bootstrap 日期控件 datepicker被弹出框dialog覆盖的解决办法

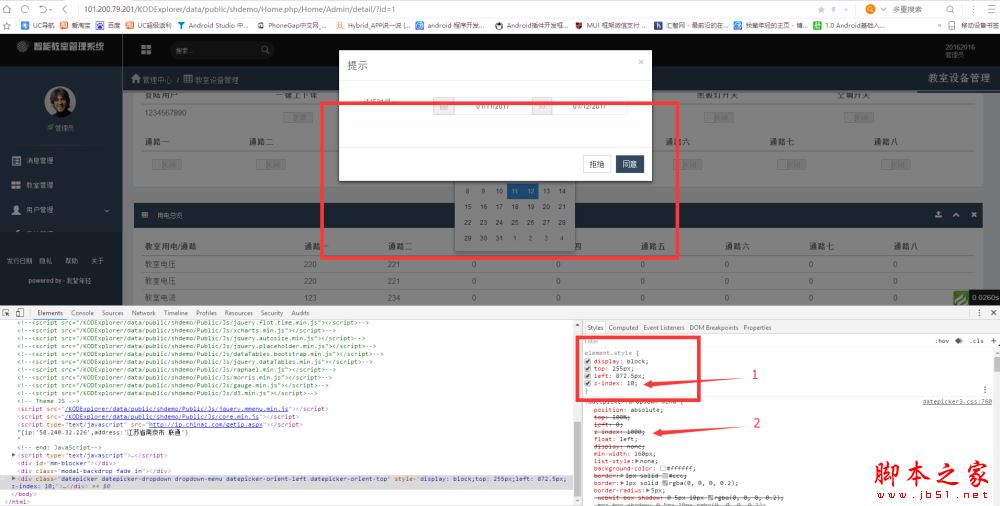
筒子们在使用bootstrap的日期控件(datepicker , 现在官网提供的名称叫 datetimepicker)时可能会遇到如上图的问题这是啥原因造成的呢?
答案很简单时输出的优先级造成的(z-index)
z-index 的值越大优先级越高 就会越显示靠前上图的情况就是dialog的 x-index的值大于datepicker的值
上图找到了对应控件的css样式后修改x-index的值直到datepicker 的控件显示在dialog之前:

记住这个x-index的值(假设1100)后可以着手解决这个问题了!
解决这个问题有几种方法:
方法一:
找到bootstrap.css 方法
查找dropdown-menu
内容如下:
将其中x-index的值改成1100(根据具体情况确定)保存后重新打开该页面
如果不行就要F12 看看是否优先级被修改。
如果你出现了我上图的样子那么第一种方法不适合你啦!因为上图的element.style{}这个样式是由
js代码生成的,你也可以看到图中2 处的值是被element.style覆盖的。
也不要指望通过 ”!important“ 的写法修改因为datepicker 的窗口是通过js生成的页面本身没有与之对应的标签(不过可以找到该js文件在生成的div后 加上该样式 ,不过这样就不如直接使用第二种方法了)。
方法二:
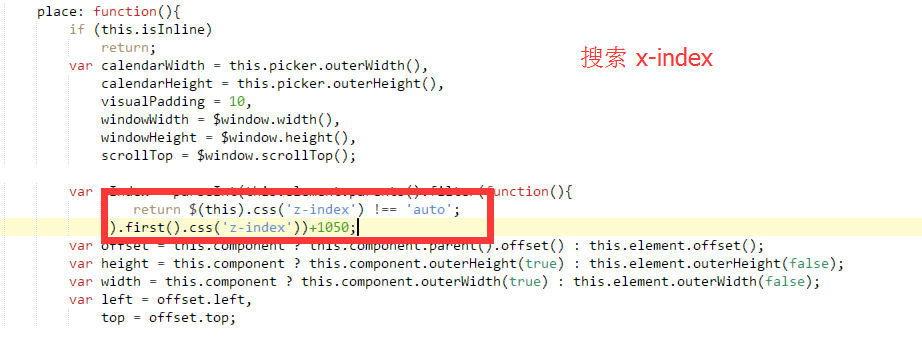
找到datepicker的js文件,前面说了这样式是自动生成的所以我们找到 bootstrap-datepicker.js(新版名称应该是 bootstrap-datetimepicker.js)
修改生成样式的代码:

将z-index的值修改成1100(根据实际情况修改)
然后刷新页面看看吧。应该是没问题了,如果还有问题欢迎私信我 我们一起学习下~
总结
以上所述是小编给大家介绍的bootstrap 日期控件 datepicker被弹出框dialog覆盖的解决办法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

JavaScript必知必会(六) delete in instanceof
这篇文章主要介绍了JavaScript必知必会(六) delete in instanceof的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下2016-06-06
JS函数动态传递参数的方法分析【基于arguments对象】
这篇文章主要介绍了JS函数动态传递参数的方法,结合实例形式分析了javascript通过arguments对象获取传递参数的相关操作技巧,需要的朋友可以参考下2019-06-06
IE浏览器不支持getElementsByClassName的解决方法
这篇文章主要介绍了IE浏览器不支持getElementsByClassName的解决方法,本文的方法比较完美的解决了这个问题,需要的朋友可以参考下2014-08-08












最新评论