.Net Core中间件之静态文件(StaticFiles)示例详解
一、介绍
静态文件(static files),诸如 HTML、CSS、图片和 JavaScript 之类的资源会被 ASP.NET Core 应用直接提供给客户端。
在介绍静态文件中间件之前,先介绍 ContentRoot和WebRoot概念。
ContentRoot:指web的项目的文件夹,包括bin和webroot文件夹。
WebRoot:一般指ContentRoot路径下的wwwroot文件夹。
介绍这个两个概念是因为静态资源文件一般存放在WebRoot路径下,也就是wwwroot。下面为这两个路径的配置,如下所示:
public static void Main(string[] args)
{var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseWebRoot(Directory.GetCurrentDirectory() + @"\wwwroot\")
.UseEnvironment(EnvironmentName.Development)
.Build();
host.Run();
}
上面的代码将ContentRoot路径和WebRoot路径都配置了,其实只需配置ContentRoot路径,WebRoot默认为ContentRoot路径下的wwwroot文件夹路径。
在了解静态文件中间件前,还需要了解HTTP中关于静态文件缓存的机制。跟静态文件相关的HTTP头部主要有Etag和If-None-Match。
下面为访问静态文件服务器端和客户端的流程:
1、客户端第一次向客户端请求一个静态文件。
2、服务器收到客户端访问静态文件的请求,服务器端会根据静态文件最后的修改时间和文件内容的长度生成一个Hash值,并将这个值放到请求头ETag中。
3、客户端第二次发起同一个请求时,因为之前请求过此文件,所以本地会有缓存。在请求时会在请求头中加上If-Nono-Match,其值为服务器返回的ETag的值。
4、服务器端比对发送的来的If-None-Match的值和本地计算的ETag的值是否相同。如果相同,返回304状态码,客户端继续使用本地缓存。如果不相同,返回200状态码,客户端重新解析服务器返回的数据,不使用本地缓存。
具体看下面例子。
二、简单使用
2.1 最简单的使用
最简单的使用就是在Configure中加入下面一句话,然后将静态文件放到webRoot的路径下,我没有修改webRoot指定的路径,所以就是wwwroot文件夹。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles();
app.UseMvc();
}
在wwwroot文件夹下放一个名称为1.txt的测试文本,然后通过地址访问。

这种有一个缺点,暴露这个文件的路径在wwwroot下。
2.2 指定请求地址
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseMvc();
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(@"C:\Users\Administrator\Desktop"),
RequestPath = new PathString("/Static")
});
//app.UseStaticFiles("/Static");
}
这种指定了静态文件存放的路径为:C:\Users\Administrator\Desktop,不是使用默认的wwwroot路径,就隐藏了文件的真实路径,并且需要在地址中加上static才能访问。
当然也可以不指明静态文件的路径,只写请求路径,如上面代码中的注释的例子。这样静态文件就必须存储到WebRoot对应的目录下了。如果WebRoot的目录对应的是wwwroot,静态文件就放到wwwroot文件夹中。

下面通过例子看一下静态文件的缓存,如果你想做这个例子,别忘记先清空缓存。

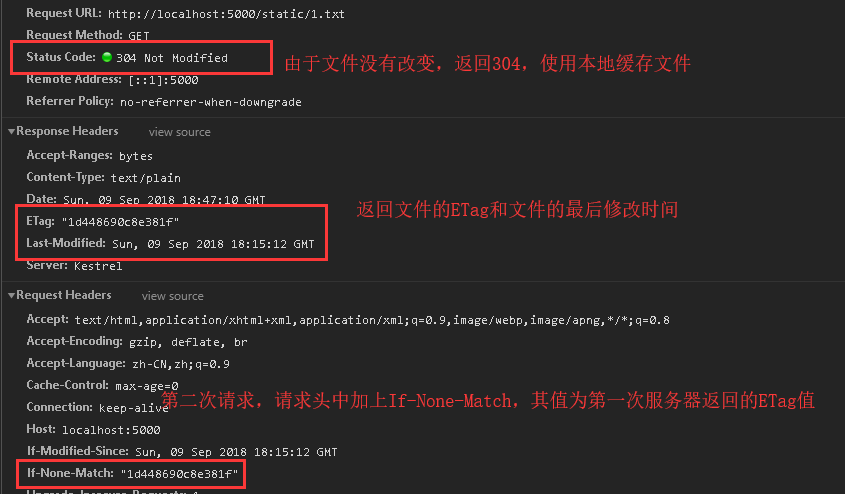
(第一次请求)

(第二次请求 文件相对第一次请求没有修改的情况)

