fireworks图片怎么添加多个热点区域?
发布时间:2018-01-03 09:34:24 作者:小骚年love影  我要评论
我要评论
fireworks图片怎么添加多个热点区域?fireworks8中插入的图片想要添加多个热点链接,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Fireworkw8中通过使用热点可以在一张图片中添加多个URL链接。该怎么添加热点区域呢?下面我们就来看看详细的教程。
1、首先,打开fireworks,新建空白画布,导入需要添加热点区域的图像。点击“导入”后会出现框沿状的形状,拖动鼠标,选定导入图像至画布的区域即可。)



2、从工具箱的“Web”栏中选择一种热点工具,如图所示。拖动热点工具,在图形的某个区域上绘制矩形热点或圆形热点。绘制多边形热点时,单击鼠标放置矢量点,这与使用“钢笔”工具绘制直线线段很类似。不管路径是断开的还是封闭的,填充都将定义热点区域。



3、热点的根本目的就是为了指定链接,所以在热点创建完成后,就要为热点指定相应的链接地址(URL)以及链接网页窗口出现的位置。对选中的热点,可以使用属性面板为热点指定URL、替代文本、目标和自定义名称,如图所示。
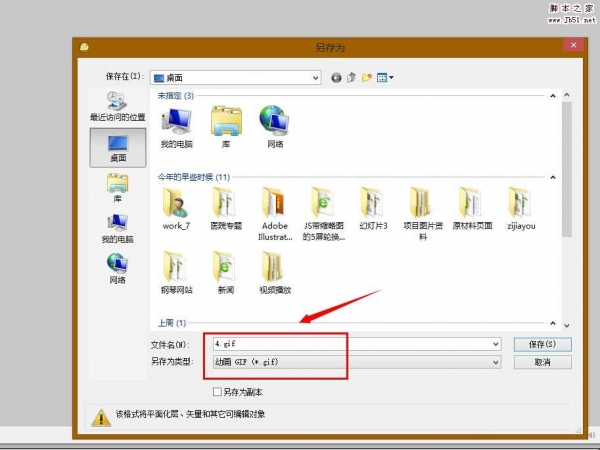
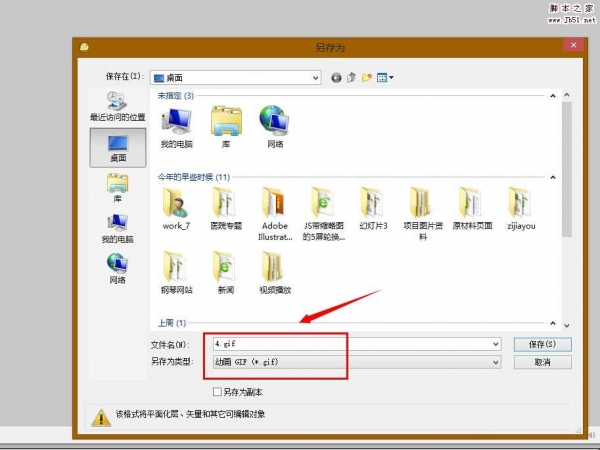
完成热点区域后导出图片。导出格式为html文件(这里小编导出为“未命名-1”)。打开html文件即可在网页中点击热点区域,打开链接目标网页。



以上就是fireworks中给图片添加多个热点区域的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
fireworks图片怎么制作滤镜效果? fireworks滤镜效果的使用方法
相关文章
 fireworks切片工具定位怎么使用?fireworks制作网页很方便,今天我们就来看看fireworks中切片工具定位功能的使用方法,实例教程,需要的朋友可以参考下2017-05-08
fireworks切片工具定位怎么使用?fireworks制作网页很方便,今天我们就来看看fireworks中切片工具定位功能的使用方法,实例教程,需要的朋友可以参考下2017-05-08 Fireworks制作水彩笔触特效教程分享给脚本之家各位Fireworks学习者,感兴趣的朋友可以试一试2017-05-03
Fireworks制作水彩笔触特效教程分享给脚本之家各位Fireworks学习者,感兴趣的朋友可以试一试2017-05-03
怎样使用fireworks拼图 fireworks把两张图片拼接在一起的方法介绍
近日,有网友咨询小编怎样使用fireworks拼图?今天小编就教大家fireworks把两张图片拼接在一起的方法,感兴趣的一起去学习吧2017-05-02 这篇教程是想脚本之家的朋友分享Fireworks怎么把图片尺寸变小方法,教程比较基础,适合新手来学习,推荐到脚本之家,喜欢的朋友不妨来参考一下,来看看吧2017-04-28
这篇教程是想脚本之家的朋友分享Fireworks怎么把图片尺寸变小方法,教程比较基础,适合新手来学习,推荐到脚本之家,喜欢的朋友不妨来参考一下,来看看吧2017-04-28 好的图文排版不是说一定要美轮美奂、花里胡哨,而是能让内容条例清晰,让读者阅读起来更加舒服,今天小编为大家介绍用Fireworks制作好看的图文排版方法,不会的朋友可以参2017-04-28
好的图文排版不是说一定要美轮美奂、花里胡哨,而是能让内容条例清晰,让读者阅读起来更加舒服,今天小编为大家介绍用Fireworks制作好看的图文排版方法,不会的朋友可以参2017-04-28 这篇教程是想脚本之家的朋友分享用Fireworks简单制作闪动的图片方法,教程制作出来的图片非常漂亮,难度不是很大,很值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本2017-04-28
这篇教程是想脚本之家的朋友分享用Fireworks简单制作闪动的图片方法,教程制作出来的图片非常漂亮,难度不是很大,很值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本2017-04-28 这篇教程是想脚本之家的朋友分享fireworks把历史记录保存为命令方法,教程真的很不错,对于不知道怎么操作的朋友可以参考本文,希望能对大家有一定的帮助2017-04-28
这篇教程是想脚本之家的朋友分享fireworks把历史记录保存为命令方法,教程真的很不错,对于不知道怎么操作的朋友可以参考本文,希望能对大家有一定的帮助2017-04-28 在生活和工作中,经常需要拍摄一批照片,上传到各种应用系统。而系统通常对照片的文件的大小有限制,或者对文件的名称有要求,如果一个一个修改可能工作量会很大,所以今天小2017-04-27
在生活和工作中,经常需要拍摄一批照片,上传到各种应用系统。而系统通常对照片的文件的大小有限制,或者对文件的名称有要求,如果一个一个修改可能工作量会很大,所以今天小2017-04-27 这篇教程是向脚本之家的朋友分享Fireworks制作一个个性的圆形印章方法,教程制作出来的印章非常漂亮,难度不是很大,介绍地也很详细,推荐过来,一起来学习吧2017-04-26
这篇教程是向脚本之家的朋友分享Fireworks制作一个个性的圆形印章方法,教程制作出来的印章非常漂亮,难度不是很大,介绍地也很详细,推荐过来,一起来学习吧2017-04-26 这篇教程是向脚本之家的朋友分享Fireworks快速修改图片尺寸大小方法,教程比较基础,很适合新手来学习,推荐到脚本之家,喜欢的朋友不妨来参考一下2017-04-25
这篇教程是向脚本之家的朋友分享Fireworks快速修改图片尺寸大小方法,教程比较基础,很适合新手来学习,推荐到脚本之家,喜欢的朋友不妨来参考一下2017-04-25













最新评论