css float属性 图解float属性的点点滴滴
正确使用CSS的float属性可能会变成一项艰巨的任务,它涉及内容过多,浏览器兼容性问题也很多。它的定位不仅涉及 包含块,还涉及到了行框,块框,还有行内框等内容。本文包含的实施例的应用属性float说明性例子,以及一些失误。

“float”是什么?
CSS中的某些元素是块元素,例如,如果你把两个段落标记为P,那么他们将被放置在两行,。自己各占一行,如何向显示一行的话可以为元素使用inline属性来在页面显示,
另外一种有效改变页面元素的环绕属性是使用float,典型的例子是使用“float”,将图像向左或向右对齐。下面是一个简单的HTML代码的图片和段落:
<img src="http://lorempixum.com/200/200/" />
<p>Lorem ipsum...</p>
它们显示在一个新行:

让我们给image 增加点CSS代码,让他变变样,嘻嘻:
img
{
float: right;
margin: 20px;
}
这时,我们得到的是右对齐:

如果有更多的文字,段落会继续环绕周围的图像:如下面的图

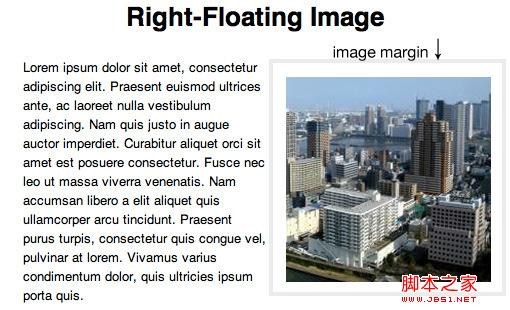
例如,我们需要做的图像和文本缩进20像素。如何你这样写代码下面的代码是错误的,不会生效的:
p
{
margin: 20px;
}
以这种方式,这将是正确的:如下图
img
{
margin: 20px;
}

那么你要问了为什么上面写的p段落缩进20个像素会不起作用呢,不生效呢?为了找到答案,让我们添加一个框架代码:
p
{
border: solid 1px black;
}
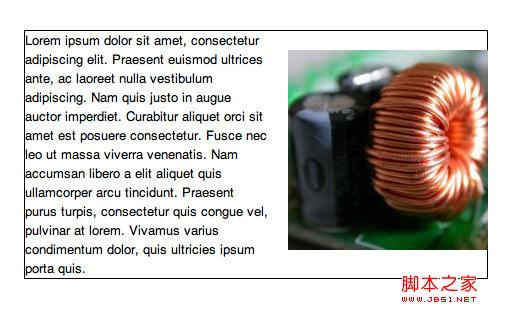
结果可能会让你大吃一惊:

事实证明,看到没有加上边框之后(这里加不加边框对他们的影响是没有任何作用的,只不过是为了让你明白),图片是在段落内!因此,margin属性不起作用在第一种情况。为了解决这个问题,你可以为段落p使用浮动:float:left,设置一个绝对宽度:设置之后的效果如下图
img
{
float: right;
margin: 20px;
}
p
{
float: left;
width: 220px;
margin: 20px;
}

奇怪的规则“float”
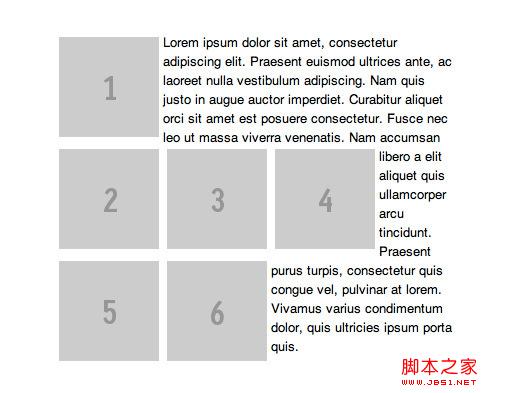
现在,让我们转向更复杂的方式使用“float”的规则,变换float对象。当创建缩略图时,它可能是必要的。例如:
<ul>
<li><img src="http://placehold.it/100x100&text=1"/></li>
<li><img src="http://placehold.it/100x150&text=2"/></li>
<li><img src="http://placehold.it/100x100&text=3"/></li>
<li><img src="http://placehold.it/100x100&text=4"/></li>
<li><img src="http://placehold.it/100x100&text=5"/></li>
<li><img src="http://placehold.it/100x150&text=6"/></li>
<li><img src="http://placehold.it/100x100&text=7"/></li>
</ul>
默认情况下,每个li条目将各占一行。如果我们将每一个“float:left”,图像将排队一个换行符:
li
{
float: left;
margin: 4px;
}

