基于QGIS的研究区域遥感影像裁切下载方法(以岳麓区为例)
前言
之前有朋友曾经跟我交流反馈,想根据一个研究区域的矢量范围,去下载这个研究区域内的高清遥感影像作为底图,而不想要其它区域的。当时考虑有两种实现方案,第一种就是看研究区域的大小,如果可以提供原始的tif数据,再使用研究区域的矢量数据进行掩膜处理裁切就好。这种方式如果是一些在线图源和瓦片图源,几乎比较麻烦。也有朋友指导,说可以自己在后端去处理瓦片和研究区域的空间关系,相当与是空间分析,如果瓦片在研究区域中,则将瓦片放到包中,供用户打包下载,如果不再研究区域中,则忽略。这种方式没具体实践过,想来是比较麻烦的。
最近在看一个GIS思维的实操案例,它支持按照空间矢量范围把在线的遥感影像瓦片转为tif。有了tif不是巧妇难为无米之炊了。基于tif和shp就可以进行栅格数据掩膜提取,顺利实现完全按照矢量数据范围提供的影像数据了。
本文以湖南省长沙市岳麓区为例,主要讲解如何基于QGIS这款软件,把岳麓区范围内的遥感影像下载,并使用QGIS进行切片,最后用Leaflet进行展示的例子。对于不熟悉QGIS软件的掩膜操作以及如何根据自己的需要下载在线高清影像的朋友有一定的指导作用。
本文叙述的方式经过本人实操检验,如果有更方便快捷的方法,劳烦朋友在评论区留下经验心得,在这不甚感谢。
一、数据说明
这里的数据分类三种:第一种是原始数据,第二种是过程数据,第三种是结果数据。下面对这些数据进行相应的说明。在介绍数据的时候,对本文涉及的数据和处理流程做一个说明:

原始数据是最开始的两种输入数据,一是岳麓区的空间矢量数据,二是遥感影像数据。过程数据是第一步操作之后的结果,生成矢量范围边界内的tif数据。结果数据是第二个步骤的结果,是完全符合矢量范围内的tif文件。
1、遥感影像
为了演示简单,这里使用的在线影像采用湖南卫星云遥系统的在线影像。当然,您可以使用其它的图源,比如天地图、星图地图、高德影像等等,都是可以的。在QGIS中的XYZ瓦片中添加云遥影像的访问地址:

| 序号 | 参数 | 值 |
| 1 | 名称 | 云遥在线影像 |
| 2 | URL | https://wprd01.is.autonavi.com/appmaptile?&x={x}&y={y}&z={z}&lang=zh_cn&size=2&scl=1&style=6<ype=7 |
| 3 | 坐标参照系(CRS) | EPSG:3857 - WGS 84 / Pseudo-Mercator - 投影 |
| 4 | 范围 | -20037508.3427892439067364,-20037508.3427892550826073 : 20037508.3427892439067364,20037508.3427892439067364 |
| 5 | 单位 | 米 |
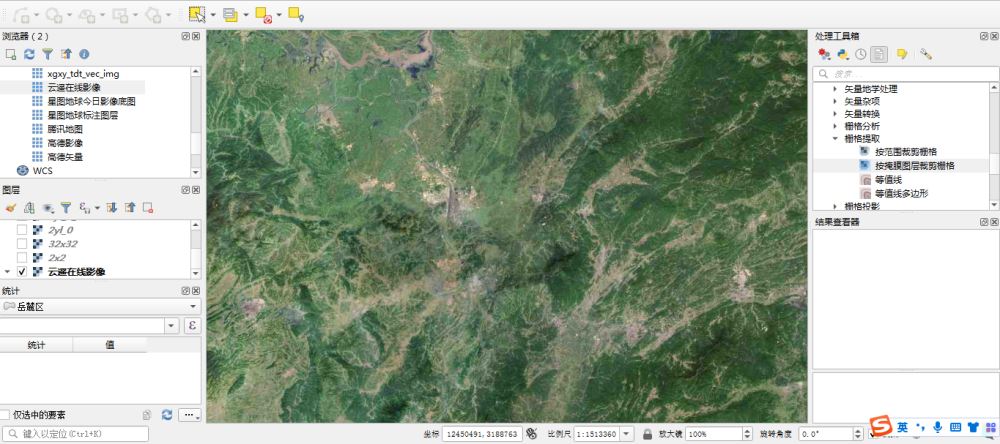
使用QGIS加载云遥遥感影像的效果如下所示:

