName("sign")
public class Sign {
@TableId(type = IdType.AUTO)
private Integer id;
private String user;
private String location;
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private String time;
private String comment;
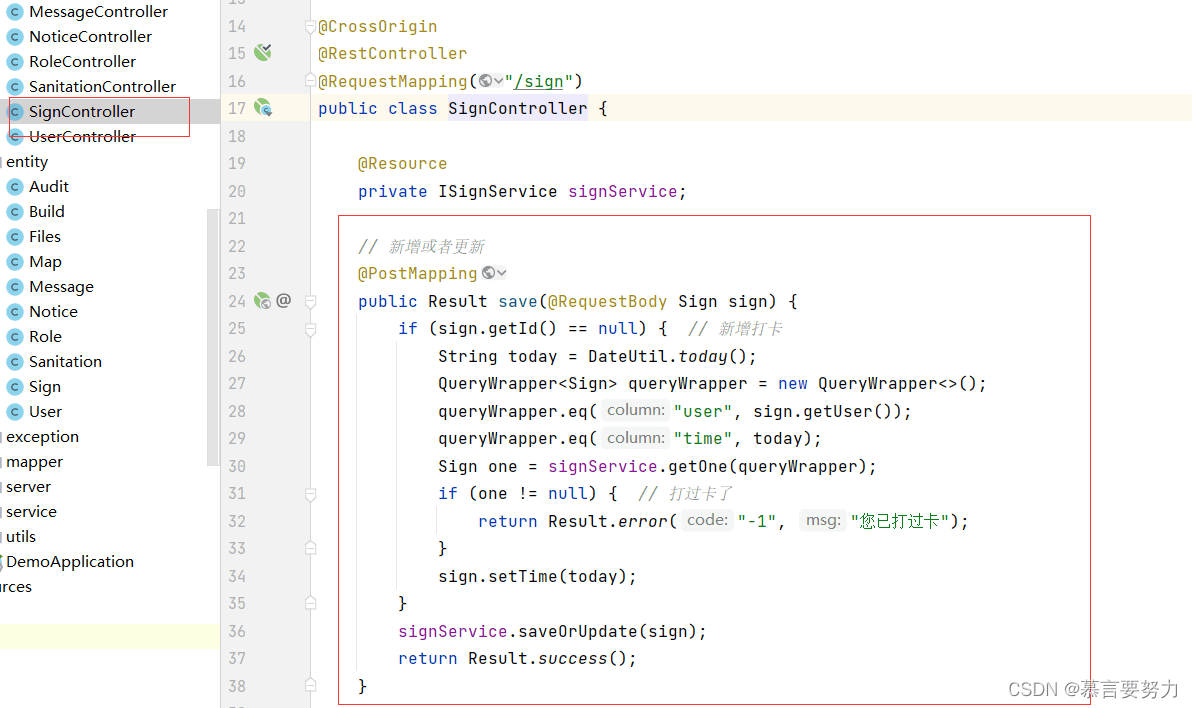
}2.设置我们Controller

// 新增或者更新
@PostMapping
public Result save(@RequestBody Sign sign) {
if (sign.getId() == null) { // 新增打卡
String today = DateUtil.today();
QueryWrapper<Sign> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user", sign.getUser());
queryWrapper.eq("time", today);
Sign one = signService.getOne(queryWrapper);
if (one != null) { // 打过卡了
return Result.error("-1", "您已打过卡");
}
sign.setTime(today);
}
signService.saveOrUpdate(sign);
return Result.success();
}完整代码:
import cn.hutool.core.date.DateUtil;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.demo.common.Result;
import com.example.demo.entity.Sign;
import com.example.demo.service.ISignService;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
@CrossOrigin
@RestController
@RequestMapping("/sign")
public class SignController {
@Resource
private ISignService signService;
// 新增或者更新
@PostMapping
public Result save(@RequestBody Sign sign) {
if (sign.getId() == null) { // 新增打卡
String today = DateUtil.today();
QueryWrapper<Sign> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user", sign.getUser());
queryWrapper.eq("time", today);
Sign one = signService.getOne(queryWrapper);
if (one != null) { // 打过卡了
return Result.error("-1", "您已打过卡");
}
sign.setTime(today);
}
signService.saveOrUpdate(sign);
return Result.success();
}
//删除
// @DeleteMapping("/{id}")
// public Result delete(@PathVariable Integer id) {
// return Result.success(userService.removeById(id));
// }
@PostMapping("/del/batch")
public Result deleteBatch(@RequestBody List<Integer> ids) {//批量删除