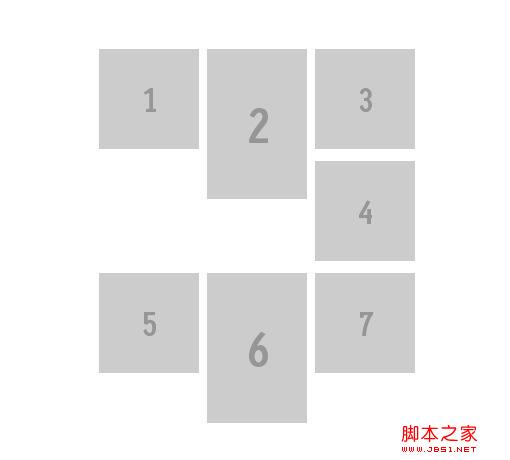
但是,如果图像是不同的高度呢?

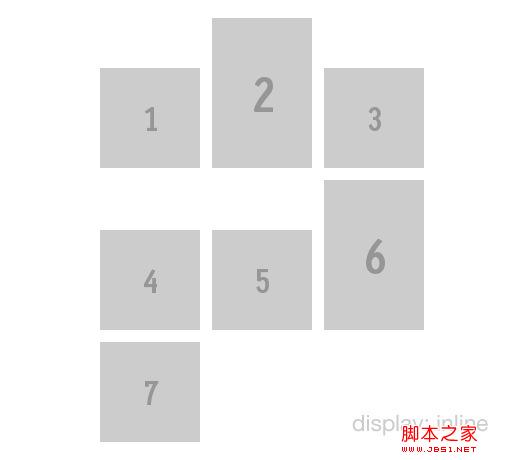
如果我们向列表中的元素的添加display属性,效果会好一些如下面的图
li
{
display: inline;
}

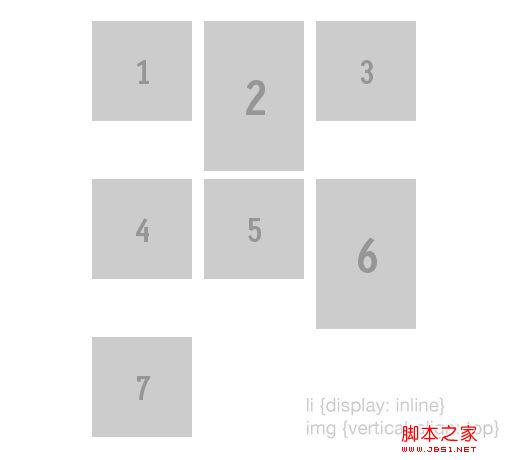
现在就让我们来垂直对齐:
img
{
vertical-align: top;
}

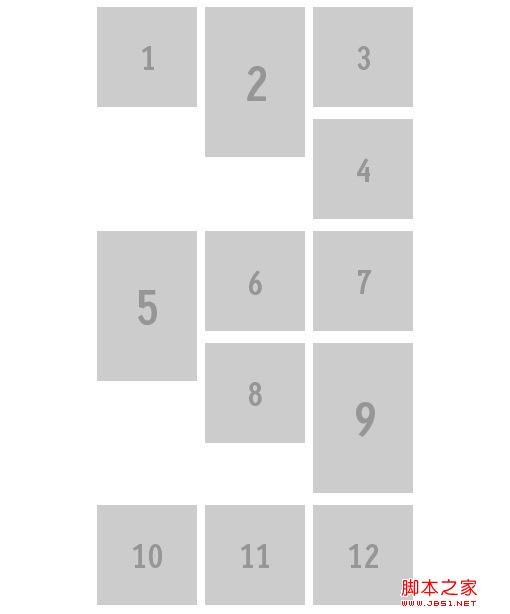
应该记住,如果这是图像更高的情况下,所有其它图像会围绕前一个图像,例如:

