微信小程序实现页面分享onShareAppMessage
更新时间:2019年08月12日 10:31:11 作者:意外金喜
这篇文章主要介绍了微信小程序实现页面分享onShareAppMessage,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
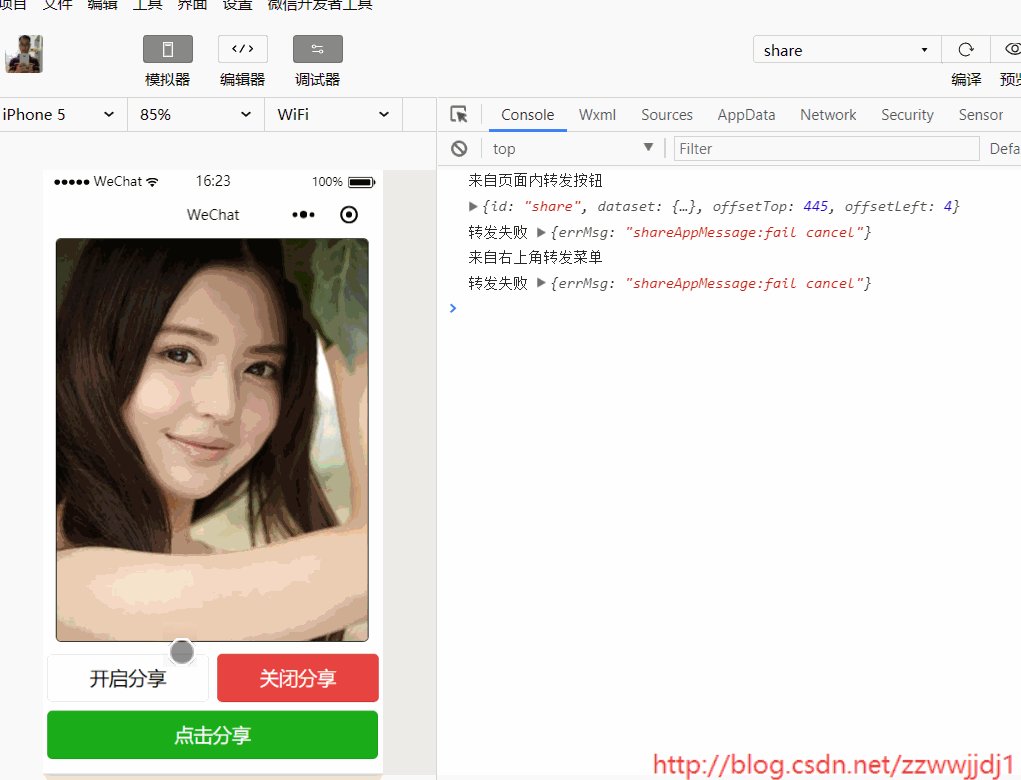
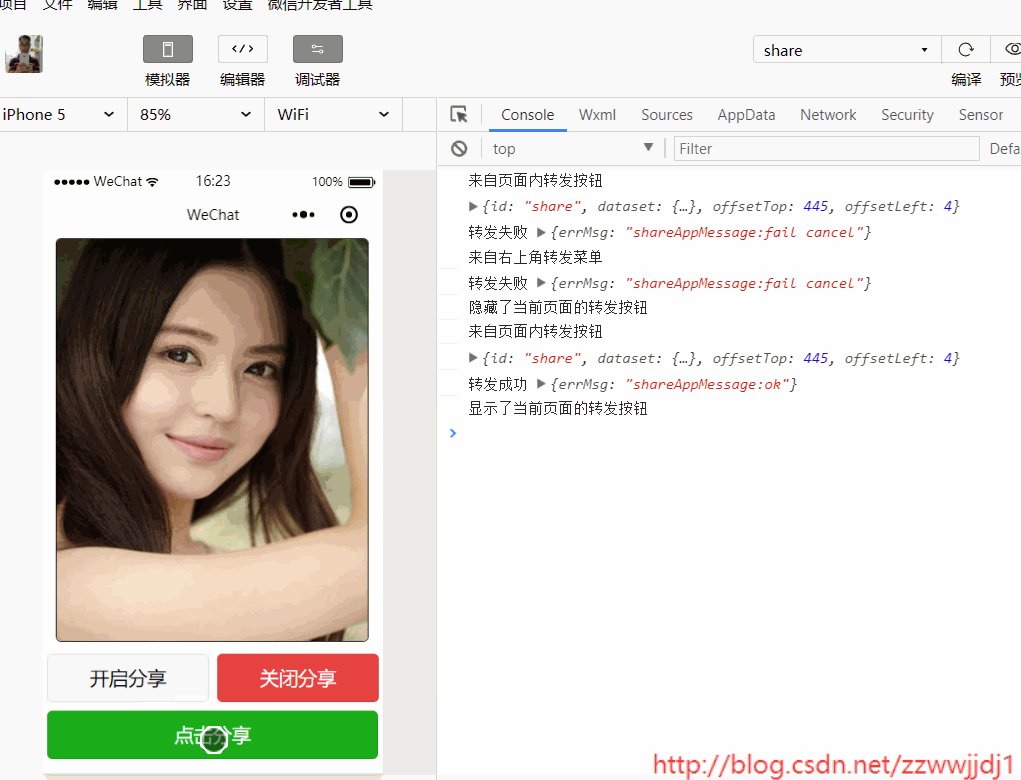
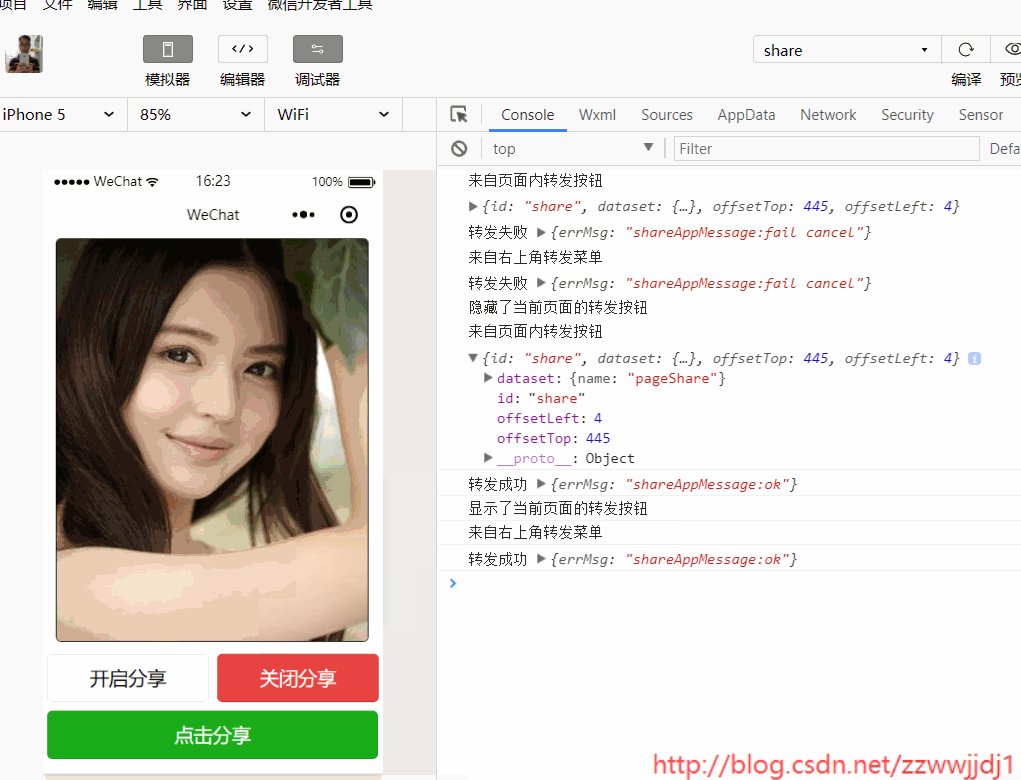
效果