2、矢量范围
本文以湖南省长沙市岳麓区为例,使用岳麓区的矢量范围作为研究区域。

在QGIS中打开岳麓区的空间范围数据效果如下:

以上是对研究区域和遥感影像底图做一个简要介绍,为下面的操作提供一个坚实的基础。
二、按矢量范围导出
这一节对应上面的第一步,按照矢量范围导出tif文件。这一步的结果是至关重要的一环,没有这一步的过程数据,将不能生产出实际的数据。本节将按照操作步骤来进行操作介绍。

1、第一步、导出影像
点击在线图源的图层,鼠标右键点击导出,操作界面如下:

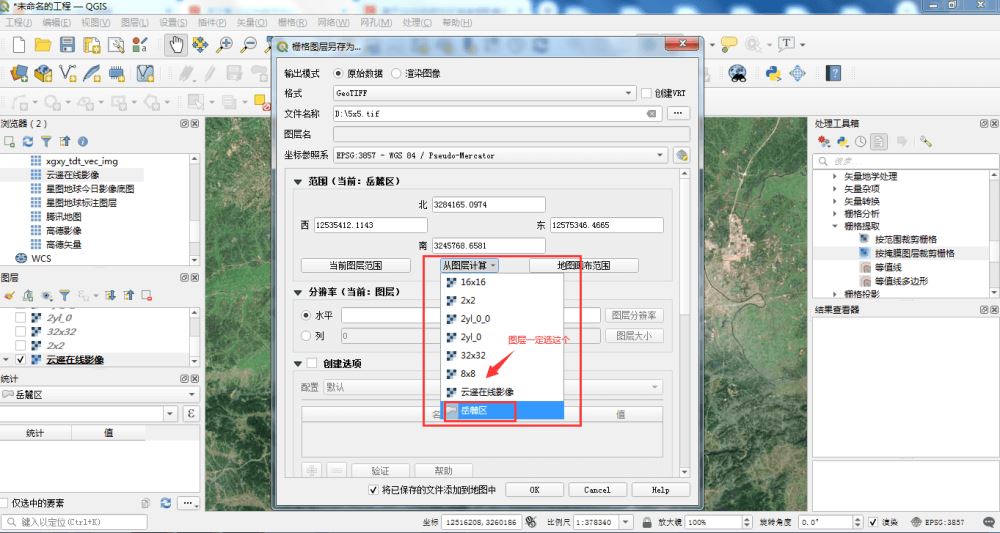
2、第二步、设置输出格式
在这里,要设置输出格式原始数据,同时创建vrt的选项建议勾选掉。同时设置当前的tif文件生成后保存的目录。

3、设置裁切范围
下面设置导出范围,值得注意的是,这里的导出范围其实并不是空间范围的实际边界,而是这个矢量编辑的外包框,也就是bbox。虽然不能直接打到我们的目的,但是也是将数据的范围进行了极大的减少。基本框定了大致的影像数据范围。

4、设置分辨率
分辨率的设置根据图源做具体的设置,如想要高清的图片,可以把水平和垂直的数字设置的小一点,这样生成的tif就会小很多。

在上述界面中运行之后可以得到以下的结果,这里可以看到,基本是按照我们的预期导出了遥感影像,使用gis软件也可以正常打开。操作表明第一阶段的目标已达到。

三、按矢量范围掩膜
在得到上述的结果之后,怎么将遥感影像完全按照区域范围来展示了,而不是有多余的部分,这一节,我们重点阐述使用矢量范围掩膜进行数据处理,以此达到我们的目的。
1、第一步、打开裁剪工具
在qgis的右边工具栏中打开裁剪工具,可以支持直接在搜索栏中进行搜索查找。

