微信小程序如何实现在线客服功能
其实只需要解决2个问题
- 第一步,在微信小程序中添加联系在线客服按钮
- 第二步,接入在线客服功能,设置【自动/人工/转人工】回复等
一、添加小程序客服按钮
① 在小程序中添加客服按钮功能,点此参考官方文档(开发者通过一行代码,实现客服功能。)
② 常见的客服按钮形式有2种:
1.初始样式的客服消息按钮(多以文字“联系客服”形式出现)
2.自定义图片样式的客服消息按钮(客服消息按钮与整体页面更和谐)
无论使用哪一种方法,用户都可以通过点击客服消息按钮,进入聊天界面,与你的小程序客服直接沟通。
小程序客服消息的2个会话入口
① 小程序内:在小程序内与客服会话,给小程序发消息
② 小程序外:已使用过的小程序客服消息,会显示在【小程序客服消息】内,用户可以直接查看以及回复。
小程序客服功能的使用限制
① 用户第一次进入小程序,需主动给小程序客服发消息,客服才能给用户发消息
② 时间条数限制:客服48小时内可向用户发送消息,且消息的条数不能连续超过5条
二、小程序在线客服功能接入
① 使用官方自带的公众平台网页版的客服工具 / 客服小助手 只能满足基本的需求
② 自研或接入第三方在线客服系统 (无需安装,随时沟通,功能丰富)
这里以专注于微信生态的客服系统——芝麻小客服为例讲解


01.自动回复:关键词回复,收到消息回复,系统提示等
02.转人工客服:提高接待效率
03.群发消息:客服消息群发,提升留存,用户活跃度
04.客服管理:添加客服,客服组,邀请用户评价等
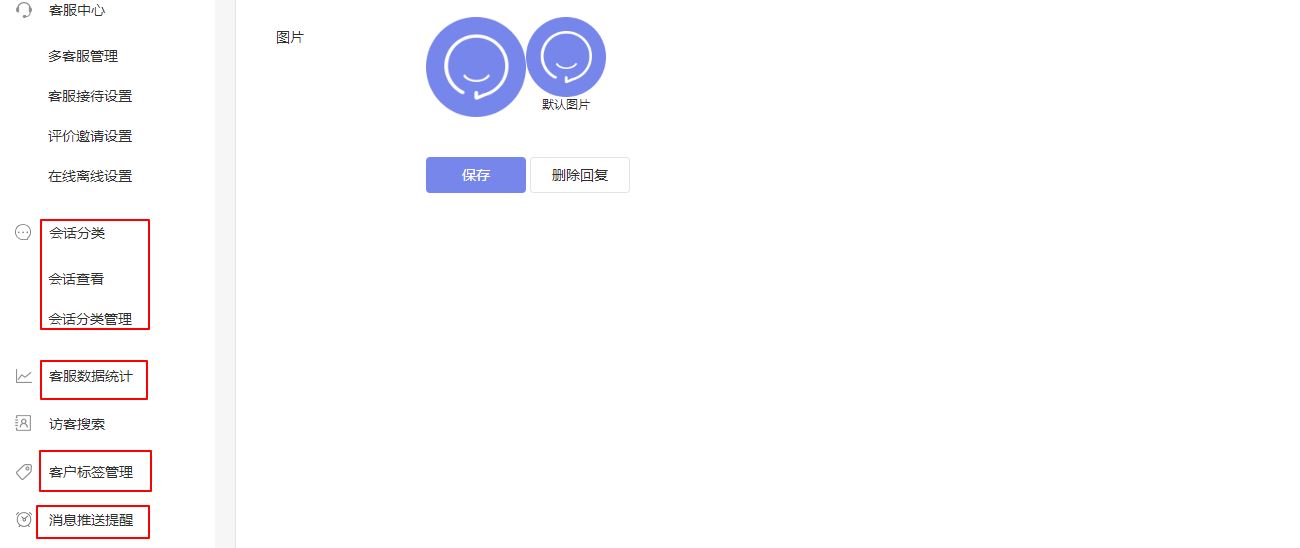
05.用户管理:标签管理(标记意向、喜好风格、消费能力等),自动打标签,会话分类
06.客服数据数据:查看客服工作量(当天接待量,周,月,年对比,客服考勤,工作效率等)
07.消息推送:浏览器/手机 ,消息声音提醒,推送模板通知,提醒用户消息来访,用户来源,不漏消息!)
08.多客服智能接待:按照“分配率”等规则分配好客服给用户
09.快捷回复:将常见咨询的回答进行设置分组等,客服可一键发送文字、图片、图片,小程序卡片等多种形式,咨询高峰期也能轻松应对,减少复制粘贴回复。
10.统一后台:同一个后台 手机或电脑,处理小程序 / 公众号 / H5等多渠道的客服消息
更多功能,大家可以去尝试下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

bootstrap table实现点击翻页功能 可记录上下页选中的行
这篇文章主要介绍了bootstrap table实现点击翻页功能,可记录上下页选中的行,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-09-09
js立即执行函数: (function ( ){})( ) 与 (function ( ){}( )) 有什么区别?
这篇文章主要介绍了js立即执行函数: (function ( ){})( ) 与 (function ( ){}( )) 有什么区别,需要的朋友可以参考下2015-11-11












最新评论