微信小程序数据存储与取值详解
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。
比如:


在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。
因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的API,wx.setStorage(OBJECT) 可以将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容。
思路是,在A页面,使用bindinput获取input输入的值,赋值给一个变量(自定义),点击添加按钮时,如果变量不为空,将变量的值存储在本地缓存中,在B页面,使用wx.getStorage(OBJECT) 方法取值;
ps : 源代码在页面底部
代码如下:

对input输入框,绑定事件bindinput="bindKeyInput" ,设置value="{{inputValue}}" ,因为电话号码为数字,设置type="number" 。对按钮添加点击事件bindtap="addbtn"
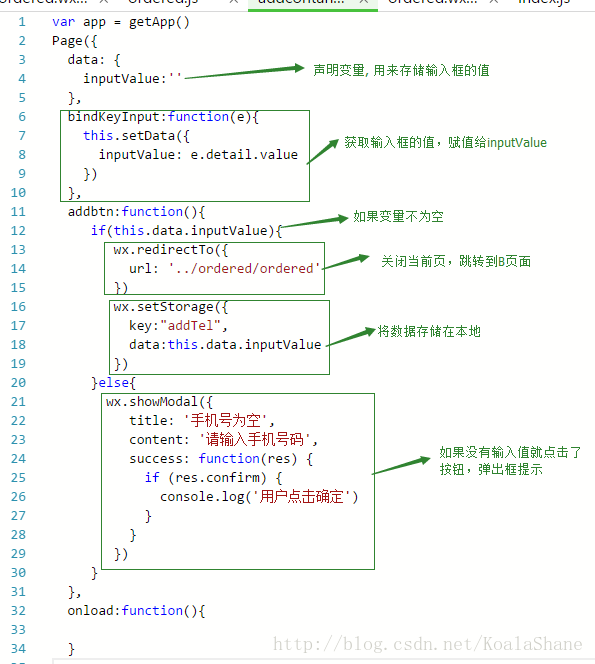
在JS文件中添加代码

B页面代码

在JS文件中,声明变量addtel。在页面切换过来的时候,取出我们刚存储的值,赋值给变量addtel。在需要显示电话号码的地方,用变量来接收。
在JS文件中添加代码
data:{
addtel : ''
}

这里在onShow的方法中进行取值,当小程序启动,或从后台进入前台显示,就会触发 onShow。
不过,每个微信小程序都可以有自己的本地缓存,使用这些方法时,要注意本地缓存最大为10MB,wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)可以对本地缓存进行设置、获取和清理。。
也可以使用wx.clearStorage(wx.clearStorageSync)来清理缓存。
代码写完之后,进行测试。

在输入框中输入电话号码,点击添加。

OK,取值成功。
A页面源代码:
<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>
var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
})
B页面源代码:
<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>
var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})
其他相关资料可以查阅小程序官方API。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Typescript tipe freshness 更严格对象字面量检查
这篇文章主要为大家介绍了Typescript tipe freshness 更严格对象字面量检查,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-10-10
OkHttp踩坑随笔为何 response.body().string() 只能调用一次
想必大家都用过或接触过 OkHttp,我最近在使用 Okhttp 时,就踩到一个坑,在这儿分享出来,以后大家遇到类似问题时就可以绕过去2018-01-01












最新评论