Python使用Django实现博客系统完整版
今天花了一些时间搭了一个博客系统,虽然并没有相关于界面的美化,但是发布是没问题的。
开发环境
操作系统:windows 7 64位
Django: 1.96
Python:2.7.11
IDE: PyCharm 2016.1
功能篇
既然是博客系统,发布的自然是博客了。让我们想想,一篇博客有什么属性。所以我们要有能添加博客,删除博客,修改博客,以及给博客发评论,贴标签,划分类等功能。
关系分析
属性
博客:标题,内容。
标签:标签名
分类:分类的名称
评论:评论人,评论人email,评论内容
关系
博客:一篇博客可以有多个标签,多个评论,属于一个分类
标签:一类标签可以赋予多篇博客,一个博客也可以由多个标签,所以是多对多的关系
分类:一个分类内部可以有多个博客,所以和博客是一对多的关系
评论:很明显一个评论属于一个博客,而一个博客可以有很多的评论,所以是一对多的关系。
模型层设计
废话不多说,根据上一步的关系分析,直接设计即可。
# coding:utf8
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class Catagory(models.Model):
"""
博客分类
"""
name = models.CharField('名称',max_length=30)
def __unicode__(self):
return self.name
class Tag(models.Model):
"""
博客标签
"""
name = models.CharField('名称',max_length=16)
def __unicode__(self):
return self.name
class Blog(models.Model):
"""
博客
"""
title = models.CharField('标题',max_length=32)
author = models.CharField('作者',max_length=16)
content = models.TextField('博客正文')
created = models.DateTimeField('发布时间',auto_now_add=True)
catagory = models.ForeignKey(Catagory,verbose_name='分类')
tags = models.ManyToManyField(Tag,verbose_name='标签')
def __unicode__(self):
return self.title
class Comment(models.Model):
"""
评论
"""
blog = models.ForeignKey(Blog,verbose_name='博客')
name = models.CharField('称呼',max_length=16)
email = models.EmailField('邮箱')
content = models.CharField('内容',max_length=240)
created = models.DateTimeField('发布时间',auto_now_add=True)
def __unicode__(self):
return self.content
数据库设置
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
然后Django就可以根据我们刚才的模型来逆向的生成数据库底层的业务逻辑。然后就需要调用相关的命令即可。
python manage.py makemigrations python manage.py migrate
这样,框架就会帮助我们完成底层的数据库操作了。而且不用担心表与表之间的关系。

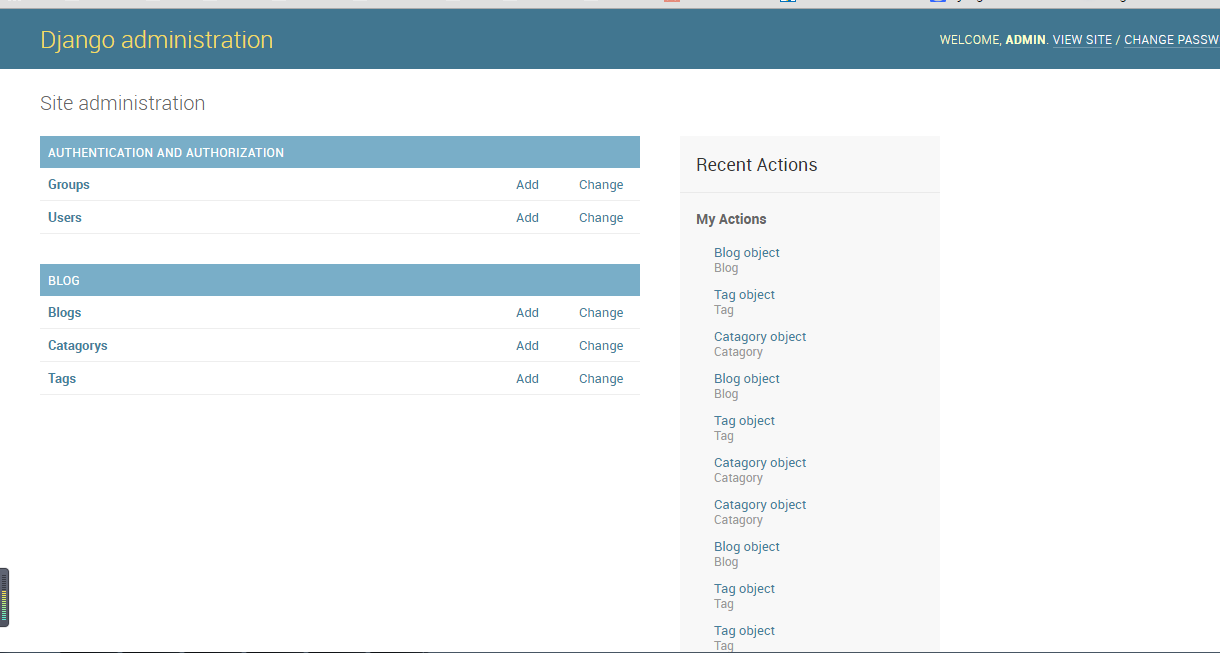
管理层
由于我们完成了模型的创建了,所以想当然的需要来个管理的,那么让admin登场吧,所以我们需要将模型注册到admin上面,这样就会在管理页面出现这三个选项了。

