sublime text3怎么实现图片和文字在同一行显示?
百度经验 发布时间:2019-04-26 11:10:45 作者:燃烧的猛男1  我要评论
我要评论
sublime text3怎么实现图片和文字在同一行显示?sublime text3想要实现一些html5的效果,该怎么制作图片和文字显示在同一行的效果嗯?下面我们就来看看详细的教程,需要的朋友可以参考下
HTML5中想要让图片和文字处在同一行中,我们可以利用span标签小技巧即可完成设置,今天我们就来看看sublime text3实现图片和文字同行显示的教程。

1、打开编辑器,这里以sublime text3作为示范。

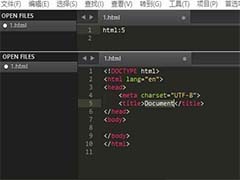
2、创建一个html文件,并且设置基本框架,然后把图片放在同一目录下。

3、现在body里面写入<div>标签,用于分区。

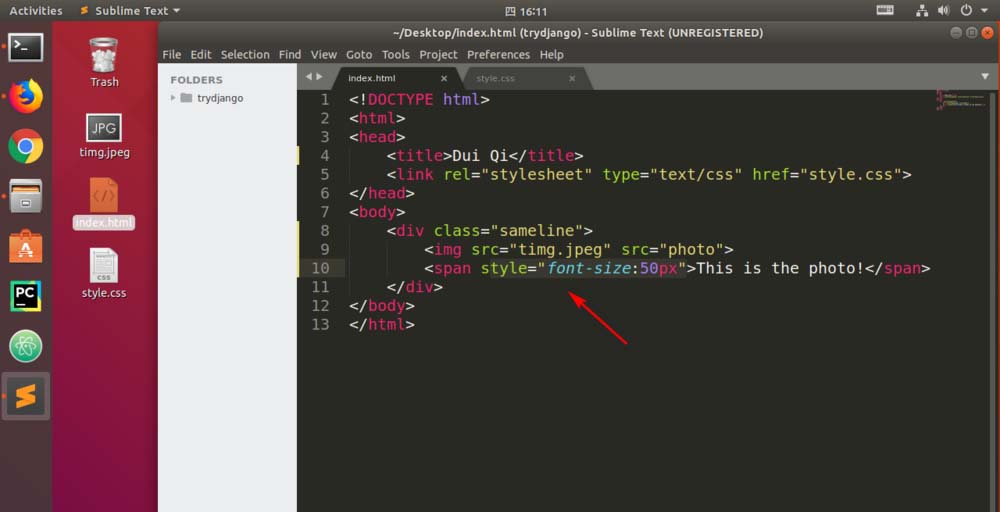
4、然后用img这个标签就可以插入图片了,src里面写入图片的文件名字。文字自己定义。


5、这个时候我们可以定义id,这里以class="sameline"作为示范。

6、然后我们需要新建一个css文件,并且在html文件里面用link指向css文件。


7、这个时候需要为id设置vertical-align: middle。然后记得把文字标签改为span。



8、如果文字不够大的话,那么我们可以用style="font-size: px"来设定大小。


以上就是sublime text3实现图片和文字在同一行显示的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
Sublime Text3添加到右键快捷菜单教程(亲测可用)
安装Sublime Text3时,未选择右键快捷方式,可以通过下面的方式解决,需要的朋友可以参考下2020-08-19Sublime Text 3 设置中文+禁用更新+永久激活教程(2020.2.10测试可用)
这篇文章主要介绍了Sublime Text 3 设置中文、禁用更新、永久激活教程,需要的朋友可以参考下2020-02-11 sublime text 3怎么制作账户密码信息模块?网页中经常能见到用户名密码的页面,想要制作这个页面,我们需要使用html中form表单来实现,下面我们就来看看详细的教程,需要的2019-11-01
sublime text 3怎么制作账户密码信息模块?网页中经常能见到用户名密码的页面,想要制作这个页面,我们需要使用html中form表单来实现,下面我们就来看看详细的教程,需要的2019-11-01 sublime text怎么快速批量删除注释及空白行?sublime text编程开发的时候,发现代码中有大量的注释和空白行,想要删除,该怎么删除呢?下面我们就来看看详细的教程,需要的2019-07-31
sublime text怎么快速批量删除注释及空白行?sublime text编程开发的时候,发现代码中有大量的注释和空白行,想要删除,该怎么删除呢?下面我们就来看看详细的教程,需要的2019-07-31
sublime text3怎么制作超链接在新窗口打开的效果?
sublime text3怎么制作超链接在新窗口打开的效果?我们经常能见到,点击一个网页的超链接,就会在新窗口打开一个网页,该怎么实现这个效果呢?下面我们就来看看详细的教程2019-06-11 SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24
SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24 Sublime Text英文字母大小写怎么切换?Sublime Text中编程开发的时候,想要切换英文大小写,该怎么切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-24
Sublime Text英文字母大小写怎么切换?Sublime Text中编程开发的时候,想要切换英文大小写,该怎么切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-24 SublimeText怎么自定义设置背景颜色?Sublime Text中可以自己设置背景颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-15
SublimeText怎么自定义设置背景颜色?Sublime Text中可以自己设置背景颜色,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-15 sublime Text怎么同时打开四个代码窗口?sublime Text中默认是打开一个窗口的,现在想要打开多个窗口,比如四个窗口,该怎么打开呢?下面我们就来看看详细的教程,需要的朋2018-03-25
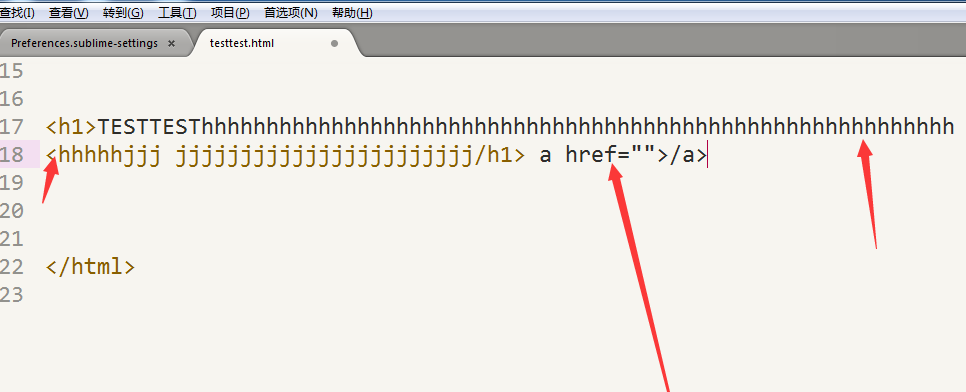
sublime Text怎么同时打开四个代码窗口?sublime Text中默认是打开一个窗口的,现在想要打开多个窗口,比如四个窗口,该怎么打开呢?下面我们就来看看详细的教程,需要的朋2018-03-25 sublime Text代码怎设置70字符自动换行?sublime Text中代码很多,想要设置自动切换,该怎么设置在70字符自动切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-22
sublime Text代码怎设置70字符自动换行?sublime Text中代码很多,想要设置自动切换,该怎么设置在70字符自动切换呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-03-22











最新评论