return Result.success(signService.removeByIds(ids));
}
//查询所有数据
@GetMapping
public Result findAll() {
return Result.success(signService.list());
}
@GetMapping("/{id}")
public Result findOne(@PathVariable Integer id) {
return Result.success(signService.getById(id));
}
@GetMapping("/page")
public Result findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String user) {
QueryWrapper<Sign> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(user)) {
queryWrapper.like("user", user);
}
return Result.success(signService.page(new Page<>(pageNum, pageSize), queryWrapper));
}
}四、前端使用接口
在需要使用的vue里面使用获取当前位置的函数
mounted() {
// 获取地理位置
var geolocation = new BMapGL.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
const province = r.address.province
const city = r.address.city
localStorage.setItem("location", province + city)
}
});
},
<template>
<div>
<el-card style="width: 600px; margin-left: 5px">
<el-form label-width="80px" size="small">
<el-upload
class="avatar-uploader"
:action="'http://localhost:9090/file/upload'"
:show-file-list="false"
:on-success="handleAvatarSuccess">
<img v-if="form.avatarUrl" :src="form.avatarUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
<el-form-item label="用户名">
<el-input v-model="form.username" disabled autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="form.sex" placeholder="请选择您的性别" style="width: 100%">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input type="textarea" v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="save">保 存</el-button>
<el-button type="primary" @click="sign"><i class="el-icon-location" />定位</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: "Person",
data() {
return {
form: {},
user: localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {},
options: [{
value: '男',
label: '男'
}, {
value: '女',
label: '女'
}],
value: ''
}
},
mounted() {
// 获取地理位置
