Nginx优化设计方案小结
摘要
本博文介绍Nginx的优化设计方向和原理,帮助大家在nginx的使用和优化中提供一个参考的方向,让你的nginx发挥最大性能,节约系统资源。

一、Nginx开启Http2.0的优化
HTTP/2是HTTP协议的最新标准,它是HTTP/1.1的继承者。由于它给Web开发人员和用户带来的好处,它变得越来越受欢迎。通过支持HTTP/1.1的所有核心功能,它为HTTP语义提供了优化的传输,但是旨在以多种方式提高效率。HTTP/2之上有许多功能,这些功能使您有更多的可能性来优化网站/应用程序。它提供了真正的多路复用和并发,更好的报头压缩(二进制编码),更好的优先级,更好的流控制机制以及称为服务器推送的新交互模式,该模式使服务器能够将响应推送到客户端。更不用说,HTTP/2基于Google的实验性SPDY协议。因此,HTTP/2的主要重点是减少整个网页的加载时间,从而提高性能。它还关注网络和服务器资源的使用以及安全性,因为对于HTTP/2,必须进行SSL/TLS加密。
1.1 Http2.0的优点
HTTP2.0大幅度的提高了web性能,在HTTP1.1完全语意兼容的基础上,进一步减少了网络的延迟。实现低延迟高吞吐量。对于前端开发者而言,减少了优化工作。有以下优点
- 二进制分帧
- 首部压缩
- 流量控制
- 多路复用
- 请求优先级
- 服务器推送
1.2 Nginx开启的前提
- 使用ngx_http_v2_module模块构建的NGINX 1.9.5或更高版本的正常安装。
- 确保您的网站使用SSL/TLS证书,如果您没有SSL/TLS证书,则可以从Let's Encrypt获取或使用自签名证书。
1.3 nginx配置Http2.0
如果已安装NGINX,请ngx_http_v2_module通过运行以下命令来验证它是由模块构建的。
# strings /usr/sbin/nginx | grep _module | grep -v configure| sort | grep ngx_http_v2_module
只需将http2参数添加到所有LISTEN指令,即可启用HTTP/2支持
listen 443 ssl http2;
示例服务器块配置如下所示。
server {
server_name example.com www.example.com;
access_log /var/log/nginx/example.com_access.log;
error_log /var/log/nginx/example.com_error.log;
listen [::]:443 ssl ipv6only=on http2; # managed by Certbot
listen 443 ssl http2; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}二、Nginx配置Https功能
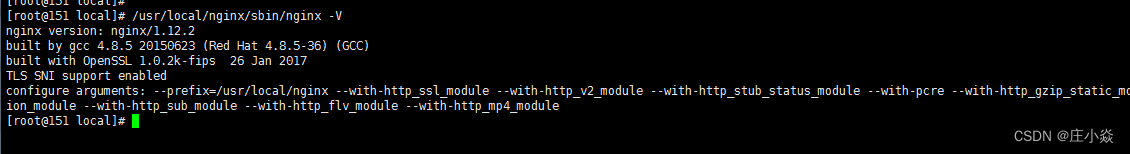
通过Nginx启用SSL, 代理HTTPS, 并实现HTTP强制转HTTPS。在配置ssl证书之前,要确保你的nginx已经安装了ssl模块,一般情况下自己安装的nginx都是不存在ssl模块的。这里先检查下自己是否存在ssl模块:进入到你的nginx安装目录下面,我的目录是在(/usr/local/nginx),如果你的nginx安装步骤和上面的文章一致的话,那你的目录和我应该是一致的进入到目录的sbin目录下,输入
#注意这里是大写的V,小写的只显示版本号 ./nginx -V
如果出现 (configure arguments: --with-http_ssl_module), 则已安装。一般情况下都是不存在ssl模块的,接下来进入到你的解压缩后的nginx目录,注意这里不是nginx安装目录,是解压缩后的目录,我的是在(/root/nginx),进入目录后,输入
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
make #切记不要执行make install,否则会重新安装nginx
上述操作执行完成以后,你的目录下会出现objs文件夹,文件夹内存在nginx文件,如图:

