详解webpack编译速度提升之DllPlugin
一、前言
The DllPlugin and DllReferencePlugin provide means to split bundles in a way that can drastically improve build time performance.
DllPlugin 结合 DllRefrencePlugin 插件的运用,对将要产出的bundle文件进行拆解打包,可以很彻底地加快webpack的打包速度,从而在开发过程中极大地缩减构建时间。
二、构建效果
结论先行: 使用 DllPlugin 和 DllRefrencePlugin 进行构建,可以缩减50%~70%的构建时间。
参考Demo: dllplugin-demo
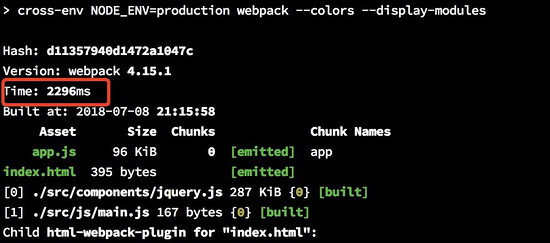
2.1 使用DllPlugin前的构建速度

入口文件 main.js 引入了一个 jQuery
文件,图示打包耗时2.3s。
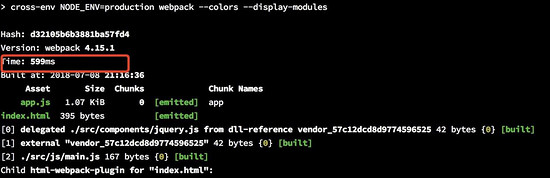
2.2 使用DllPlugin后的构建速度

使用插件后,打包耗时0.6s,单次对比,缩减时长达到73%! 2.3 如何验证DLLPlugin已经生效
对比上面两张图打包的模块列表,图二有一行不一样的输出:
[0] delegated ./src/components/jquery.js from dll-reference vendor_57c12dcd8d9774596525 42 bytes {0} [built]
这说明,此次的打包过程,没有重新打包 jQuery 模块,而是直接从 vendor_57c12dcd8d9774596525 中代理了。
三、Get Started
DllPlugin作用示意图:

3.1 配置webpack.dll.config.js打包静态公共资源
3.1.1 定义webpack.dll.config.js
为了减小篇幅,只帖关键配置内容,详细访问 dllplugin-demo :
// webpack.dll.config.js
module.exports = {
entry: {
// 定义程序中打包公共文件的入口文件vendor.js
vendor: [path.resolve(src, 'js', 'vendor.js')],
},
plugins: [
new webpack.DllPlugin({
// manifest缓存文件的请求上下文(默认为webpack执行环境上下文)
context: process.cwd(),
// manifest.json文件的输出位置
path: path.join(src, 'js', 'dll', '[name]-manifest.json'),
// 定义打包的公共vendor文件对外暴露的函数名
name: '[name]_[hash]'
})
]
}
3.1.2 声明静态公共资源
在配置好 webpack.dll.config.js 文件之后,在 vendor.js 中声明项目程序中所引用的静态公共资源。
// vendor.js // 引入自定义在项目目录中的公共资源(可以在配置中声明alias映射关系) import 'jquery'; // or 引入npm包资源 // import 'Vue';
3.1.3 打包静态公共资源
// cross-env模块需要另外安装 cross-env NODE_ENV=production webpack --config webpack.dll.config.js --colors --display-modules
根据 webpack.dll.config.js ,会在指定位置生成 vendor.dll.js 文件。
3.2 配置webpack.config.js打包入口文件
生成静态公共资源 vendor.dll.js 之后,下一步就要在入口文件中关联引用,这项工作则是由 DllRefrencePlugin 完成的。
3.2.1 在webpack.config.js中关联引用
// webpack.config.js
module.exports = {
entry: {
// 项目入口文件
'app':path.resolve(src, 'js', 'main.js')
},
plugins: [
// dllPlugin关联配置
new webpack.DllReferencePlugin({
// 跟dll.config里面DllPlugin的context一致
context: process.cwd(),
// dll过程生成的manifest文件
manifest: require(path.join(src, 'js', "dll", "vendor-manifest.json"))
})
]
}
3.2.2 项目入口文件中引用静态公共资源
// main.js // 引入的公共模块如果在vendor中有被引用过,那么编译的时候直接使用静态文件vendor.dll.js import $ from 'jquery'; console.log($) // import Vue from "Vue"; // console.log(Vue)
引入方式没有什么不同的,跟平时正常引入即可。
3.2.3 项目模板中引用公共静态资源
最后一步,在模板中注入 vendor.dll.js
<!-- index.html --> <script type="text/javascript" src="/src/js/dll/vendor.dll.js"></script>
如此,在接下来的本地开发(dev过程)和线上构建过程,将不再重复静态公共资源的构建,极大地缩减我们的构建时间。
结语
以上为webpack(Version 4)使用过程中的小小总结,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

详解Javascript 中的 class、构造函数、工厂函数
这篇文章主要介绍了详解Javascript 中的 class、构造函数、工厂函数,需要的朋友可以参考下2017-12-12
js 模块化CommonJS AMD UMD CMD ES6规范详解
这篇文章主要为大家介绍了js 模块化CommonJS AMD UMD CMD ES6规范详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-04-04












最新评论