JS中利用swiper实现3d翻转幻灯片实例代码
更新时间:2017年08月25日 09:16:06 作者:小下
大家都知道Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件。下面这篇文章主要给大家介绍了在JS中利用swiper实现3d翻转幻灯片的相关资料,文中给出了完整的示例代码供大家参考学习,需要的朋友可以参考借鉴,下面来一起看看吧。
前言
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
本文详细的给大家介绍了关于JS用swiper实现3d翻转幻灯片的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
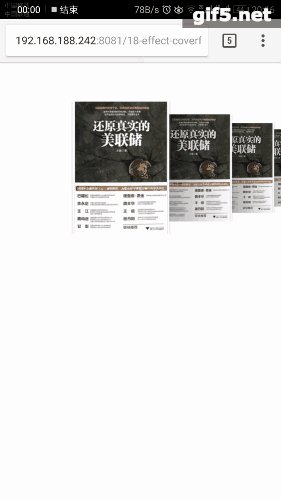
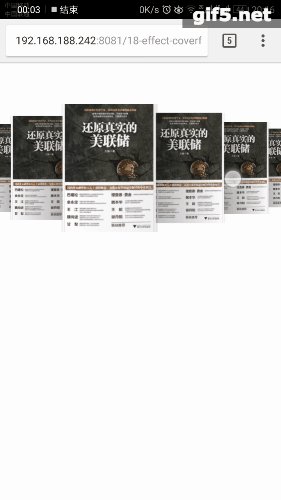
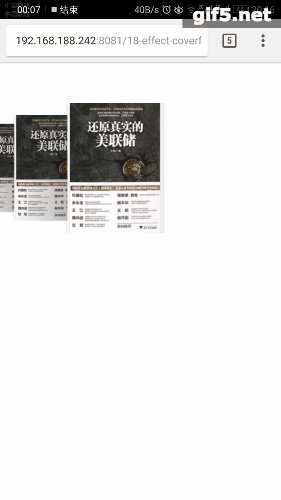
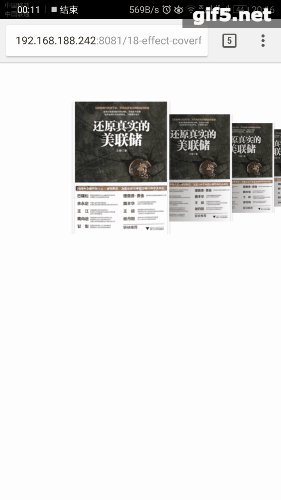
先上效果图

使用的是swiper3.0版本coverflow效果,源码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<link href="https://cdn.bootcss.com/Swiper/3.4.2/css/swiper.css" rel="external nofollow" rel="stylesheet">
<!-- Demo styles -->
<style>
body {
background: #fff;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
padding-top: 50px;
padding-bottom: 50px;
}
.swiper-slide {
background-position: center;
background-size: cover;
height: 170px;
width: 130px!important;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
<div class="swiper-slide" style="background-image:url(https://ws1.sinaimg.cn/large/6aedb651gy1fitoce9qqdj204o06o760.jpg)"></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="https://cdn.bootcss.com/Swiper/3.4.2/js/swiper.jquery.js"></script>
<script src="https://cdn.bootcss.com/Swiper/3.4.2/js/swiper.js"></script>
<!-- Initialize Swiper -->
<script>
var mySwiper = new Swiper('.swiper-container', {
effect: 'coverflow',
slidesPerView: 2,
centeredSlides: true,
coverflow: {
rotate: 0,
stretch: 30,
depth: 400,
modifier: 1,
slideShadows: true
}
})
</script>
</body>
</html>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
相关文章

JavaScript实现的内存数据库LokiJS介绍和入门实例
这篇文章主要介绍了JavaScript实现的内存数据库LokiJS介绍和入门实例,LokiJS是一个内存数据库,将性能考虑放在第一位,使用JavaScript编写,需要的朋友可以参考下2014-11-11


![浅谈javascript函数劫持[转自xfocus]](http://img.jbzj.com/images/xgimg/bcimg0.png)









最新评论