CKeditor4 字体颜色功能配置方法教程
本文实例讲述了CKeditor4 字体颜色功能配置方法。分享给大家供大家参考,具体如下:
今天动手ckeditor编辑器的时候发现工具栏上并没有可以更改字体颜色和背景颜色的按钮,所以我上网搜了下,网上特别多config.js文件配置的代码了,看得眼花缭乱的我选择把全部代码都复制下来。结果当然是没用的……一开始我还能有文本框、工具栏,到后来就变成什么都没有了。
后来我找到了ckeditor的文档:https://ckeditor.com/docs/index.html,找到里面的指南

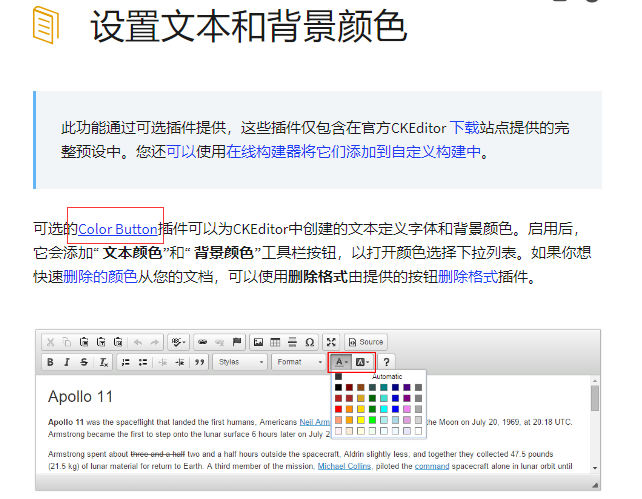
在搜索框里搜索text color ,然后就出现我想要的东西了

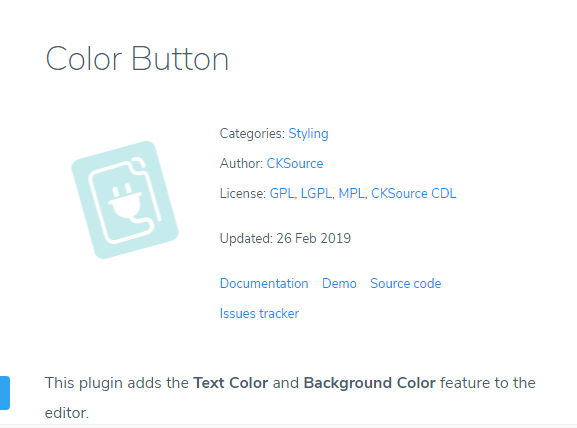
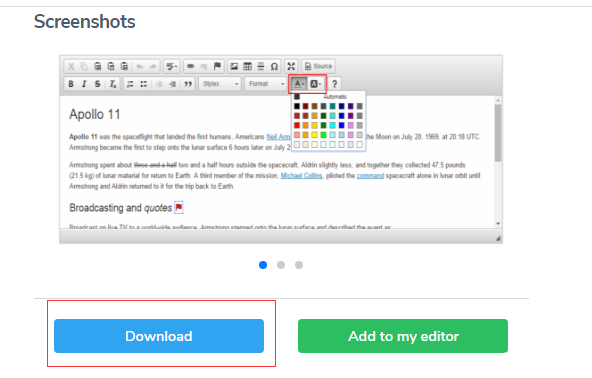
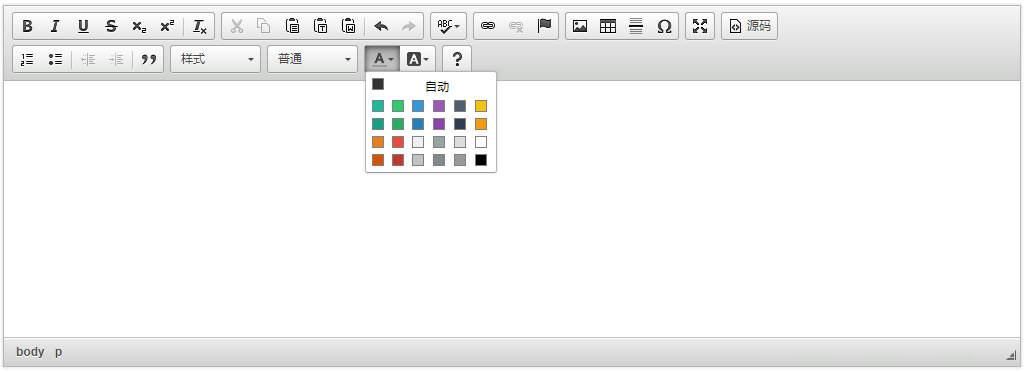
点击color button 来到https://ckeditor.com/cke4/addon/colorbutton页面,会跳出下面这个东西,滑到下面download它