另外一个例子是改变顺序的元素,我们有一个列表的项目,
<UL>
<LI> <img src="http://placehold.it/100x100&text=1"/> </ li>
<LI> <IMG SRC =“http://placehold.it/100x100&text=2”/ > </ li>
<LI> <img src="http://placehold.it/100x100&text=3"/> </ li>
<LI> <IMG SRC =“http://placehold.it/100x100&text=4 “/> </ li>
<LI> <img src="http://placehold.it/100x100&text=5"/> </ li>
<LI> <IMG SRC =“http://placehold.it/100x100&text = 6“/> </ li>
</ ul>
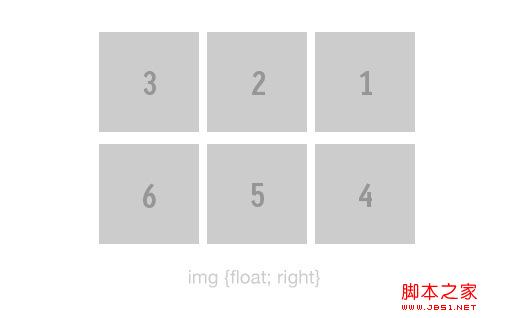
如果我们想要它们以相反的顺序排列的,我们只需要使用“float: right:”而非“float: left”,在HTML中,我们并没有改变元素顺序如上面的代码: 我们使用 css来操作

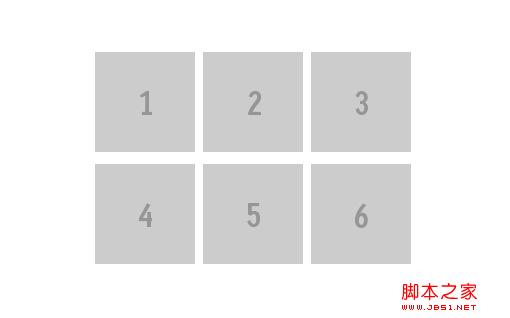
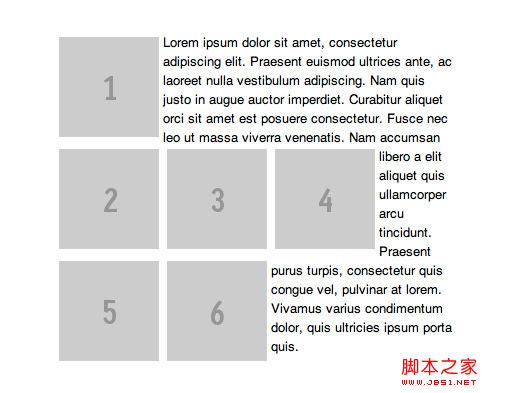
在“float”的帮助下,页面上的项目进行组合是方便的,但我们面临的一个大问题:以下内容(文字或块)也会跟着变化。例如,我们有一组图片:

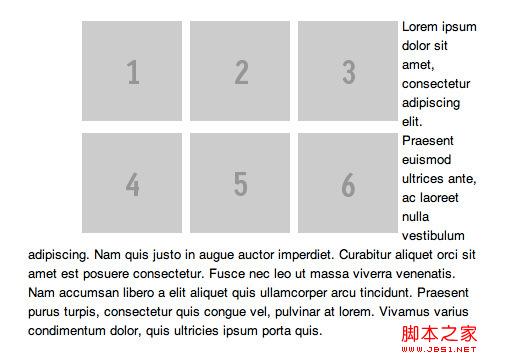
下面的文字开始流动,周围的整个块:

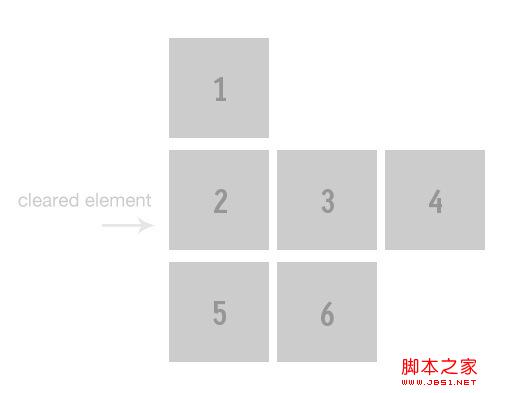
为了避免这种情况,你必须使用“clear”的属性。如果我们将其应用到第二个图像:
ul li:nth-child(2)
{
clear: left;
}
以下是我们得到:

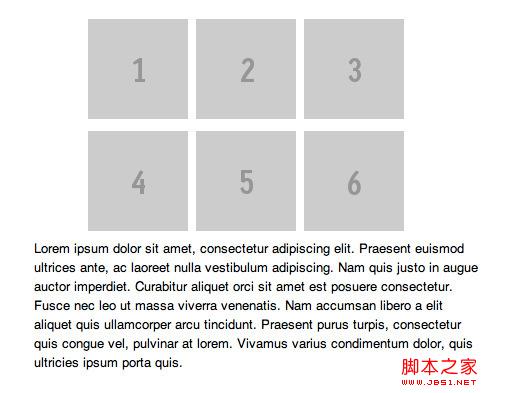
在这种情况下,剩余的图像继续继承“float: left”。与此相对应,文字将显示失真:

