关于layui flow loading占位图的实现方法
更新时间:2019年09月21日 09:33:35 作者:```...简单点
今天小编就为大家分享一篇关于layui flow loading占位图的实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
如果流图片要加载失败, 就会显示找不到图片的裂痕

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<img lay-src="loadingImg/aaa.jpg">
<img src="loadingImg/bbb.jpg" alt="该图片不会加载">
<!--ddd.jpg 图片不存在-->
<img src="loadingImg/ddd.jpg">
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
<img src="loadingImg/loading.gif" lay-src="loadingImg/aaa.jpg">
<script src="layui/layui.js"></script>
<script type="text/javascript">
var $;
layui.use(['flow', 'jquery'], function () {
var flow = layui.flow;
$ = layui.jquery;
flow.lazyimg();
});
</script>
</body>
</html>
图片目录:

修改方法:
img标签src为loading占位图的地址,lay-src为正图地址,图片懒加载时会替换src
<img src="loadingImg/loading.gif" lay-src="ddd.jpg">
修改js
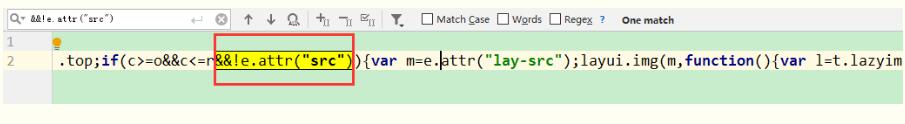
lay/modules/flow.js 检索 &&!e.attr("src")
有三种修改方法
1.删除&&!e.attr("src")
2.改为&&e.attr("lay-src")
3.改为&&!e.attr("lay-src")

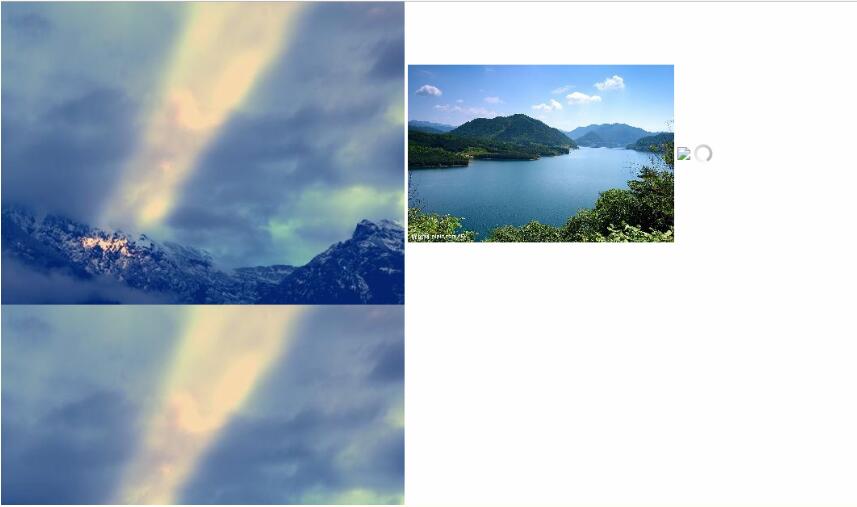
修改完成后效果:

注意: 
以上这篇关于layui flow loading占位图的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

JavaScript面试中常考的字符串操作方法大全(包含ES6)
对于JavaScript字符串操作方法,你真的全部掌握了吗?来看看这篇面试中常考的字符串操作大全,包含最新的ES6字符串操作方法,值得收藏哦2020-05-05












最新评论