(第三次请求 文件相对第一次请求有修改的情况)
三、源码分析
源码在https://github.com/aspnet/StaticFiles,这个项目还包含有其他中间件。既然是中间件最重要的就是参数为HttpContext的Invoke方法了,因为每一个请求都要经过其处理,然后再交给下一个中间件处理。
下面为处理流程。
public async Task Invoke(HttpContext context)
{
var fileContext = new StaticFileContext(context, _options, _matchUrl, _logger, _fileProvider, _contentTypeProvider);
if (!fileContext.ValidateMethod())//静态文件的请求方式只能是Get或者Head
{
_logger.LogRequestMethodNotSupported(context.Request.Method);
} //判断请求的路径和配置的请求路径是否匹配。如请求路径为http://localhost:5000/static/1.txt //配置为RequestPath = new PathString("/Static") //则匹配,并将文件路径赋值给StaticFileContext中点的_subPath
else if (!fileContext.ValidatePath())
{
_logger.LogPathMismatch(fileContext.SubPath);
} //通过获取要访问文件的扩展名,获取此文件对应的MIME类型, //如果找到文件对应的MIME,返回True,并将MIME类型赋值给StaticFileContext中的_contextType //没有找到返回False.
else if (!fileContext.LookupContentType())
{
_logger.LogFileTypeNotSupported(fileContext.SubPath);
} //判断访问的文件是否存在。 //如果存在返回True,并根据文件的最后修改时间和文件的长度,生成Hash值,并将值赋值给_etag,也就是相应头中的Etag。 //如果不存在 返回False,进入下一个中间件中处理
else if (!fileContext.LookupFileInfo())
{
_logger.LogFileNotFound(fileContext.SubPath);
}
else
{
fileContext.ComprehendRequestHeaders(); //根据StaticFileContext中的值,加上对应的相应头,并发送响应。具体调用方法在下面
switch (fileContext.GetPreconditionState())
{
case StaticFileContext.PreconditionState.Unspecified:
case StaticFileContext.PreconditionState.ShouldProcess:
if (fileContext.IsHeadMethod)
{
await fileContext.SendStatusAsync(Constants.Status200Ok);
return;
}
try
{
if (fileContext.IsRangeRequest)
{
await fileContext.SendRangeAsync();
return;
}
await fileContext.SendAsync();
_logger.LogFileServed(fileContext.SubPath, fileContext.PhysicalPath);
return;
}
catch (FileNotFoundException)
{
context.Response.Clear();
}
break;
case StaticFileContext.PreconditionState.NotModified:
_logger.LogPathNotModified(fileContext.SubPath);
await fileContext.SendStatusAsync(Constants.Status304NotModified);
return;
case StaticFileContext.PreconditionState.PreconditionFailed:
_logger.LogPreconditionFailed(fileContext.SubPath);
await fileContext.SendStatusAsync(Constants.Status412PreconditionFailed);
return;
default:
var exception = new NotImplementedException(fileContext.GetPreconditionState().ToString());
Debug.Fail(exception.ToString());
throw exception;
}
} //进入下一个中间件中处理
await _next(context);
}
添加响应头的方法:
public void ApplyResponseHeaders(int statusCode)
{
_response.StatusCode = statusCode;
if (statusCode < 400)
{
if (!string.IsNullOrEmpty(_contentType))
{
_response.ContentType = _contentType;
} //设置响应头中最后修改时间、ETag和accept-ranges
_responseHeaders.LastModified = _lastModified;
_responseHeaders.ETag = _etag;
_responseHeaders.Headers[HeaderNames.AcceptRanges] = "bytes";
}
if (statusCode == Constants.Status200Ok)
{
_response.ContentLength = _length;
}
_options.OnPrepareResponse(new StaticFileResponseContext()
{
Context = _context,
File = _fileInfo,
});
}
校验文件是否修改的方法:
public bool LookupFileInfo()
{
_fileInfo = _fileProvider.GetFileInfo(_subPath.Value);
if (_fileInfo.Exists)
{
_length = _fileInfo.Length;
DateTimeOffset last = _fileInfo.LastModified;
_lastModified = new DateTimeOffset(last.Year, last.Month, last.Day, last.Hour, last.Minute, last.Second, last.Offset).ToUniversalTime();
//通过修改时间和文件长度,得到ETag的值
long etagHash = _lastModified.ToFileTime() ^ _length;
_etag = new EntityTagHeaderValue('\"' + Convert.ToString(etagHash, 16) + '\"');
}
return _fileInfo.Exists;
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
- ASP.NET Core 应用程序中的静态文件中间件的实现
- .net core异常中间件的使用
- ASP.NET Core中间件初始化的实现
- 详解ASP.NET Core 中基于工厂的中间件激活的实现方法
- 在 asp.net core 的中间件中返回具体的页面的实现方法
- ASP.NET Core自定义中间件如何读取Request.Body与Response.Body的内容详解
- .net core webapi通过中间件获取请求和响应内容的方法
- 利用.net core实现反向代理中间件的方法
- 如何给asp.net core写个中间件记录接口耗时
- ASP.NET Core中间件计算Http请求时间示例详解
- ASP.NET Core应用错误处理之ExceptionHandlerMiddleware中间件呈现“定制化错误页面”
- .net core静态中间件的使用
相关文章

用javascript css实现GridView行背景色交替、鼠标划过行变色,点击行变色选中
前几天在博问里发现有人问关于 GridView点击行变色 的问题,突然想起很久很久以前,写过一篇文章 一个简单但常用的表格样式--鼠标划过行变色--简洁实现 ,是关于表格行颜色交替和鼠标指向时变色的,正好今天把那一篇补充和扩展一下2008-09-09
asp.net利用Ajax和Jquery在前台向后台传参数并返回值的实例
asp.net利用Ajax和Jquery在前台向后台传参数并返回值的实例,需要的朋友可以参考一下2013-05-05
GridView_RowUpdating取不到新值的解决方法
GridView_RowUpdating取不到新值的解决方法,需要的朋友可以参考一下2013-05-05












最新评论