使用前端开发调试工具fiddle进行线下调试css的方法
发布时间:2014-05-08 14:21:27 作者:佚名  我要评论
我要评论
这篇文章主要介绍了使用前端开发调试工具fiddle进行线下调试css的方法,需要的朋友可以参考下
fiddle的功能相当的强悍,用户也非常广,今天我就教大家用fiddle进行前端调试。
首先下载软件fiddle,点击对应的版本下载安装。
安装成功后打开看到右侧的导航栏:

点击AutoResponder

接下来出现的三个选项全部都要勾选,具体什么意思就是英文翻译了。
然后:

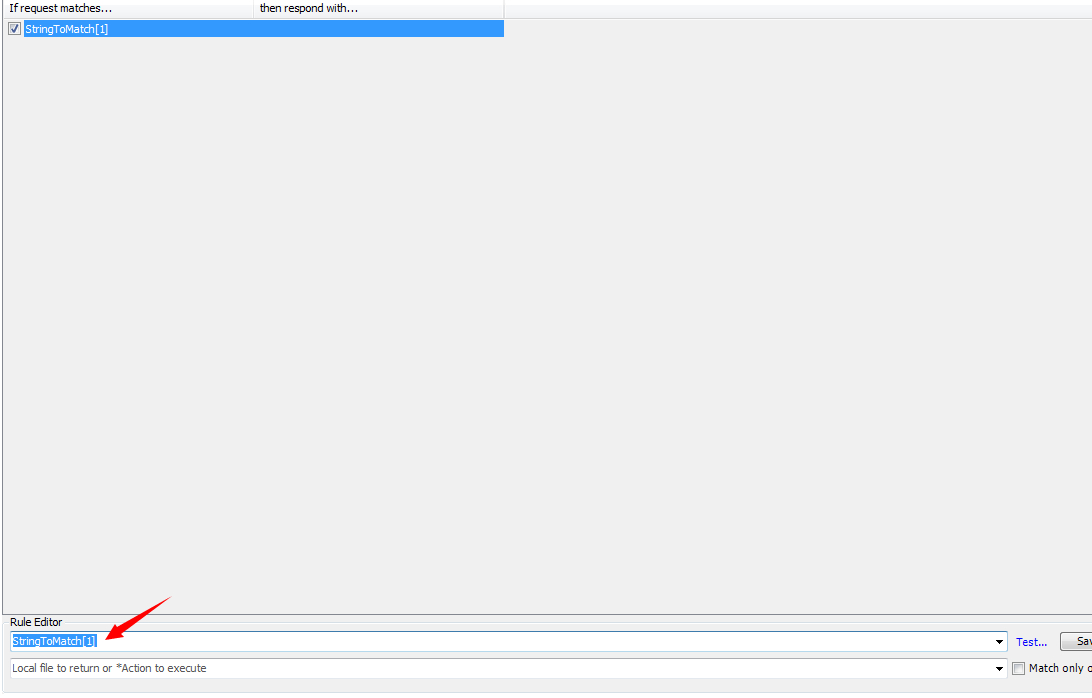
添加一个rule

在rule editor中第一个文本框里粘贴你要替换的原地址,比如:

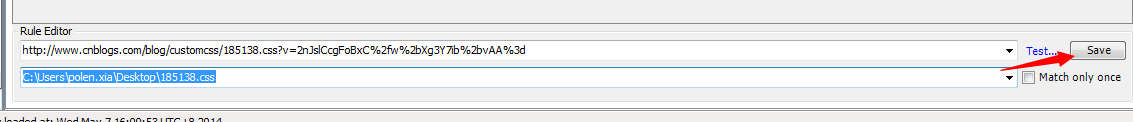
然后进行下一步,在第二个框中点击选择find a file,具体意思你懂得,找个本地的文件替换上个url文件:

接下来就是最后一步了:

点击save,你就可以编辑你本地的文件,然后刷新线上的文件,fiddle就能拦截转发你的文件了。
fiddle不光可以拦截文件,还可以替换拦截请求,连接等,具体强大的功能就慢慢探索吧。
相关文章
- 这篇文章主要介绍了前端开发必备:12款浏览器兼容性测试工具推荐,浏览器兼容性测试工具一般都具备模拟当前主流浏览器的功能,例如国内用的比较多的IETester,就可以模拟IE6、2014-07-11
 让前端开发变得更简单。主要集成了正则表达式测试、JavaScript/CSS代码压缩工具、CSS Sprite(s)自动生成工具、JSON格式化调试工具等功能。还有一些非常好的前端开发资源链2012-09-10
让前端开发变得更简单。主要集成了正则表达式测试、JavaScript/CSS代码压缩工具、CSS Sprite(s)自动生成工具、JSON格式化调试工具等功能。还有一些非常好的前端开发资源链2012-09-10- 一直觉得前端开发缺个手册,这是个体力活。不过总得有人来干。2009-12-27
- 这篇文章给大家分享前端开发必备常用的工具函数小结,本文介绍的非常详细,有代码有文字说明,对常用的前端开发工具感兴趣的朋友可以参考下本篇文章2015-10-22



最新评论