接下来使用新的nginx文件替换掉之前安装目录sbin下的nginx,注意这里的替换的时候可以先将之前的文件备份下,停掉nginx服务。
./nginx -s stop #停止nginx服务 #替换之前的nginx cp /root/nginx/objs/nginx /usr/local/nginx/sbin
Nginx代理HTTPS,修改配置: 添加443端口监听, 开启SSL, 配置证书地址,反向代理HTTPS。
server {
listen 443 ssl;
server_name www.abc.com;
ssl on;
ssl_certificate /usr/cert/yourperm.pem;
ssl_certificate_key /usr/cert/yourkey.key;
location / {
proxy_pass https://127.0.0.1:9443;
proxy_set_header Host $host;
}
}HTTP强制转 HTTPS,修改配置: 在80端口监听HTTP请求, 并重写请求, 以实现跳转。
rewrite ^(.*) https://$server_name$1 permanent;
server {
listen 80;
server_name www.abc.com;
rewrite ^(.*) https://$server_name$1 permanent;
}
server {
listen 443 ssl;
server_name www.abc.com;
ssl on;
ssl_certificate /usr/cert/yourperm.pem;
ssl_certificate_key /usr/cert/yourkey.key;
location / {
proxy_pass https://127.0.0.1:9443;
proxy_set_header Host $host;
}
}三、Nginx开启数据压缩
为提高用户获取响应数据的速度,Nginx 服务器可以将响应数据进行 gzip 压缩,在减小响应数据的大小后再发送给用户端浏览器,相对于使用户浏览 Web 页面,上述方式显示速度更快。
要想启用响应数据 gzip 压缩(ngx_http_gzip_module 模块)功能,需要用户浏览器也支持 gzip 解压功能,目前大多数浏览器都支持 gzip 压缩数据的显示。Nginx 服务器接收客户端浏览器发送的请求后,通过请求头中的属性字段 Accept-Encoding 判断浏览器是否支持 gzip 压缩,对支持 gzip 压缩的浏览器将发送 gzip 压缩的响应数据。
Nginx开启Gzip的配置如下:
# $gzip_ratio计算请求的压缩率,$body_bytes_sent请求体大小 log_format main '$remote_addr - $remote_user [$time_local] "$host" - "$request" ' '$gzip_ratio - $body_bytes_sent - $request_time'; access_log logs/access.log main; # 开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明 gzip_comp_level 1; # 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml; # 是否在http header中添加Vary: Accept-Encoding,建议开启 gzip_vary on; # 禁用IE 6 gzip gzip_disable "MSIE [1-6]\."; # 设置压缩所需要的缓冲区大小 gzip_buffers 32 4k; # 设置gzip压缩针对的HTTP协议版本 gzip_http_version 1.0;
我们以一个大小为92.6K的脚本文件为例,如下所示。其中最后三个数值分别表示压缩比、包大小、平均处理时间(使用ab压测,100用户并发下, ./ab -n 10000 -c 100 -H 'Accept-Encoding: gzip' http://10.27.180.75/jquery.js)以及CPU消耗。
从这我们可以得出结论:
- 随着压缩级别的升高,压缩比有所提高,但到了级别6后,很难再提高;
- 随着压缩级别的升高,处理时间明显变慢;
- gzip很消耗cpu的性能,高并发情况下cpu达到100%
因此,建议:一方面,不是压缩级别越高越好,其实gzip_comp_level 1的压缩能力已经够用了,后面级别越高,压缩的比例其实增长不大,反而很吃处理性能。另一方面,压缩一定要和静态资源缓存相结合,缓存压缩后的版本,否则每次都压缩高负载下服务器肯定吃不住。
四、Nginx开启合并请求
使用nginx-http-concat添加nginx资源请求合并功能
1.下载 这是https://github.com/alibaba/nginx-http-concat网址
cd /usr/local/src wget https://github.com/alibaba/nginx-http-concat/archive/master.zip -O nginx-http-concat-master.zip
再配置下nginx编译参数,查看版本号以及配置信息(目录/模块) 这很重要,因为我们需要安装同一个版本来升级数据
/usr/local/nginx/sbin/nginx -V

也就是在原来的配置上添加 --add-module=--add-module=/usr/local/src/nginx-http-concat-master (解压目录)

