JavaScript实现body内任意节点的自定义属性功能示例
本文实例讲述了JavaScript实现body内任意节点的自定义属性功能。分享给大家供大家参考,具体如下:
在HTML中body内的任意节点是可以自定义属性的,当然不包括body,
比如以下的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>html自定义标签</title> </head> <body> <span id="s" iii="222"></span> </body> </html>
我可以为id为s的行内位置定义一个自定义属性iii,其值为222,很明显的iii根本就不是span元素甚至其他任意一个元素的基本属性,也就是那些id,style,之类的,因此对这个节点内的东西的表现是没有任何影响的,但是这样做又有什么意义呢?
这主要是用来提供给javascript做进一步操作。有时候,一个HTML并不是像上面所示得这么简单,配合一个动态网页语言php,jsp,asp.net一切就变得复杂起来,你就可以设置一个标签给你要操作的节点,通过getAttribute与setAttribute操作。比如为上面的HTML页面写入如下的脚本:
<script>
var span=document.getElementById("s");
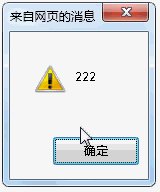
alert(s.getAttribute("iii")+"");
s.setAttribute("iii","2222121");
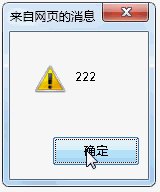
alert(s.getAttribute("iii")+"");
</script>
先拿到span这个节点,然后再拿到其属性值,并且必须把这个属性值通过+""强制转化成字符串才能够正常弹出,
之后把span节点的iii属性的值设置成2222121再弹出。
运行效果如下图:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。












最新评论