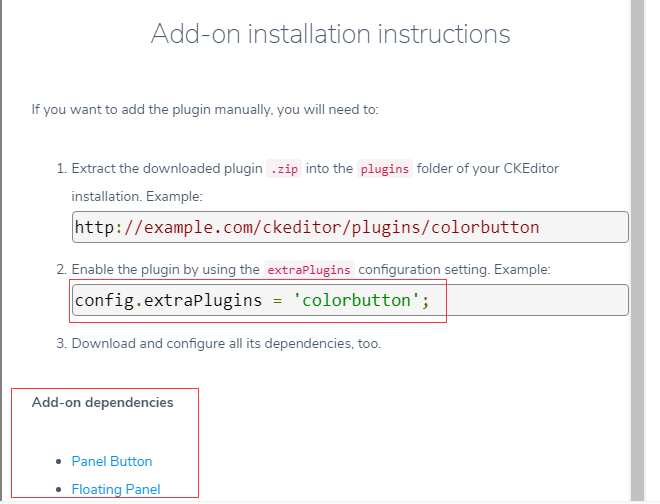
注意 这下面有两个需要添加的依赖(面板按钮和UI按钮),然后点进去依样照葫芦的下载另外两个依赖 ,解压缩,放在ckeditor目录下的plugins目录里

这里有个注意的点:你要确定你一点开目录就能看到.js的配置文件,要不然是网页看不到文本框的
然后 在config.js文件里加上:
config.extraPlugins = 'button,panelbutton,colorbutton';
大功告成!这就有我要的设置文本颜色和背景颜色的工具了

补充:
官方给出的Demo在线演示,配置字体颜色扩展是在当前页面的js调用中实现的(而不是config.js文件中实现),代码如下:
<script data-sample="1">
CKEDITOR.replace( 'editor1', {
height: 250,
extraPlugins: 'colorbutton,colordialog'
} );
</script>
<script data-sample="2">
CKEDITOR.replace( 'editor2', {
height: 250,
extraPlugins: 'colorbutton',
colorButton_colors: 'CF5D4E,454545,FFF,CCC,DDD,CCEAEE,66AB16',
colorButton_enableAutomatic: false
} );
</script>
希望本文所述对大家CKEDitor富文本编辑器开发有所帮助。
- 详解Laravel5.6 Passport实现Api接口认证
- 在Laravel5.6中使用Swoole的协程数据库查询
- 浅析Laravel5中队列的配置及使用
- Laravel5框架自定义错误页面配置操作示例
- Laravel5中Cookie的使用详解
- Laravel5中contracts详解
- Laravel5权限管理方法详解
- Laravel5中防止XSS跨站攻击的方法
- laravel5.4+vue+element简单搭建的示例代码
- 手把手教你 CKEDITOR 4 扩展插件制作
- CKEditor 4.4.1 添加代码高亮显示插件功能教程【使用官方推荐Code Snippet插件】
- Laravel5.6框架使用CKEditor5相关配置详解
相关文章

javascript通过navigator.userAgent识别各种浏览器
识别各种浏览器的实现原理是根据navigator.userAgent返回值识别,下面有个不错的示例,感兴趣的朋友可以参考下2013-10-10












最新评论