2、第二步、参数设置
这里的输入图层选择上一步导出的结果,掩膜图层依然选择岳麓区的矢量数据。特别注意:掩膜图层后面的绿色图标一定要勾上,否则无效。按钮勾上的作用是遍历图层,然后拆分单独输出。


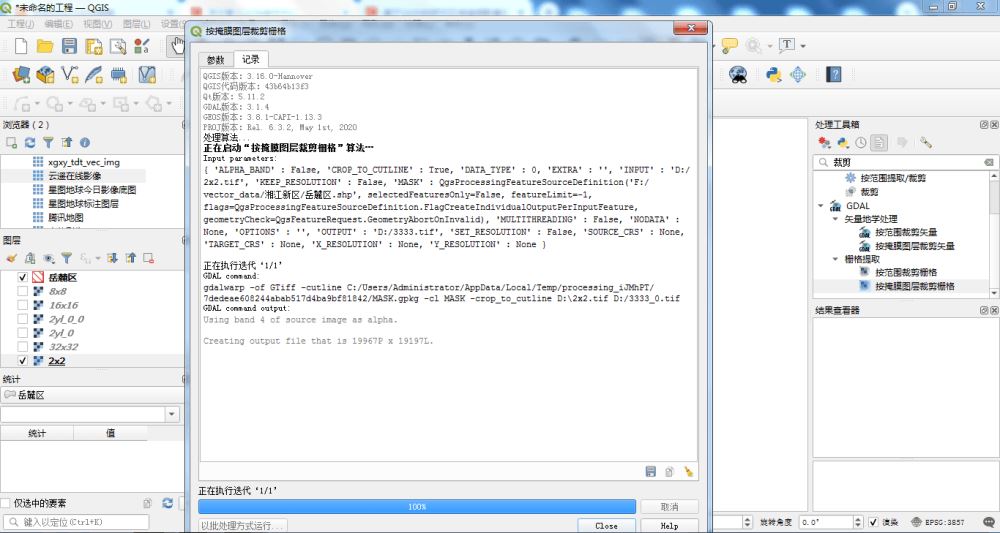
3、执行掩膜
参数设置完毕后,点击运行,执行掩膜操作,可以在操作界面中看到以下的操作日志记录。