js
let app = getApp();
Page({
data: {
img: "/images/1.jpg"
},
onLoad() {
},
showShareMenu() {
wx.showShareMenu();
console.log("显示了当前页面的转发按钮");
},
hideShareMenu() {
wx.hideShareMenu();
console.log("隐藏了当前页面的转发按钮");
},
onShareAppMessage: (res) => {
if (res.from === 'button') {
console.log("来自页面内转发按钮");
console.log(res.target);
}
else {
console.log("来自右上角转发菜单")
}
return {
title: '妹子图片',
path: '/pages/share/share?id=123',
imageUrl: "/images/1.jpg",
success: (res) => {
console.log("转发成功", res);
},
fail: (res) => {
console.log("转发失败", res);
}
}
}
})
html
<view class="view">
<image class="cover-9" src="{{img}}" bindtap="img"></image>
<view class="window-1">
<button type="default" id="open" bindtap="showShareMenu">开启分享</button>
<button type="warn" id="close" bindtap="hideShareMenu">关闭分享</button>
</view>
<button type="primary" open-type="share" data-name="pageShare" id="share">点击分享</button>
</view>
css
page{
height: 100%;
}
.view{
width: 100%;
height: 100%;
}
.window-1{
display: flex;
flex-direction: row;
margin: 20rpx 0;
}
.cover-9{
width: 688rpx;
height: 75%;
margin: 0 30rpx;
border:2rpx solid;
border-radius:5px;
}
button{
margin: 0 10rpx;
width: 100%;
}
#share{
width: 730rpx;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

uniapp 手机验证码输入框实现代码(随机数、倒计时、隐藏手机号码中间四位)可以直接使用
这篇文章主要介绍了uniapp 手机验证码输入框(随机数、倒计时、隐藏手机号码中间四位),实现思路通过创建六个正方形的view,然后创建一个数字input,最大输入长度为六位(根据验证码的长度),再将input隐藏掉,获取到的值分别放到六个view中,需要的朋友可以参考下2023-02-02
javascript笔试题目附答案@20081025_jb51.net
网上找的javascript笔试题目,留档给自己作参考。2008-10-10












最新评论