我们需要对于段落使用clear:both:
p
{
clear: both;
}
解决我们的问题是:

现在,让我们想象一下,前面的例子我们需要设置背景为画廊的。如果该项目不浮动,那么我们将不得不这样:
ul
{
background: gray;
}

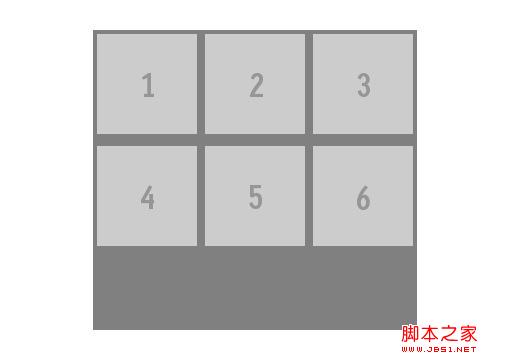
但是如果我们添加“float: left”从列表中,背景完全消失:

如果我们先设置高度为UL:
ul
{
height: 300px;
}

它并没有解决问题,因为背景的大小被定义。类“clearfix”,这将被应用到'DIV'的元素在同一水平上的UL,会帮助我们。
.clearfix
{
clear: both;
}
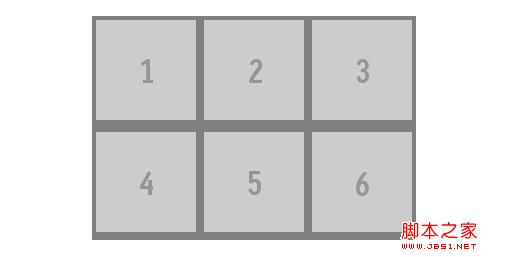
有另一种解决方案,使用的“overflow”:
ul
{
overflow: auto;
}

九条规则的float-items:
浮动的项目不能超出它的父容器的边缘。左浮动框的左外边界(margin edge)不可以出现在它包含块左边界之左。对于右浮动的元素也有类似规则“如果当前框是左浮动框,并且在源文档中存在更早生成的左浮动框,那么对于任意这些先前的框,要么当前框的左外边出现在先前框的右外边之右,要么它的顶部必须在先前框的底部之下。对于向右浮动的框也有类似的规则。左浮动框的右外边不可以出现在它右侧的任何右浮动框的左外边之右。对于向右浮动的元素也有类似的规则。浮动框的顶边不可以高于源文档中先前元素产生的块框或浮动框的顶。浮动框的顶边不可以高于源文档中先前元素产生的包含一个框的任何行框的顶。一个浮动块必须位于尽可能高。左浮动框必须尽量靠左放置,右浮动框必须尽量靠右放置。在更高的位置和更靠左或靠右的位置间,选择前者。。左浮动框左边如果有另外一个左浮动框,它的右外边不可以出现在它包含块的右边之右。(或者比较宽松的要求是:一个左浮动不可以超出右边,除非它已经尽可能地靠左排列。)对于向右浮动的元素也有类似的规则。
可见,浮动的规则却是很让人迷惑,但从这几条规则中你也不难发现,浮动的宗旨是,在不溢出包含块的情况下,尽量的靠上靠左/右放置,但是不能高于它前面生成的块框、浮动框和行框的顶。
相关文章
- 这篇文章主要介绍了web开发中的长度单位主要包括px,pt,em等,需要的朋友可以参考下2023-08-06
- px单位是绝对单位,一般用于pc端网页开发,因为是绝对单位所以在移动端上的使用体验并不是很好,rem它是描述相对于当前根元素字体尺寸,是相对单位,它可以根据根元素的变换而2023-08-06
WEB前端优化必备js/css压缩工具YUI-compressor详解与集成用法
压缩工具层次不穷,各有优点,选择适合的压缩工具为将来做项目开发使用是一件很重要的事情!!在这介绍YUI-compressor,需要的朋友可以参考下2023-06-21- 浏览器是多进程的,有浏览器主进程,网络进程,渲染进程,插件进程等,在将html,css,javascript解析成一个页面的时候,就需要多个进程的分工合作2023-05-01
- 本文为大家整理了常用的文件对应的MIME类型,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-04-25
postman中form-data、x-www-form-urlencoded、raw、binary的区别介绍
这篇文章介绍了postman中form-data、x-www-form-urlencoded、raw、binary的区别,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-12-28- 国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求2021-11-27
- 这篇文章主要介绍了前端实现字符串GBK与GB2312的编解码(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2020-12-02
 这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27
这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27- 这篇文章主要介绍了浅析Table 和 div 的简介及用法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-25



最新评论