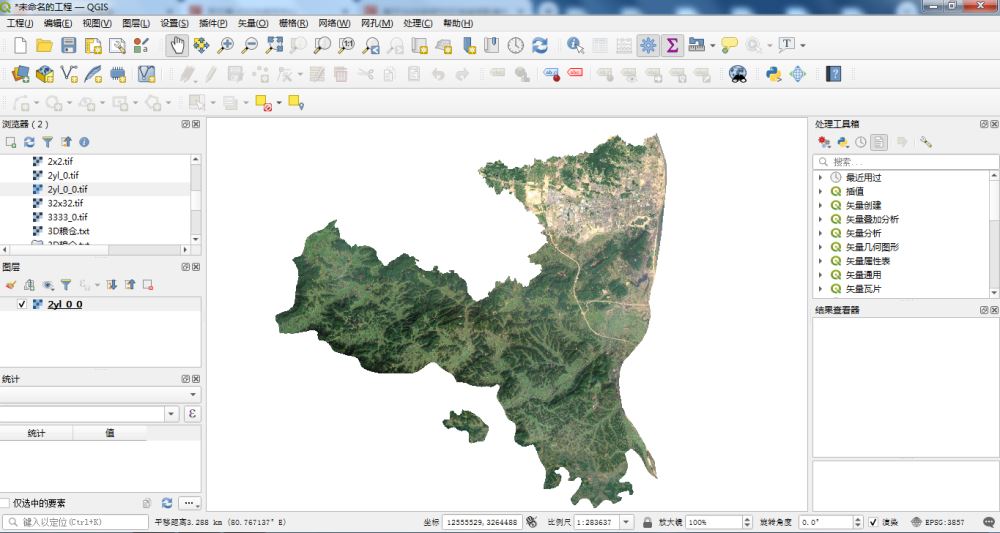
执行完毕后,得到以下的掩膜结果,这个跟我们的需要的是一致的。

至此,基于QGIS的研究区域遥感影像裁切下载方法-以岳麓区为例的数据实操过程结束。如果您想把tif发布成jpg瓦片,并使用Leaflet的gis组件进行web展示应该怎么做。再简单介绍一下。
四、webgis支持
为了使tif数据更加容易被Leaflet或者Cesium、OpenLayers等这些第三方框架进行WebGIS系统的展示,还可以进行jpg瓦片的发布。依然以QGIS和Leaflet为例,说明如何进行瓦片发布。

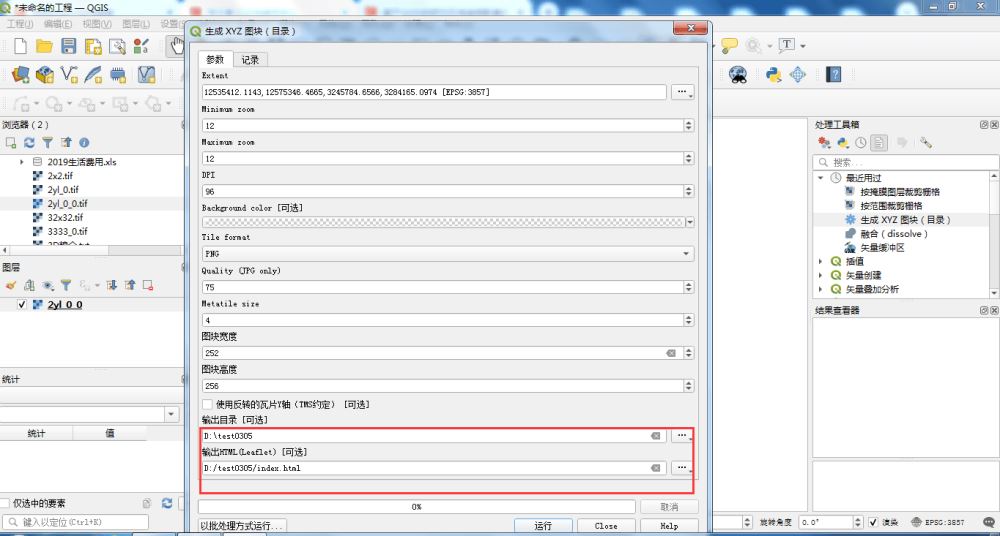
1、生成运行框架
在配置完相应的参数后,点击执行,然后等待执行完成即可。为了演示方便,我们只切到5-9级。

