html 竖列显示文字让文字竖列显示
发布时间:2014-10-30 16:33:51 作者:佚名  我要评论
我要评论
html代码实现竖列显示文字,就是让文字竖列显示,只要控制width的值就可以了,如果是英文字母、数字的话,显示的情况会不一样
复制代码
代码如下:<span style='display:block;width:14px;line-height:50px;height:100px;'>文字测试</span>
显示效果:
文
字
测
试
如果是英文字母、数字的话会显示这种效果
文
字
zzzzzzz
123435
相关文章
- link标签是用于样式表、图标与外部资源的关联,有很多属性,本文就详细的介绍 一下HTML中link标签属性的具体用法,感兴趣的可以了解一下2023-05-05
- 在浏览器中提交表单后,浏览器一般会提示“是否需要记住密码”,自动填充密码很不安全,本文就介绍了html解决浏览器记住密码输入框的问题,具有一定的参考价值,感兴趣的可2023-04-28
- 本文主要介绍了Html获取登陆用户名的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-02-13
 表格是日常常用的工具,很多时候需要用到单元合并,本文主要介绍了HTML表格合并的具体实现方式, 具有一定的参考价值,感兴趣的可以了解一下2023-01-05
表格是日常常用的工具,很多时候需要用到单元合并,本文主要介绍了HTML表格合并的具体实现方式, 具有一定的参考价值,感兴趣的可以了解一下2023-01-05- 这篇文章给大家分享HTML页面点击按钮关闭页面的几种方式,实现思路非常简单,有不带任何方式的关闭窗口,提示之后关闭页面,点击关闭本页面并跳转到其他页面等等,每种方式2022-11-22
 本文主要介绍了html网页引入svg图片的4种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-08-03
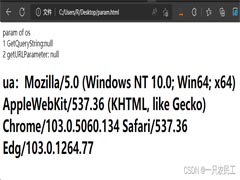
本文主要介绍了html网页引入svg图片的4种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-08-03 本文主要介绍了HTML静态页面获取url参数和UserAgent的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2022-08-02
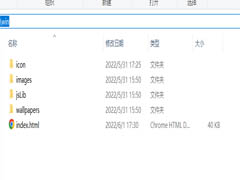
本文主要介绍了HTML静态页面获取url参数和UserAgent的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2022-08-02 本文主要介绍了HTML实现仿Windows桌面主题特效的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2022-06-27
本文主要介绍了HTML实现仿Windows桌面主题特效的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2022-06-27- 本文主要介绍了html中两种获取标签内的值的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2022-06-09
- 本文主要介绍了HTML页面中使两个div并排显示的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2022-05-13


最新评论