var geolocation = new BMapGL.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
const province = r.address.province
const city = r.address.city
localStorage.setItem("location", province + city)
}
});
},
created() {
this.load()
},
methods: {
load() {
const username = this.user.username
if (!username) {
this.$message.error("当前无法获取用户信息!")
return
}
this.request.get("/user/username/" + username).then(res => {
// console.log(res)
this.form = res.data
})
},
sign() {
const location = localStorage.getItem("location")
const username = this.user.username
this.request.post("/sign", { user: username, location: location }).then(res => {
if (res.code === '200') {
this.$message.success("打卡成功")
} else {
this.$message.error(res.msg)
}
})
},
save() {
this.request.post("/user", this.form).then(res => {
if (res.data) {
this.$message.success("保存成功")
this.load()
this.$emit('refreshUser')
} else {
this.$message.error("保存失败")
}
})
},
// 头像上传
handleAvatarSuccess(res) {
// res就是头像文件路径
this.form.avatarUrl = res
},
}
}
</script>
<style>
.avatar-uploader {
text-align: center;
padding-bottom: 10px;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 138px;
height: 138px;
line-height: 138px;
text-align: center;
}
.avatar {
width: 138px;
height: 138px;
display: block;
}
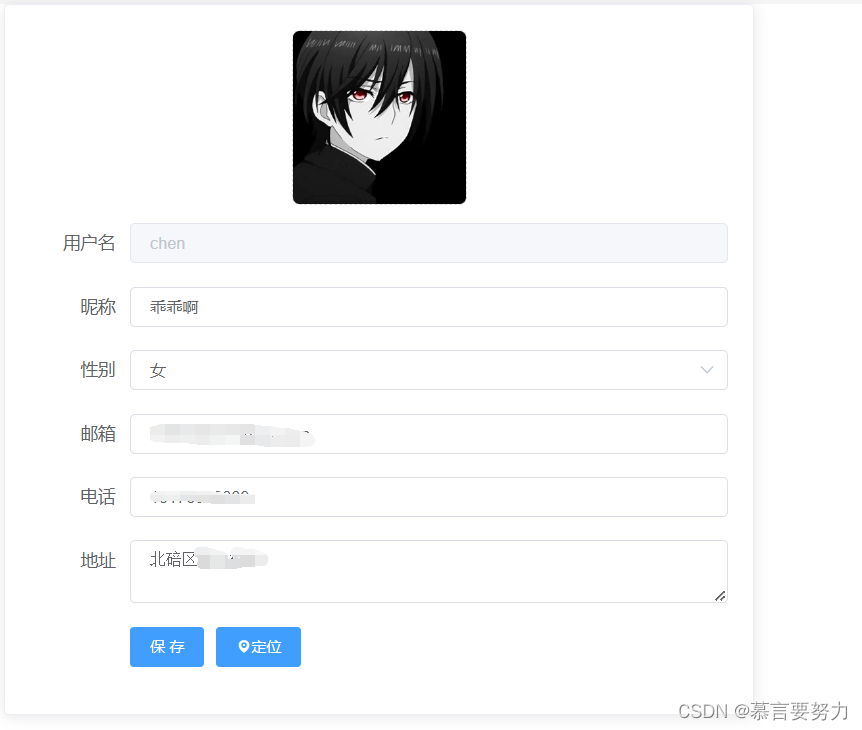
</style>五、结果展示


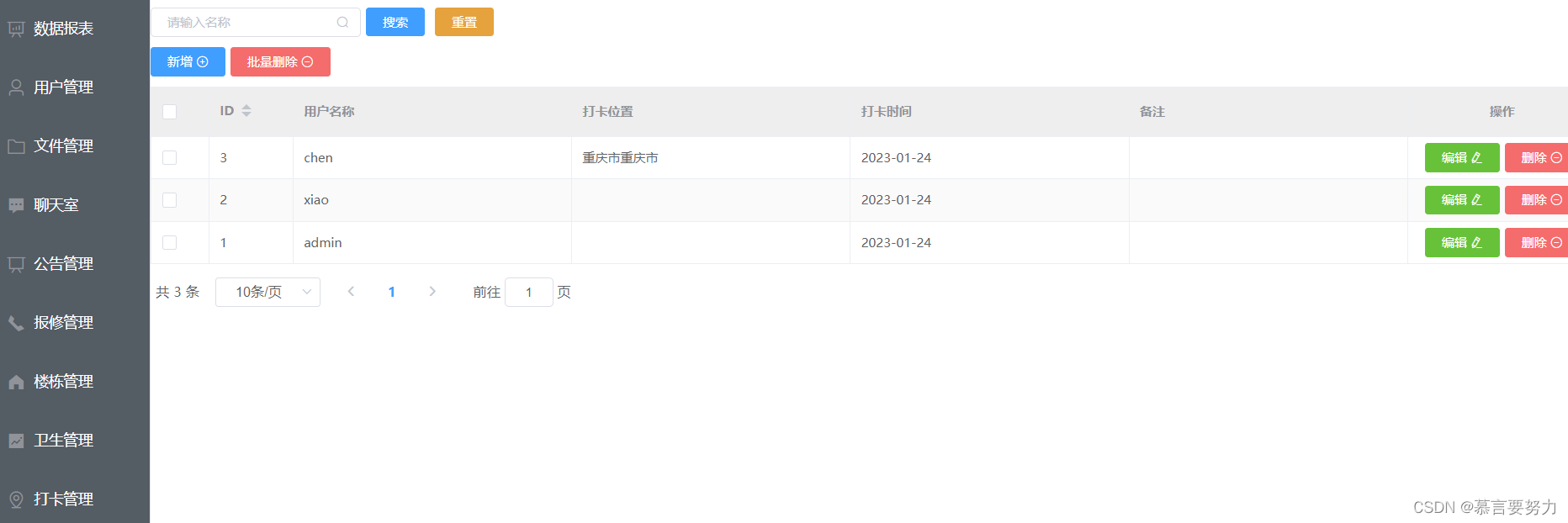
六、后台管理

<template>
<div>
<div style="margin: 10px 0">
<el-input style="width: 200px" placeholder="请输入名称" suffix-icon="el-icon-search" v-model="name"></el-input>
<el-button class="ml-5" type="primary" @click="load">搜索</el-button>
<el-button type="warning" @click="reset">刷新</el-button>
</div>
<div style="margin: 10px 0">
<el-button type="primary" @click="handleAdd">新增 <i class="el-icon-circle-plus-outline"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定批量删除这些数据吗?"