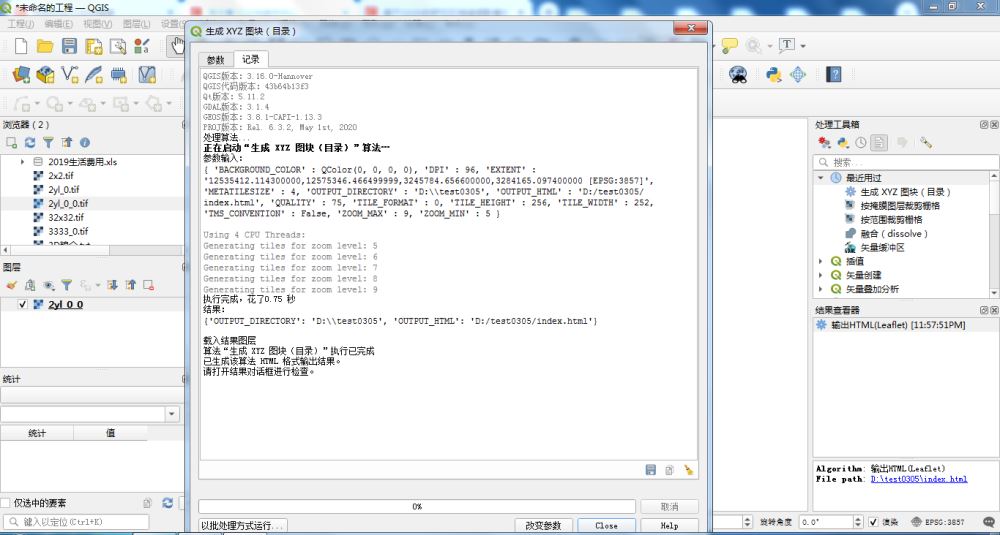
QGIS版本:3.16.0-Hannover
QGIS代码版本:43b64b13f3
Qt版本:5.11.2
GDAL版本:3.1.4
GEOS版本:3.8.1-CAPI-1.13.3
PROJ版本:Rel. 6.3.2, May 1st, 2020
处理算法...
正在启动“生成 XYZ 图块(目录)”算法…
参数输入:
{ 'BACKGROUND_COLOR' : QColor(0, 0, 0, 0), 'DPI' : 96, 'EXTENT' : '12535412.114300000,12575346.466499999,3245784.656600000,3284165.097400000 [EPSG:3857]', 'METATILESIZE' : 4, 'OUTPUT_DIRECTORY' : 'D:\\test0305', 'OUTPUT_HTML' : 'D:/test0305/index.html', 'QUALITY' : 75, 'TILE_FORMAT' : 0, 'TILE_HEIGHT' : 256, 'TILE_WIDTH' : 252, 'TMS_CONVENTION' : False, 'ZOOM_MAX' : 9, 'ZOOM_MIN' : 5 }
Using 4 CPU Threads:
Generating tiles for zoom level: 5
Generating tiles for zoom level: 6
Generating tiles for zoom level: 7
Generating tiles for zoom level: 8
Generating tiles for zoom level: 9
执行完成,花了0.75 秒
结果:
{'OUTPUT_DIRECTORY': 'D:\\test0305', 'OUTPUT_HTML': 'D:/test0305/index.html'}
载入结果图层
算法“生成 XYZ 图块(目录)”执行已完成
已生成该算法 HTML 格式输出结果。
请打开结果对话框进行检查。qgis默认的webgis展示框架采用的是leaflet,这里以leaflet为例进行说明。
2、leaflet展示
可以看到leaflet的展示结果如下,还是比较简单的。leaflet的源码也比较简单,很多都是使用在线的资源,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Preview</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css" rel="external nofollow"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"
integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="
crossorigin=""></script>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
html, body, #map{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([28.126732442018323, 112.78689114484018], 10.5);
L.tileLayer('file:///D%3A/test0305/{z}/{x}/{y}.png', {
minZoom: 9,
maxZoom: 12,
tms: false,
attribution: 'Generated by TilesXYZ'
}).addTo(map);
</script>
</body>
</html>

总结
以上就是本文的主要内容,本文以湖南省长沙市岳麓区为例,主要讲解如何基于QGIS这款软件,把岳麓区范围内的遥感影像下载,并使用QGIS进行切片,最后用Leaflet进行展示的例子。对于不熟悉QGIS软件的掩膜操作以及如何根据自己的需要下载在线高清影像的朋友有一定的指导作用。如果您也有这样的需求,心动不如行动,来实际操作一下,看能否解决您当下遇到的问题。欢迎评论交流。
到此这篇关于基于QGIS的研究区域遥感影像裁切下载方法-以岳麓区为例的文章就介绍到这了,更多相关QGIS遥感影像裁切下载内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vscode通过多个跳板机连接目标机的方法(两种方案亲测成功)
这篇文章主要介绍了vscode通过多个跳板机连接目标机的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-03-03
调试JavaScript/VBScript脚本程序(IE篇)
JavaScript/VB Script脚本程序一般有两种执行方式,一种是嵌入在宿主程序里面执行,比如在IE浏览器里面执行;另外一种,在资源管理器里面双击执行(虽然还是通过另外一个程序解释执行,但是给人的感觉毕竟是直接运行)。2009-09-09
chatGPT使用及注册过程中常见的一些错误解决方法(所有报错汇总)
这篇文章主要介绍了chatGPT注册报错及使用过程中报错汇总及解决方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-02-02












最新评论