编译安装: make && make install
server {
listen 80;
server_name localhost;
index index.html index.htm;
root /html;
location /static/css/ {
concat on; //开启
concat_max_files 20; //最大合并文件数量是20个
concat_delimiter /* my file */; //
concat_unique off;
concat_types text/css application/javascript;
}
location /status {
stub_status on;
access_log off;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js)$ {
expires off;
}
}- concat ,是否打开资源合并开关,选项:on | off,默认:off
- concat_types ,模块处理的资源类型,默认:text/css application/x-javascript
- concat_unique ,是否允许合并不同类型的资源,选项:on | off,默认:on
- concat_max_files ,允许合并的最大资源数目,默认:10
- concat_delimiter ,合并后的文件内容分隔符,用于区分不同文件的内容
- concat_ignore_file_error ,是否忽略404或403错误,选项:on | off,默认:off
重启nginx,命令:/usr/local/nginx/sbin/nginx -s reload
五、Nginx配置参数调优
worker_processes 4;
worker_cpu_affinity = 0001 0010 0100 1000;
worker_rlimit_nofile 65538;
events {
use epoll;
worker_connections 65538;
accept_mutex off;
multi_accept off;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
client_header_buffer_size 4k;
client_max_body_size 2048m;
gzip on;
gzip_disable "msie6";
gzip_min_length 1024;
gzip_vary on;
gzip_comp_level 2;
gunzip_static on;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
fastcgi_connect_timeout 600;
fastcgi_read_timeout 600;
fastcgi_send_timeout 600;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
# 静态文件缓存 在各个server中按需单独配置
server {
location ~* .(jpg|jpeg|png|gif|ico)$ {
expires 365d;
}
error_log /xxx/error.log;
access_log off;
}
}参数说明:
- worker_processes 4; nginx进程数,一般设置为CPU核数量, grep processor /proc/cpuinfo | wc -l 命令可获得CPU核数。
- worker_cpu_affinity = 0001 0010 0100 1000;将worker process与指定cpu核绑定,降低由于多CPU核切换造成的寄存器等现场重建带来的性能损耗,如果为2核,则配置为:worker_cpu_affinity = 01 10;如果是8核,则配置为:worker_cpu_affinity 00000001 00000010 00000100 00001000 00010000 00100000 01000000 10000000;如果超过8核,(最多开启8个,8个以上会不稳定)则worker_processes auto;且不配置worker_cpu_affinity参数。
- worker_connections 65538; 每个进程允许的最多连接数,与ulimit -n值保持一致。
- worker_rlimit_nofile 65538; 一个nginx 进程打开的最多文件描述符数目,与worker_connections值保持一致
- sendfile on; 提高文件传输性能
- tcp_nopush on; sendfile为on时这里也应该设为on,数据包会累积一下再一起传输,可以提高一些传输效率。
- tcp_nodelay on; 小的数据包不等待直接传输
- keepalive_timeout 65; keepalive_timeout 指定了与客户端的 keep-alive 链接的超时时间。服务器会在这个时间后关闭链接。降低这个值,以避免让 worker 过长时间的忙碌。注:后台有导出的话,其中参数keepalive_timeout可设置大些,为 1065
- client_header_buffer_size 4k; 客户端请求的Header头缓冲区大小
- client_max_body_size 2048m; 客户端上传的body的最大值(由于会诊之类的功能有大文件上传,所以这里的值需要设置为可上传最大文件上限)
- gzip on; 开启Gzip,gzip可以帮助Nginx减少大量的网络传输工作
- gzip_disable “msie6”; 对IE6浏览器的数据不进行GZIP压缩。
- gzip_min_length 1024; Gzip压缩功能对大数据的压缩效果明显,但是如果压缩很小的数据,可能出现越压缩数据量越大的情况,因此应该根据相应页面的大小,选择性开启或者关闭Gzip功能。建议将值设置为1KB。
- gzip_vary on; 用于设置在使用Gzip功能时是否发送带有“Vary:Accept-Encoding”头域的响应头部,该头域的主要功能是告诉接收方发送的数据经过了压缩处理,开启后端效果是在响应头部Accept-Encoding: gzip,对于本身不支持Gzip的压缩的客户端浏览器是有用的。
- gzip_comp_level 2; 压缩级别
- gunzip_static on; 如果客户端浏览器不支持Gzip处理,Nginx服务器将返回解压后的数据,如果客户端浏览器支持Gzip处理。Nginx服务器忽略该指令设置,仍然返回压缩数据。
- gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
- 启用gzip压缩的文件类型
- access_log off; 日志,关闭访问日志,减少磁盘IO
- fastcgi_connect_timeout 600; Nginx服务器和后端FastCGI服务器连接的超时时间
- fastcgi_read_timeout 600; Nginx允许FastCGI服务器返回数据的超时时间,即在规定时间内后端服务器必须传完所有的数据,否则Nginx将断开这个连接
- fastcgi_read_timeout 600; Nginx从FastCGI服务器读取响应信息的超时时间,表示连接建立成功后,Nginx等待后端服务器的响应时间
- fastcgi_buffer_size 64k; Nginx FastCGI 的缓冲区大小,用来读取从FastCGI服务器端收到的第一部分响应信息的缓冲区大小
- fastcgi_buffers 4 64k; 设定用来读取从FastCGI服务器端收到的响应信息的缓冲区大小和缓冲区数量
location ~* .(jpg|jpeg|png|gif|ico)$ {
expires 365d;
} 静态文件缓存配置完成后,执行nginx -s reload命令重新加载配置文件
六、Ningx的扩容方式
扩容方式
- 单机垂直扩容:硬件资源增加
- 水平扩展:集群化
- 细粒度拆分:分布式
- 数据分区
- 上游服务SOA化(原生支持水平/垂直扩容)
- 入口细分:浏览器、移动端原生App(物联网)、H5内嵌式应用
- 数据异构化
- 多级缓存
- 客户端缓存
- CDN缓存
- 异地多活
- Nginx缓存
- 多级缓存
- 服务异步化
- 拆分请求
- 消息中间件
博文参考
《Nginx的优化设计》
到此这篇关于Nginx优化设计方案小结的文章就介绍到这了,更多相关Nginx优化设计内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Nginx服务器中HTTP 301跳转到带www的域名的方法
这篇文章主要介绍了Nginx服务器中HTTP 301跳转到带www的域名的方法,包括从HTTPS 301提示跳转等rewrite相关的方法,需要的朋友可以参考下2015-07-07
关闭nginx空主机头 防止nginx空主机头及恶意域名指向
nginx的默认配置中的虚拟主机允许用户通过IP访问,或者通过未设置的域名访问,比如有人恶意把他自己的域名指向了你的ip,需要的朋友可以参考下2016-09-09












最新评论