@confirm="delBatch">
<el-button type="danger" slot="reference">批量删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</div>
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="id" label="ID" width="80" sortable></el-table-column>
<el-table-column prop="user" label="用户名称"></el-table-column>
<el-table-column prop="location" label="打卡位置"></el-table-column>
<el-table-column prop="time" label="打卡时间"></el-table-column>
<el-table-column prop="comment" label="备注"></el-table-column>
<el-table-column label="操作" width="180" align="center">
<template slot-scope="scope">
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.id)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="padding: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[2, 5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="信息" :visible.sync="dialogFormVisible" width="40%" :close-on-click-modal="false">
<el-form label-width="140px" size="small" style="width: 85%;">
<el-form-item label="用户名称">
<el-input v-model="form.user" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="打卡位置">
<el-input v-model="form.location" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="打卡时间">
<el-date-picker v-model="form.time" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" placeholder="选择日期时间"></el-date-picker>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="form.comment" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Sign",
data() {
return {
tableData: [],
total: 0,
pageNum: 1,
pageSize: 10,
name: "",
form: {},
dialogFormVisible: false,
multipleSelection: [],
user: localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {}
}
},
created() {
this.load()
},
methods: {
load() {
this.request.get("/sign/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
name: this.name,
}
}).then(res => {
this.tableData = res.data.records
this.total = res.data.total
})
},
save() {
this.request.post("/sign", this.form).then(res => {
if (res.code === '200') {
this.$message.success("保存成功")
this.dialogFormVisible = false
this.load()
} else {
this.$message.error("保存失败")
}
})
},
handleAdd() {
this.dialogFormVisible = true
this.form = {}
this.$nextTick(() => {
if(this.$refs.img) {
this.$refs.img.clearFiles();
}
if(this.$refs.file) {
this.$refs.file.clearFiles();
}
})
},
handleEdit(row) {
this.form = JSON.parse(JSON.stringify(row))
this.dialogFormVisible = true
this.$nextTick(() => {
if(this.$refs.img) {
this.$refs.img.clearFiles();
}
if(this.$refs.file) {
this.$refs.file.clearFiles();
}
})
},
del(id) {
this.request.delete("/sign/" + id).then(res => {
if (res.code === '200') {
this.$message.success("删除成功")
this.load()
} else {
this.$message.error("删除失败")
}
})
},
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val
},
delBatch() {
if (!this.multipleSelection.length) {
this.$message.error("请选择需要删除的数据")
return
}
let ids = this.multipleSelection.map(v => v.id) // [{}, {}, {}] => [1,2,3]
this.request.post("/sign/del/batch", ids).then(res => {
if (res.code === '200') {
this.$message.success("批量删除成功")
this.load()
} else {
this.$message.error("批量删除失败")
}
})
},
reset() {
this.name = ""
this.load()
},
handleSizeChange(pageSize) {
console.log(pageSize)
this.pageSize = pageSize
this.load()
},
handleCurrentChange(pageNum) {
console.log(pageNum)
this.pageNum = pageNum
this.load()
},
handleFileUploadSuccess(res) {
this.form.file = res
},
handleImgUploadSuccess(res) {
this.form.img = res
},
download(url) {
window.open(url)
},
exp() {
window.open("http://localhost:9090/sign/export")
},
handleExcelImportSuccess() {
this.$message.success("导入成功")
this.load()
}
}
}
</script>
<style>
.headerBg {
background: #eee!important;
}
</style>


⛵小结
以上就是对Springboot集成百度地图实现定位打卡功能简单的概述,更多相关Springboot 定位打卡内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

springmvc学习笔记-返回json的日期格式问题的解决方法
本篇文章主要介绍了springmvc学习笔记-返回json的日期格式问题的解决方法,解决了日期格式的输出,有兴趣的可以了解一下。2017-01-01
elasticsearch bucket 之rare terms聚合使用详解
这篇文章主要为大家介绍了elasticsearch bucket 之rare terms聚合使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-11-11
JAVA新手小白学正则表达式、包装类、自动装箱/自动拆箱以及BigDecimal
这篇文章主要给大家介绍了关于JAVA新手小白学正则表达式、包装类、自动装箱/自动拆箱以及BigDecimal的相关资料,文中通过实例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下2022-03-03
Spring的@Autowired加到接口上但获取的是实现类的问题
这篇文章主要介绍了Spring的@Autowired加到接口上但获取的是实现类的问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-10-10












最新评论