Controller层设计
其实就是urls.py 的书写,没什么好说的了吧,如下:
# coding:utf8 from django.contrib import admin # Register your models here. from Blog.models import * # 注册的目的就是为了让系统管理员能对注册的这些模型进行管理 admin.site.register([Catagory,Tag,Blog])
接下来就是urls.py 的详细信息。
"""MyDjango2 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.9/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from Blog.views import *
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blogs/$',get_blogs),
url(r'^detail/(\d+)/$',get_details ,name='blog_get_detail'),
]
View层
视图层的展示如下:
from django.shortcuts import render,render_to_response
# Create your views here.
from Blog.models import *
from Blog.forms import CommentForm
from django.http import Http404
def get_blogs(request):
blogs = Blog.objects.all().order_by('-created')
return render_to_response('blog-list.html',{'blogs':blogs})
def get_details(request,blog_id):
try:
blog = Blog.objects.get(id=blog_id)
except Blog.DoesNotExist:
raise Http404
if request.method == 'GET':
form = CommentForm()
else:
form = CommentForm(request.POST)
if form.is_valid():
cleaned_data = form.cleaned_data
cleaned_data['blog'] = blog
Comment.objects.create(**cleaned_data)
ctx = {
'blog':blog,
'comments':blog.comment_set.all().order_by('-created'),
'form':form
}
return render(request,'blog_details.html',ctx)
想必大家也看到了模板html,所以接下来介绍一下模板的书写。
模板系统
这里的模板主要是用到了两个,一个是博客列表模板,另一个是博客详情界面模板。配合了模板变量以及模板标签,就是下面这个样子了。
先看blog_list.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>My Blogs</title>
<style>
.blog{
padding:20px 0px;
}
.blog .info span {
padding-right: 10px;
}
.blog .summary {
padding-top:20px;
}
</style>
</head>
<body>
<div class="header">
<h1 align="center">My Blogs</h1>
</div>
{% for blog in blogs %}
<div align="center" class="blog">
<div class="title">
<a href="{% url 'blog_get_detail' blog.id %}" ><h2>{{ blog.title }}</h2></a>
</div>
<div class="info">
<span class="catagory" style="color: #ff9900;">{{ blog.catagory.name }}</span>
<span class="author" style="color: #4a86e8;">{{ blog.author }}</span>
<span class="created" style="color: #6aa84e;">{{ blog.created |date:"Y-m-d H:i" }}</span>
</div>
<div class="summary">
{{ blog.content | truncatechars:100 }}
</div>
</div>
{% endfor %}
</body>
</html>
接下来是blog_details.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ blog.title }}</title>
<style>
.blog {
padding: 20px 0px;
}
.blog .info span {
padding-right: 10px;
}
.blog .summary {
padding-top: 20px;
}
</style>
</head>
<body>
<div class="header">
<span><a href="{% url 'blog_get_detail' blog.id %}" rel="external nofollow" rel="external nofollow" >{{ blog.title }}</a></span>
</div>
<div class="content">
<div class="blog">
<div class="title">
<a href="#" rel="external nofollow" ><h2>{{ blog.title }}</h2></a>
</div>
<div class="info">
<span class="category" style="color: #ff9900;">{{ blog.category.name }}</span>
<span class="author" style="color: #4a86e8">{{ blog.author }}</span>
<span class="created" style="color: #6aa84f">{{ blog.created|date:"Y-m-d H:i" }}</span>
</div>
<div class="summary">
{{ blog.content }}
</div>
</div>
<div class="comment">
<div class="comments-display" style="padding-top: 20px;">
<h3>评论</h3>
{% for comment in comments %}
<div class="comment-field" style="padding-top: 10px;">
{{ comment.name }} 说: {{ comment.content }}
</div>
{% endfor %}
</div>
<div class="comment-post" style="padding-top: 20px;">
<h3>提交评论</h3>
<form action="{% url 'blog_get_detail' blog.id %}" method="post">
{% csrf_token %}
{% for field in form %}
<div class="input-field" style="padding-top: 10px">
{{ field.label }}: {{ field }}
</div>
<div class="error" style="color: red;">
{{ field.errors }}
</div>
{% endfor %}
<button type="submit" style="margin-top: 10px">提交</button>
</form>
</div>
</div>
</div>
</body>
</html>
添加评论
这里借助Django的forms模块可以方便的集成评论功能。
我们需要在Blog应用中新建一个forms.py来做处理。
# coding:utf-8
from django import forms
"""
借此实现博客的评论功能
"""
class CommentForm(forms.Form):
"""
评论表单用于发表博客的评论。评论表单的类并根据需求定义了三个字段:称呼、邮箱和评论内容。这样我们就能利用它来快速生成表单并验证用户的输入。
"""
name = forms.CharField(label='称呼',max_length=16,error_messages={
'required':'请填写您的称呼',
'max_length':'称呼太长咯'
})
email = forms.EmailField(label='邮箱',error_messages={
'required':'请填写您的邮箱',
'invalid':'邮箱格式不正确'
})
content = forms.CharField(label='评论内容',error_messages={
'required':'请填写您的评论内容!',
'max_length':'评论内容太长咯'
})
这个文件的使用在views.py中的ctx中,以及blog_details.html模板文件中可以体现出来。
启动服务
python manage.py runserver
调用这个功能,就可以启动我们的开发服务器了,然后在浏览器中输入http://127.0.0.1:8000/blogs 你就会发现下面的这个界面。

随便点进去一个,就可以进入博客的详情页面了。
由于界面很难看,这里就不演示了,但是功能确实是很强大的,特别是对评论的验证功能。
总结
完成了这个比较“cool”的博客系统,其实并没有完成。加上一些CSS特效的话会更好。还有集成一下富媒体编辑器的话效果会更好。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

python Xarray处理设置二维数组作为coordinates方式
这篇文章主要介绍了python Xarray处理设置二维数组作为coordinates方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-07-07












最新评论